반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- unittest
- react
- centos
- PYTHON
- xcode
- localserver
- MachineLearning
- androidstudio
- linux
- vsCode
- 센토스
- 개발
- 리눅스
- build
- ReactNative
- webpack
- 티스토리챌린지
- fastapi
- 맥
- node
- Chrome
- IOS
- Android
- VirtualBox
- pydantic
- MAC
- TensorFlow
- 네트워크
- 오블완
Archives
- Today
- Total
로메오의 블로그
[Vue3 + typescript] Quasar 설치 [quasar-cli] 본문
반응형
VUE.JS 목록
quasar/cli 설치
$ sudo npm install -g @quasar/cli
프로젝트 생성
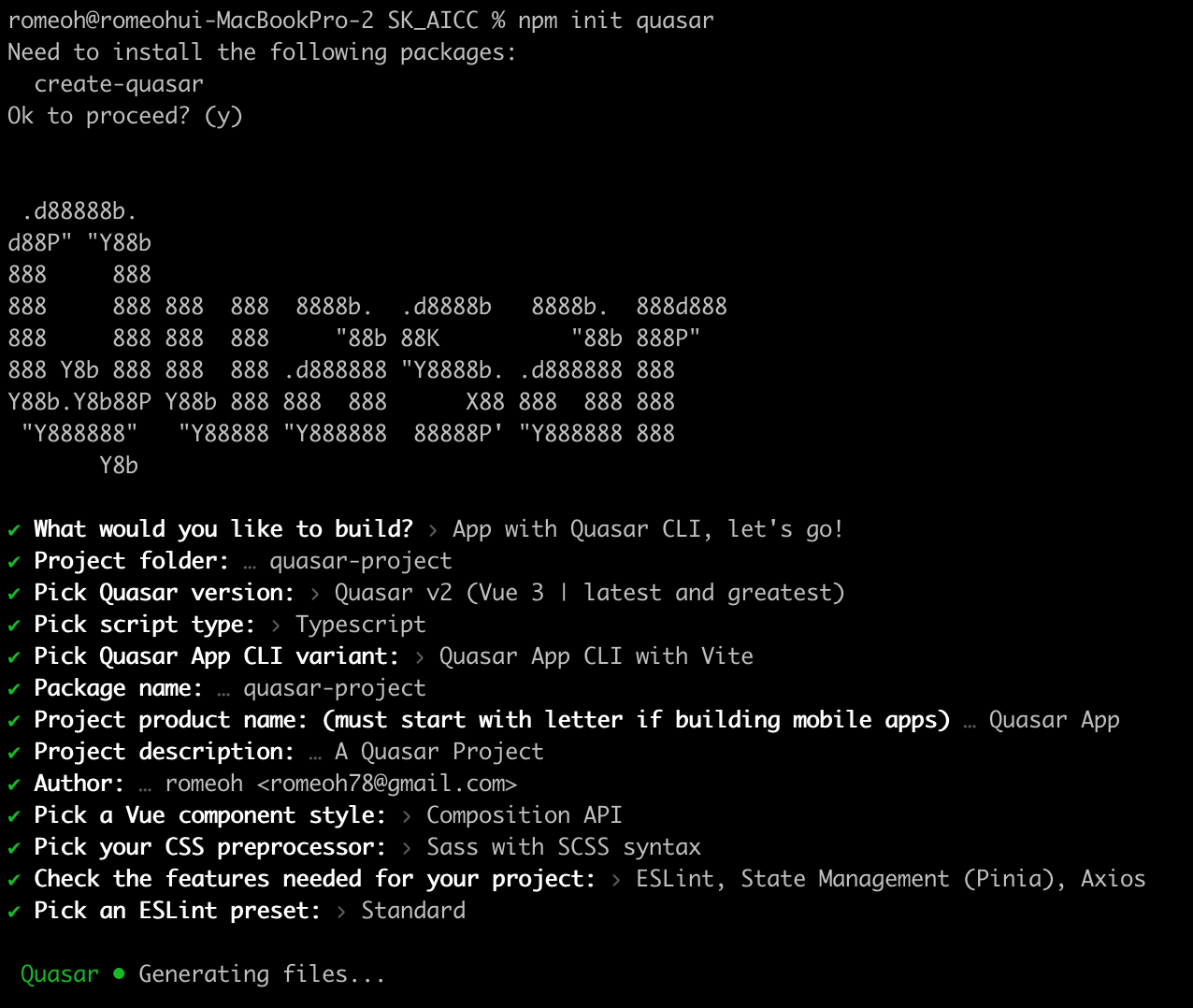
$ npm init quasar
Need to install the following packages:
create-quasar
Ok to proceed? (y)
.d88888b.
d88P" "Y88b
888 888
888 888 888 888 8888b. .d8888b 8888b. 888d888
888 888 888 888 "88b 88K "88b 888P"
888 Y8b 888 888 888 .d888888 "Y8888b. .d888888 888
Y88b.Y8b88P Y88b 888 888 888 X88 888 888 888
"Y888888" "Y88888 "Y888888 88888P' "Y888888 888
Y8b
✔ What would you like to build? › App with Quasar CLI, let's go!
✔ Project folder: … quasar-project
✔ Pick Quasar version: › Quasar v2 (Vue 3 | latest and greatest)
✔ Pick script type: › Typescript
✔ Pick Quasar App CLI variant: › Quasar App CLI with Vite
✔ Package name: … quasar-project
✔ Project product name: (must start with letter if building mobile apps) … Quasar App
✔ Project description: … A Quasar Project
✔ Author: … romeoh <romeoh78@gmail.com>
✔ Pick a Vue component style: › Composition API
✔ Pick your CSS preprocessor: › Sass with SCSS syntax
✔ Check the features needed for your project: › ESLint, State Management (Pinia), Axios
✔ Pick an ESLint preset: › Standard
Quasar • Generating files...
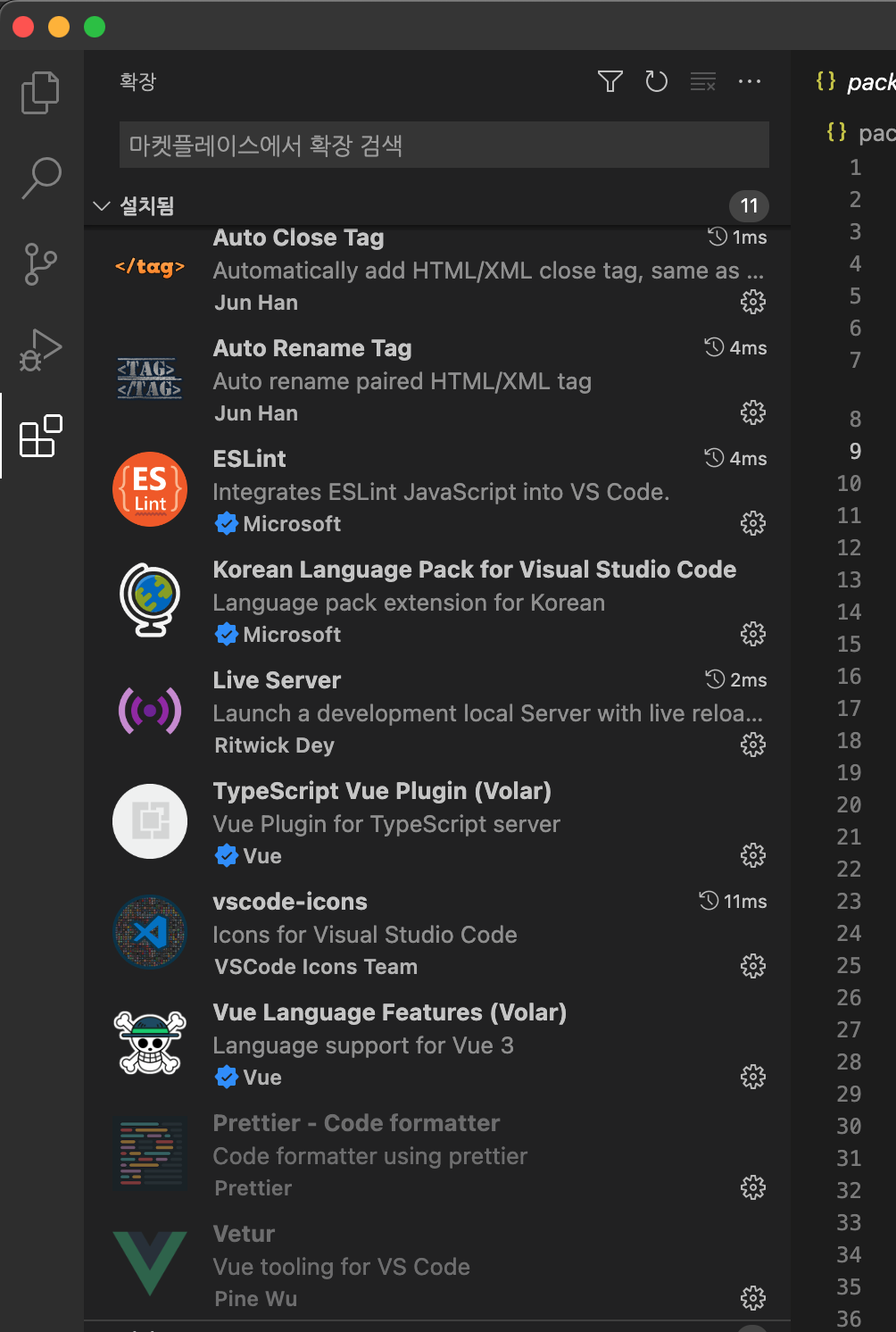
VSCode 설정

Vetur, Prettier는 사용안함으로 설정하고
Volar, Volar - typescript는 사용함 으로 설정하고, 다시 로드 합니다.
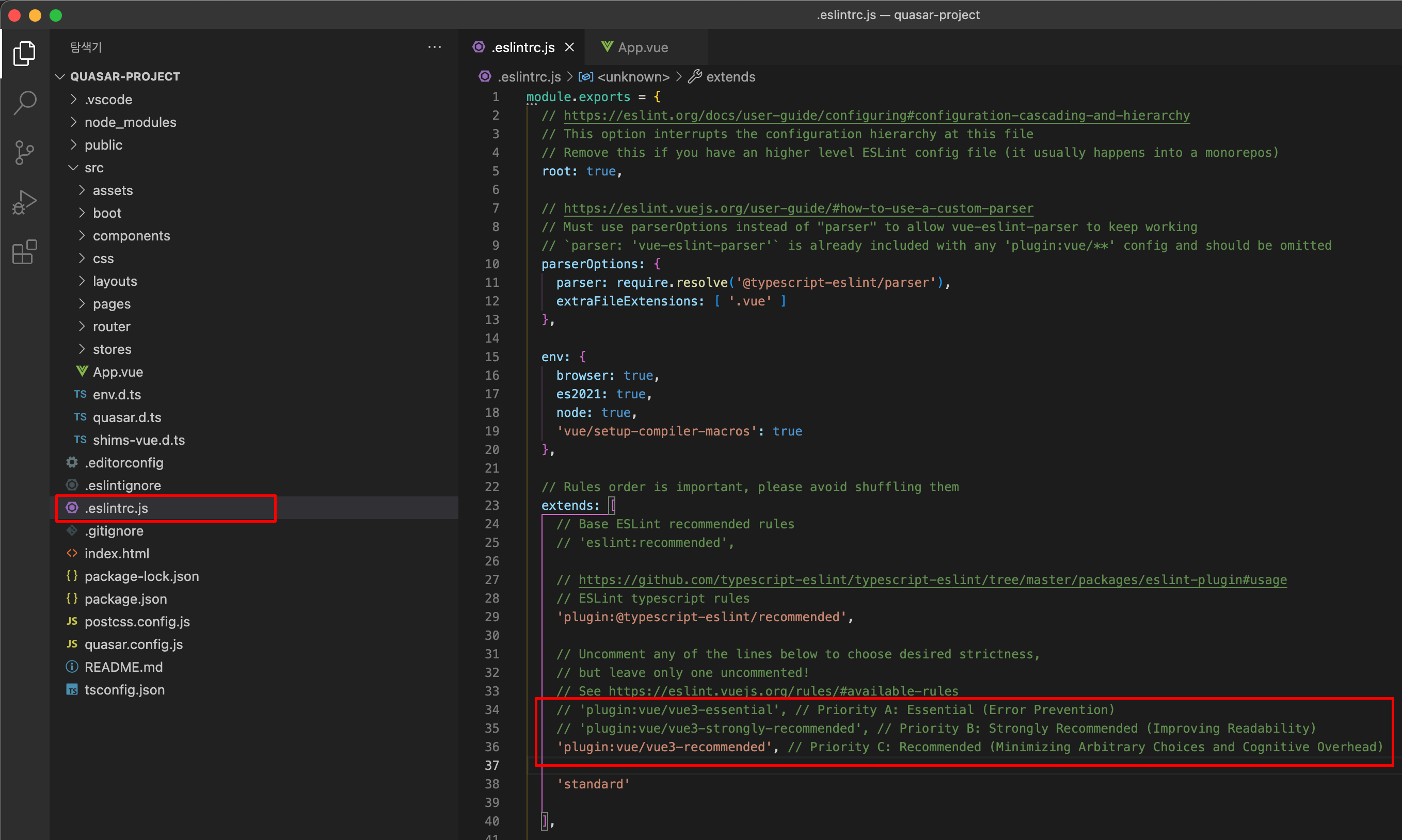
.eslintrc.js

.eslintrc.js 파일을 열어서
plugin:vue/vue3-essential을 주석처리하고
plugin:vue/vue3-recommanded를 사용합니다.
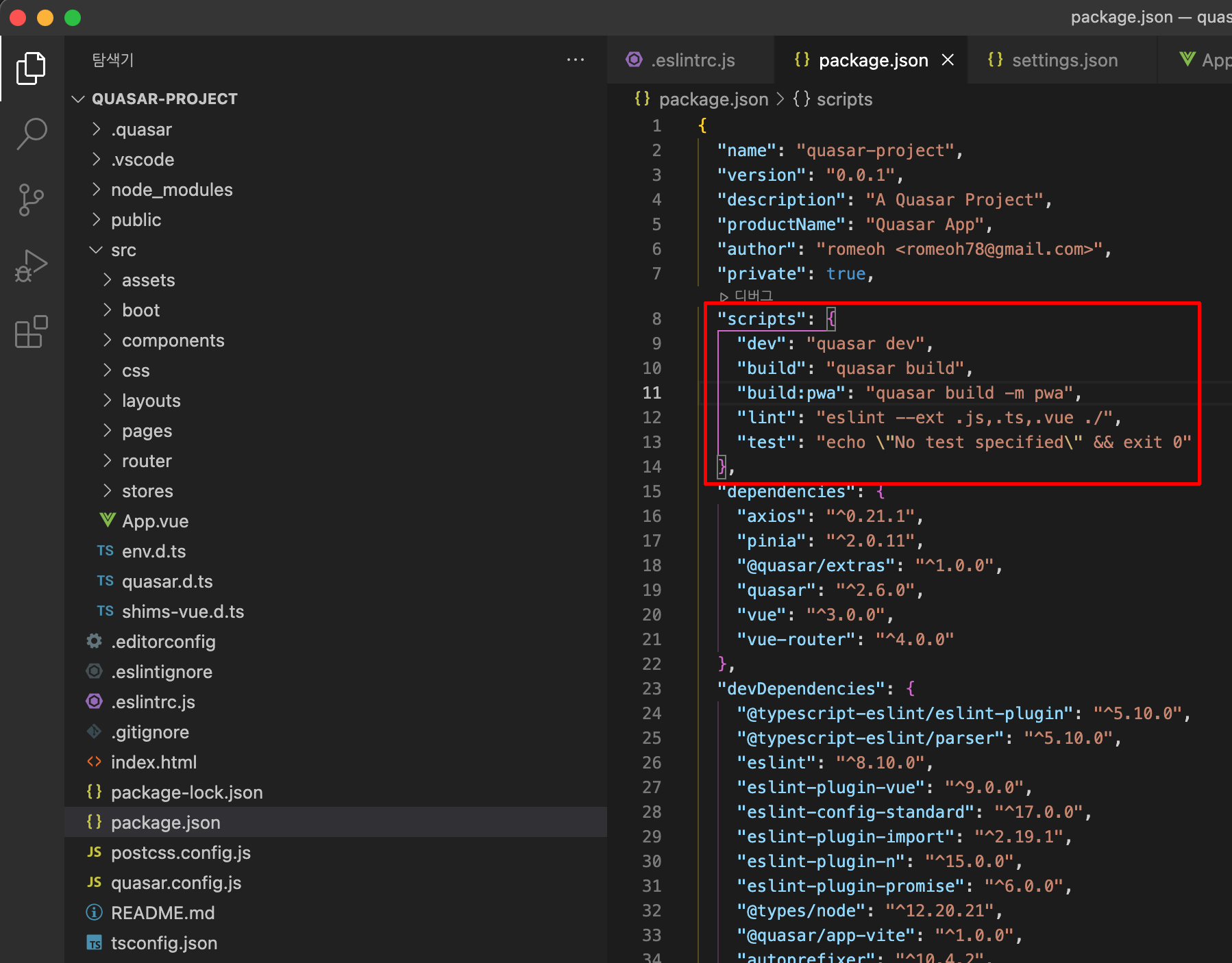
서버구동

"scripts": {
"dev": "quasar dev",
"build": "quasar build",
"build:pwa": "quasar build -m pwa",
"lint": "eslint --ext .js,.ts,.vue ./",
"test": "echo \"No test specified\" && exit 0"
},package.json에 dev와 build를 추가해주고 서버를 구동합니다.
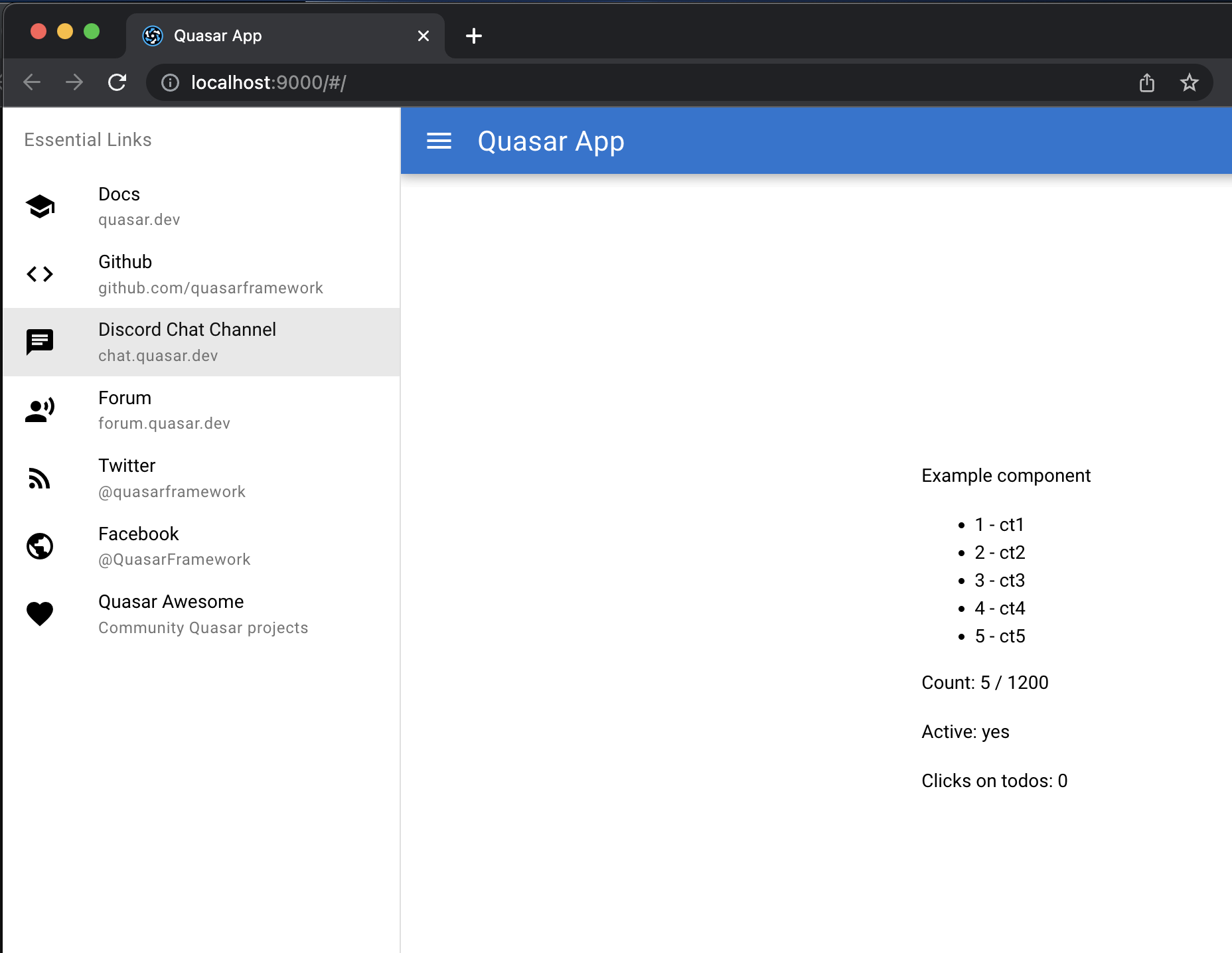
$ npm run dev

VUE.JS 목록
반응형
'Frontend > Vue' 카테고리의 다른 글
| [Vue3 + typescript] Quasar 스타일 (0) | 2022.09.08 |
|---|---|
| [Vue3 + typescript] provide, inject (0) | 2022.09.07 |
| [Vue3 + typescript] Quasar 설치 [vite-plugin] (0) | 2022.09.06 |
| [Vue3 + typescript] reactive, ref, toRefs 반응성 주입 (0) | 2022.09.06 |
| [Vue3 + typescript] Options, Composition, Setup 비교 (0) | 2022.09.06 |
Comments



