반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- centos
- 네트워크
- jest
- VirtualBox
- node
- react
- vsCode
- 개발
- IOS
- build
- ReactNative
- TensorFlow
- 오블완
- PYTHON
- MachineLearning
- Android
- 센토스
- localserver
- qunit
- xcode
- Chrome
- 리눅스
- 티스토리챌린지
- unittest
- androidstudio
- linux
- 맥
- MAC
- webpack
Archives
- Today
- Total
로메오의 블로그
[Vue3 + typescript] Quasar 스타일 본문
반응형
VUE.JS 목록
Style & Identity
https://quasar.dev/style/typography
<template>
<div
class="text-h1 text-weight-thin q-mt-sm q-pa-md"
style="background-color:blueviolet;"
>
hello
<q-btn
color="light-blue-6"
icon="check"
label="OK"
/>
</div>
<div class="shadow-8 q-ma-sm q-pa-lg">
shadow
</div>
</template>
Layout
https://quasar.dev/layout/grid/introduction-to-flexbox

<template>
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4">
col
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
col
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
col
</div>
</div>
</template>
Alignment
가로정렬
<div class="row justify-start">
<div class="col-6">One of two cols</div>
<div class="col-6">One of two cols</div>
</div>
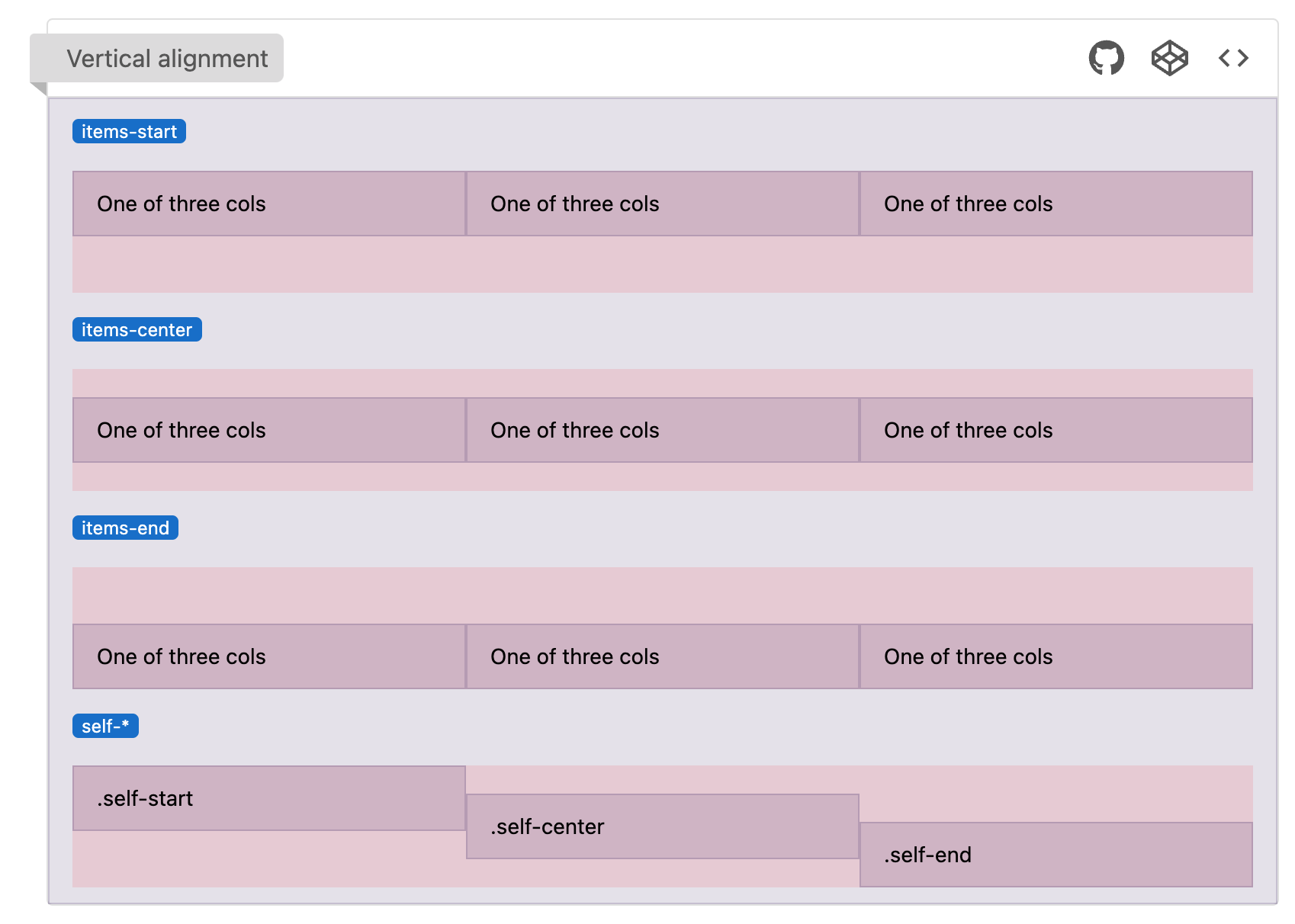
세로정렬
<div class="row items-start">
<div class="col">One of three cols</div>
<div class="col">One of three cols</div>
</div>
VUE.JS 목록
반응형
'Frontend > Vue' 카테고리의 다른 글
| [Vue3 + typescript] pinia (0) | 2022.09.13 |
|---|---|
| [Vue3 + typescript] provide, inject (0) | 2022.09.07 |
| [Vue3 + typescript] Quasar 설치 [quasar-cli] (0) | 2022.09.06 |
| [Vue3 + typescript] Quasar 설치 [vite-plugin] (0) | 2022.09.06 |
| [Vue3 + typescript] reactive, ref, toRefs 반응성 주입 (0) | 2022.09.06 |
Comments



