반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ReactNative
- react
- fastapi
- localserver
- node
- pydantic
- linux
- build
- xcode
- 리눅스
- webpack
- MachineLearning
- 센토스
- 오블완
- IOS
- androidstudio
- TensorFlow
- 맥
- VirtualBox
- centos
- Android
- 개발
- MAC
- PYTHON
- 네트워크
- 티스토리챌린지
- vsCode
- unittest
- Chrome
Archives
- Today
- Total
로메오의 블로그
[Jasmine] Karma 환경설정 본문
반응형
karma cli 설치
$ npm install -g karma-cli프로젝트 생성
$ cd /my/project/path
$ mkdir firstProject
$ cd firstProject
$ npm init -y
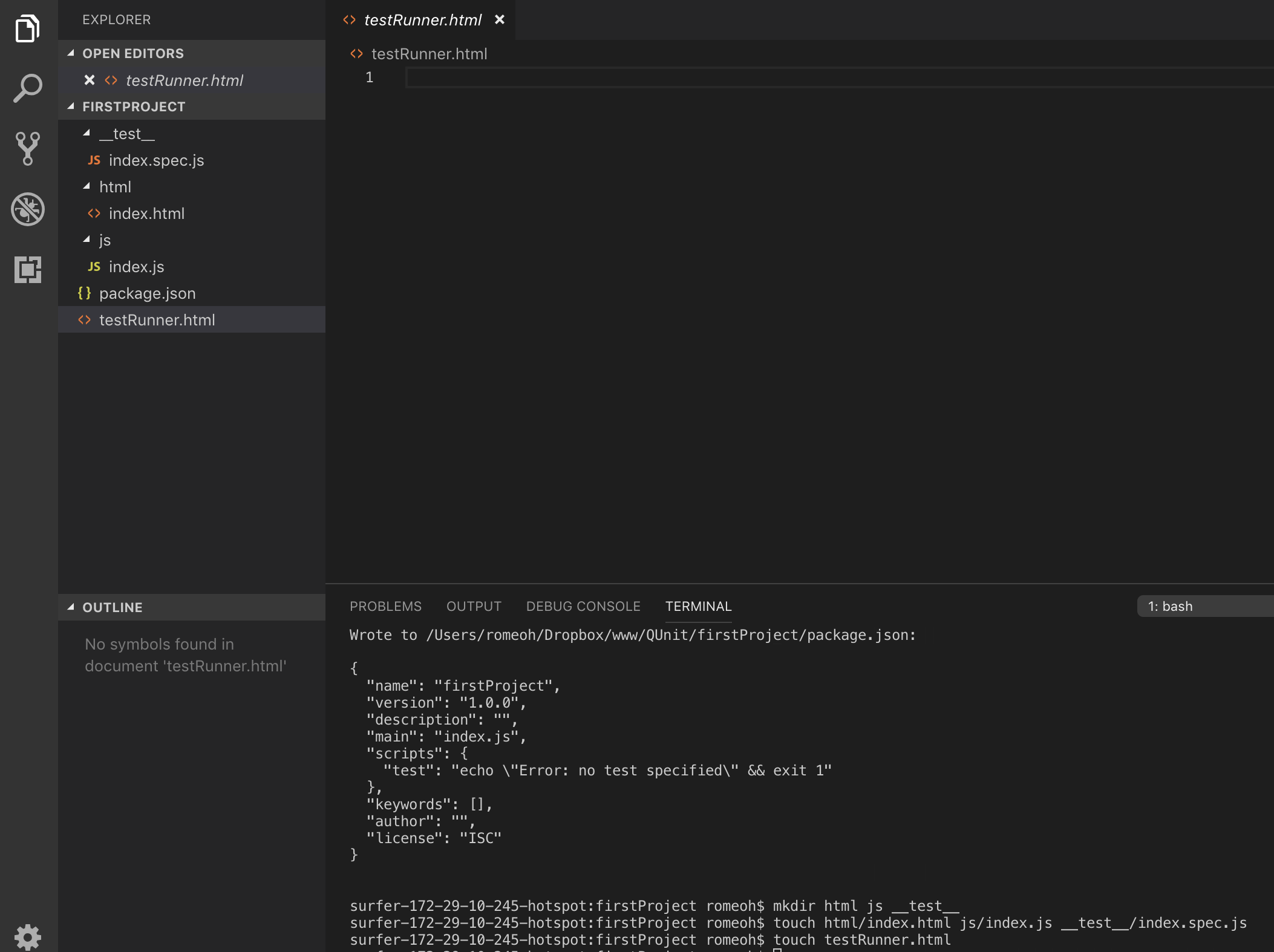
$ mkdir html js __test__
$ touch html/index.html js/index.js __test__/index.spec.js
$ touch testRunner.html
프로젝트 파일구조가 설정되었습니다.
모듈 설치
karma, jasmine 설치
$ npm install --save-dev karma karma-jasmine
$ npm install --save-dev jasmine-core
브라우저 러너 설치
$ npm install --save-dev karma-chrome-launcher karma-firefox-launcher karma-ie-launcher필요에 따라 선택해서 설치하시면 됩니다.
크롬: karma-chrome-launcher
파이어폭스: karma-firefox-launcher
IE: karma-ie-launcher
Karma 설정
$ karma init karma.conf.js
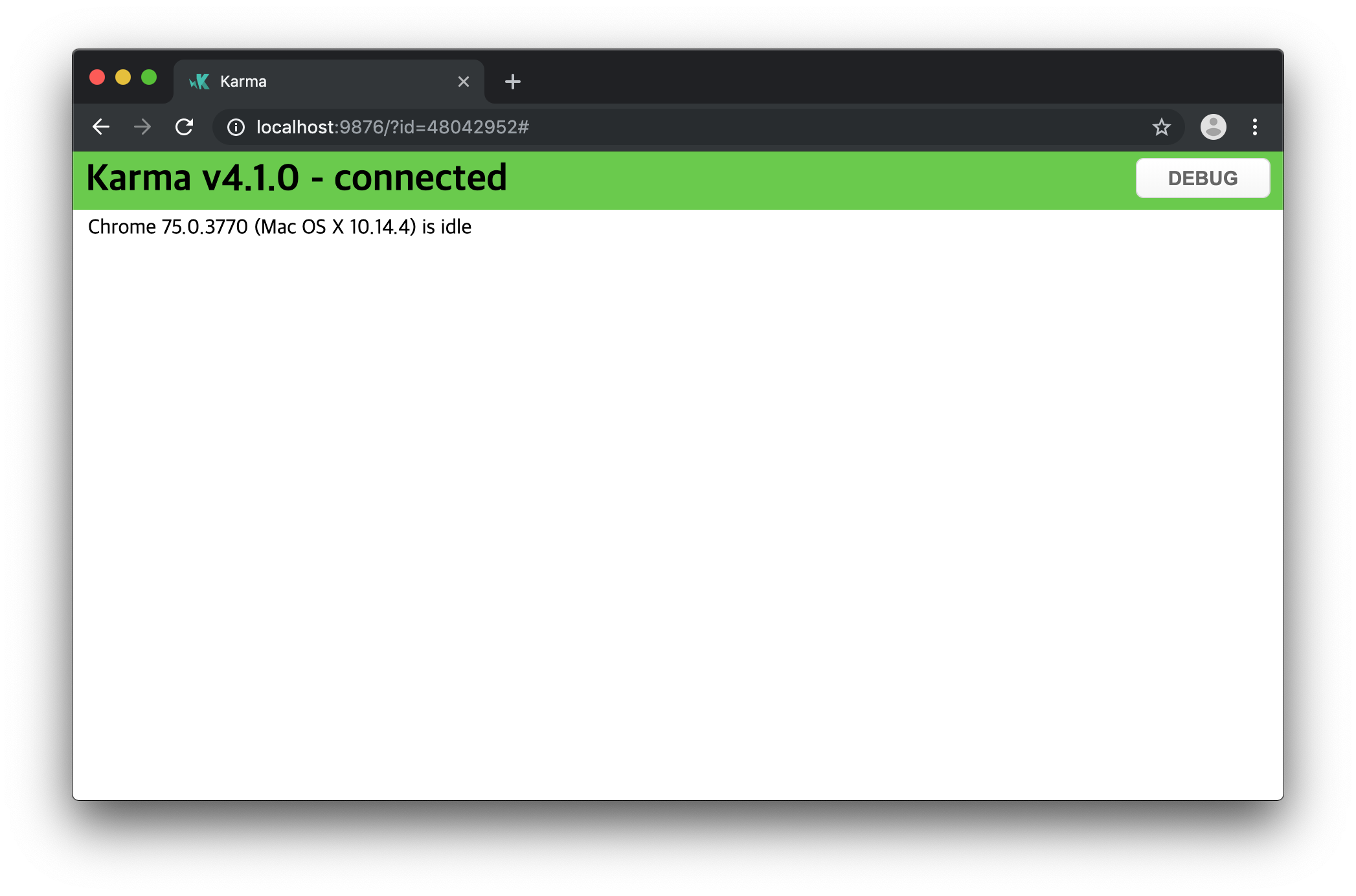
Karma 시작
$ karma start
반응형
'Frontend > Test Driven' 카테고리의 다른 글
| [Json-server] JSON-Server 이용해서 Mock API 만들기 (0) | 2019.11.25 |
|---|---|
| [Jasmine] 테스트 코드 작성 (0) | 2019.06.29 |
| [QUnit] mock storage 사용하기 (0) | 2019.06.28 |
| [QUnit] 테스트 코드 작성하기 (0) | 2019.06.28 |
| [QUnit] 테스트 환경 설정 (0) | 2019.06.27 |
Comments




