반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- PYTHON
- xcode
- androidstudio
- TensorFlow
- localserver
- linux
- 오블완
- ReactNative
- 개발
- Chrome
- pydantic
- 네트워크
- centos
- 리눅스
- vsCode
- unittest
- IOS
- fastapi
- webpack
- Android
- MachineLearning
- 티스토리챌린지
- VirtualBox
- MAC
- node
- 맥
- build
- react
- 센토스
Archives
- Today
- Total
로메오의 블로그
[Json-server] JSON-Server 이용해서 Mock API 만들기 본문
반응형
$ yarn global add json-serverjson-server를 global로 설치합니다.
$ cd /project/path
$ mkdir mock-project
$ cd mock-project
$ yarn init
$ touch db.json프로젝트를 설정하고, json 파일을 생성합니다.
db.json
{
"company": [
{
"id": 1,
"name": "Google",
"country": "USA"
},
{
"id": 2,
"name": "Samsung",
"country": "Korea"
},
{
"id": 3,
"name": "Xiaomi",
"country": "China"
}
],
"users": [
{
"id": 1,
"name": "Lee",
"role": "developer"
},
{
"id": 2,
"name": "Kim",
"role": "producer"
}
]
}
서버시작
$ json-server --watch db.json$ json-server --watch db.json --port 5000

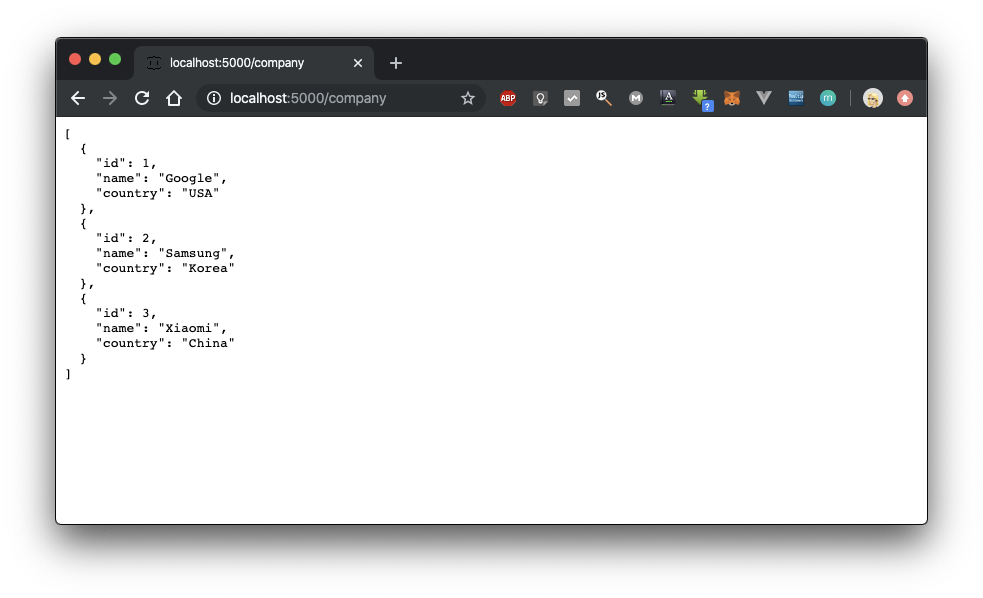
http://localhost:5000/company 브라우저로 접속하여 json 결과물을 확인할 수 있습니다.
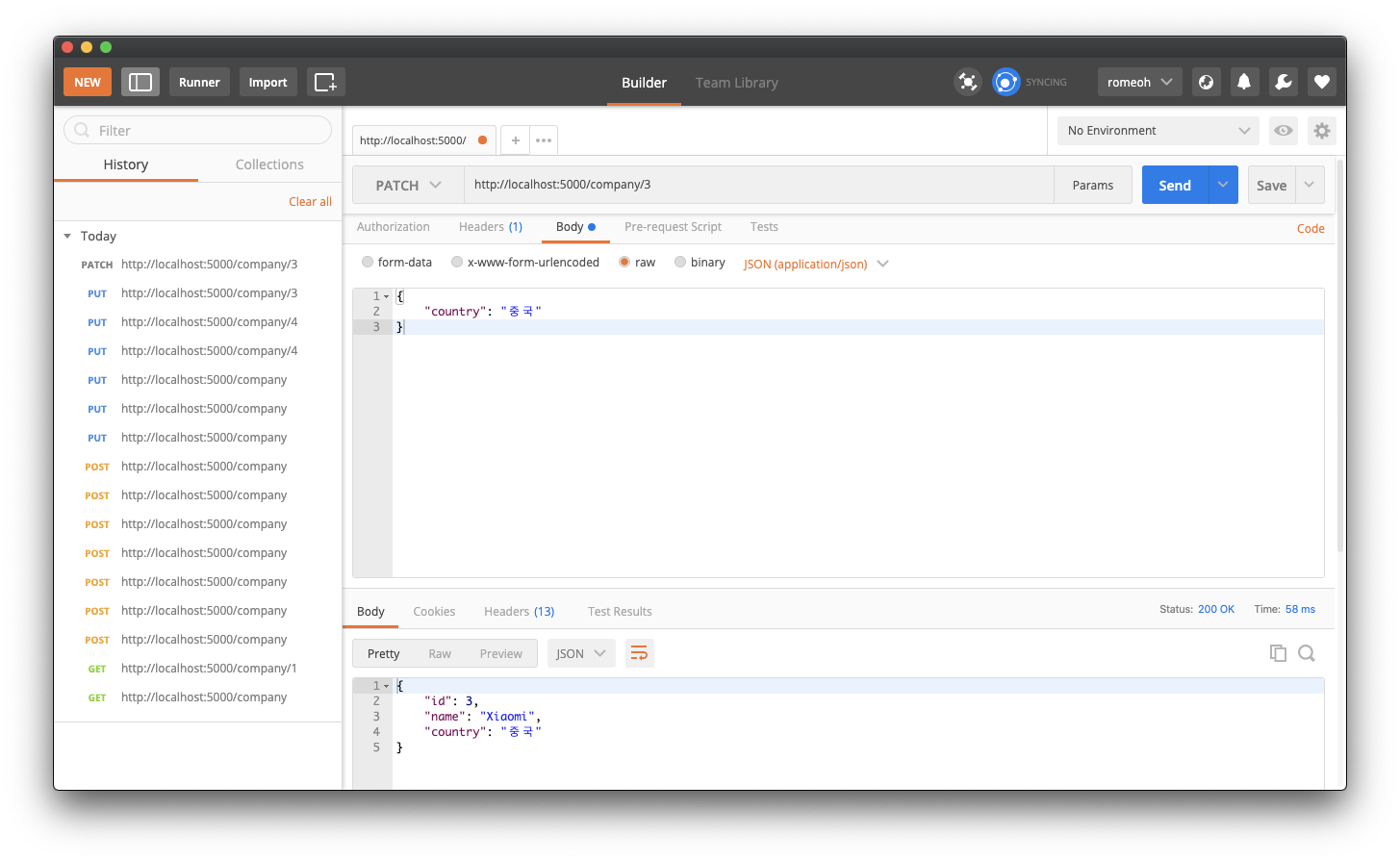
postman으로 Restful API 확인
GET


$ curl -X GET http://localhost:5000/company
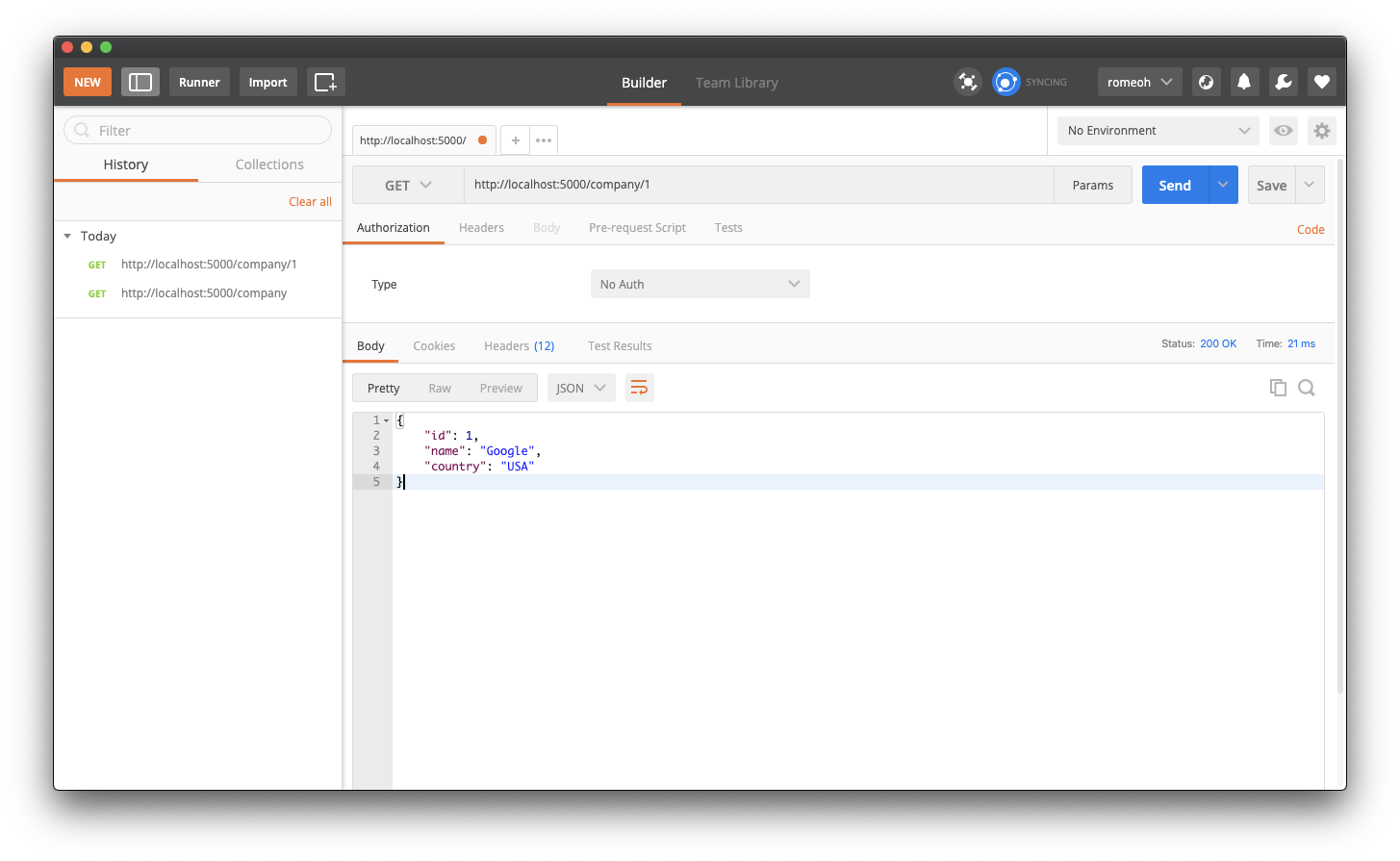
$ curl -X GET http://localhost:5000/company/1POST


$ curl -X POST -H "Content-Type: application/json" -d '{
"id": 4,
"name": "Apple",
"country": "USA"
}' "http://localhost:5000/company"
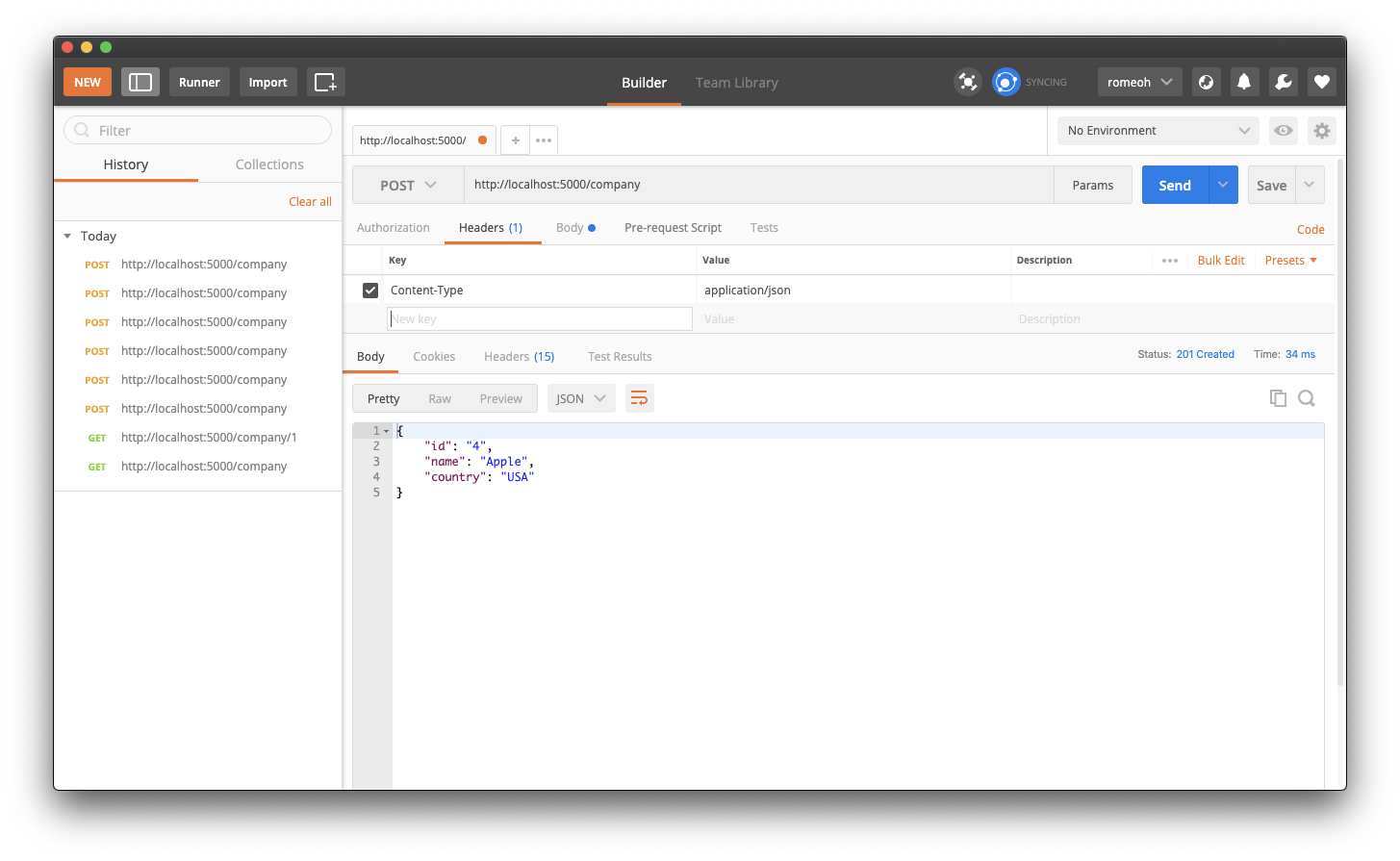
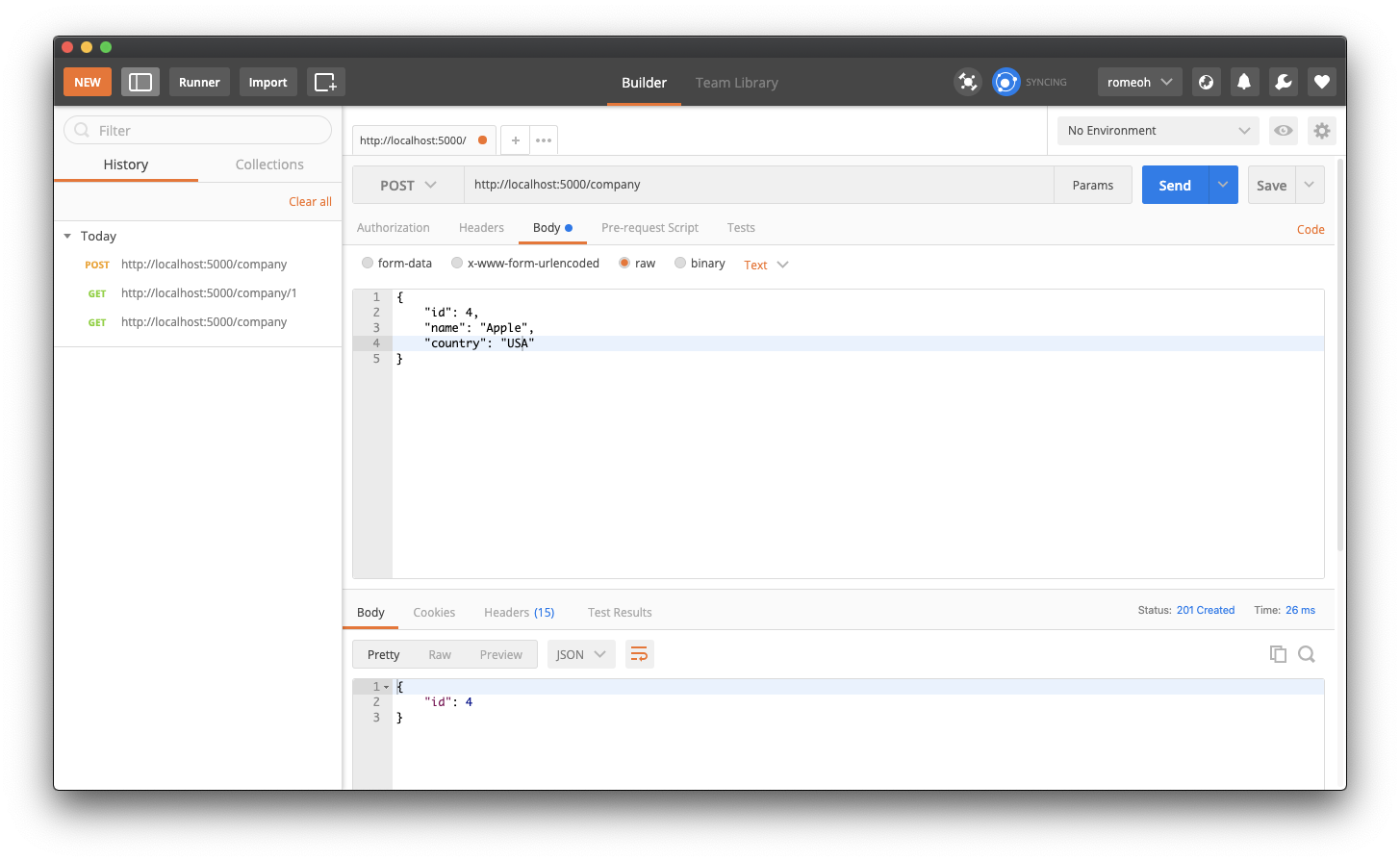
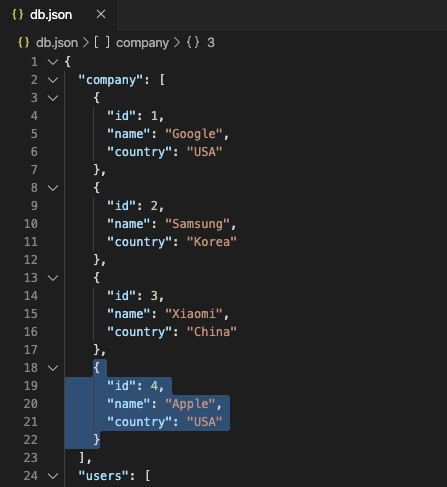
POST 전송하면 db.json 파일에 직접 데이터가 추가되는것을 확인 할 수 있습니다.
PUT

curl -X PUT -H "content-type: application/json" -d '{
"id": 4,
"country": "미국"
}' "http://localhost:5000/company/4"
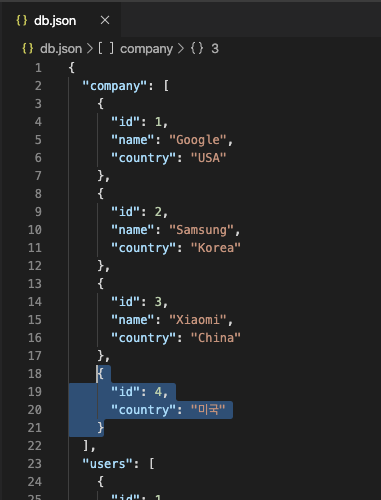
PUT 메서드로 변경된 데이터입니다.
PATCH

curl -X PATCH -H "content-type: application/json" -d '{
"country": "중국"
}' "http://localhost:5000/company/3"
PATCH로 변경된 데이터 입니다.
PUT과 PATCH의 차이
PUT은 변경된 전체 엔티티를 전달해야합니다.
PATCH는 변경할 속성만 전달하면 됩니다.
DELETE

curl -X DELETE http://localhost:5000/company/4
id: 4번이 삭제되었습니다.
반응형
'Frontend > Test Driven' 카테고리의 다른 글
| [Jasmine] 테스트 코드 작성 (0) | 2019.06.29 |
|---|---|
| [Jasmine] Karma 환경설정 (0) | 2019.06.29 |
| [QUnit] mock storage 사용하기 (0) | 2019.06.28 |
| [QUnit] 테스트 코드 작성하기 (0) | 2019.06.28 |
| [QUnit] 테스트 환경 설정 (0) | 2019.06.27 |
Comments




