반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 오블완
- PYTHON
- MAC
- node
- vsCode
- Chrome
- centos
- IOS
- pydantic
- 센토스
- TensorFlow
- unittest
- 맥
- VirtualBox
- 개발
- Android
- ReactNative
- 티스토리챌린지
- 네트워크
- MachineLearning
- 리눅스
- webpack
- xcode
- fastapi
- build
- react
- linux
- androidstudio
- localserver
Archives
- Today
- Total
로메오의 블로그
[QUnit] 테스트 코드 작성하기 본문
반응형
기본테스트
js/index.js
// 더하기 함수
const addNumber = (first, last) => {
return parseInt(first, 10) + parseInt(last, 10)
}
__test__/index.spec.js
QUnit.test('더하기 함수 테스트', assert => {
const result1 = addNumber(10, 30)
assert.equal(result1, 40, '10 + 30 = 40')
})코드를 작성하고 브라우저 새로고침을 합니다.

QUnit.skip
__test__/index.spec.js 에 추가합니다.
QUnit.skip('테스트 보류함', assert => {
const result1 = addNumber(10, 30)
assert.equal(result1, 40, '10 + 30 = 40')
})

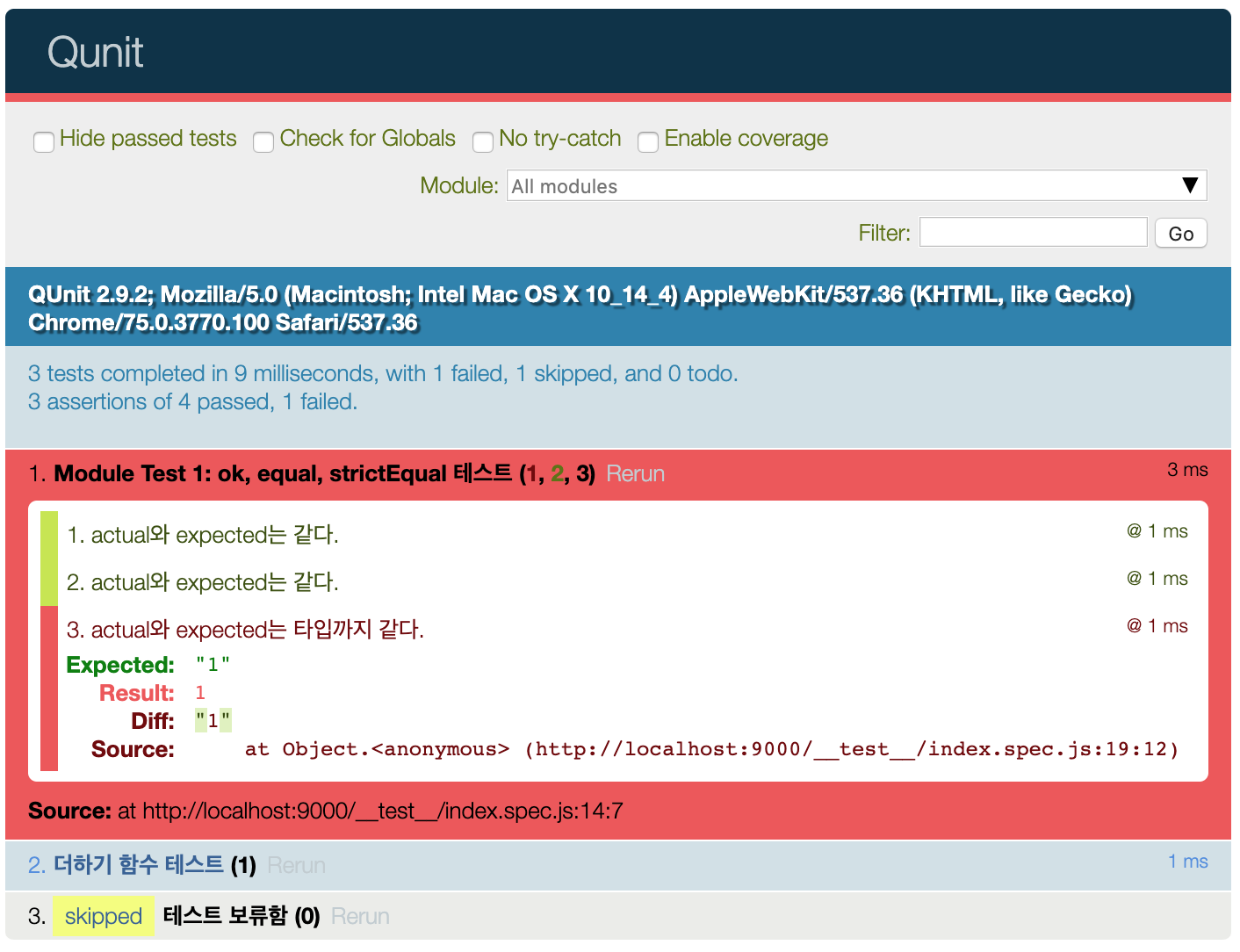
QUnit.module
__test__/index.spec.js 에 계속 추가합니다.
QUnit.module('Module Test 1')
QUnit.test('ok, equal, strictEqual 테스트', assert => {
const actual = 1
const expected = '1'
assert.ok(actual == expected, 'actual와 expected는 같다.')
assert.equal(actual, expected, 'actual와 expected는 같다.')
assert.strictEqual(actual, expected, 'actual와 expected는 타입까지 같다.')
})

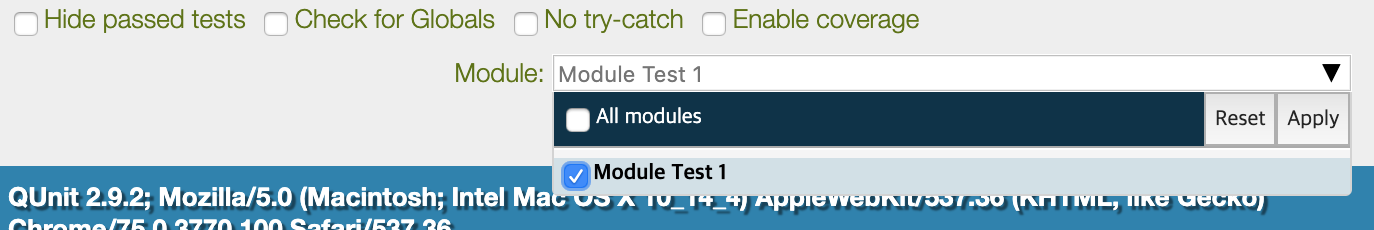
Module Test 1을 선택하고 Apply를 누르면 Module Test 1 로 지정된 테스트만 별도로 수행합니다.
QUnit.only
오류가 발생한 strictEqual은 주석처리하고 __test__/index.spec.js 에 계속 추가합니다.
QUnit.only('이번 테스트만 수행한다.', assert => {
const actual = 1
const expected = '1'
assert.equal(actual, expected, 'actual와 expected는 같다.')
})
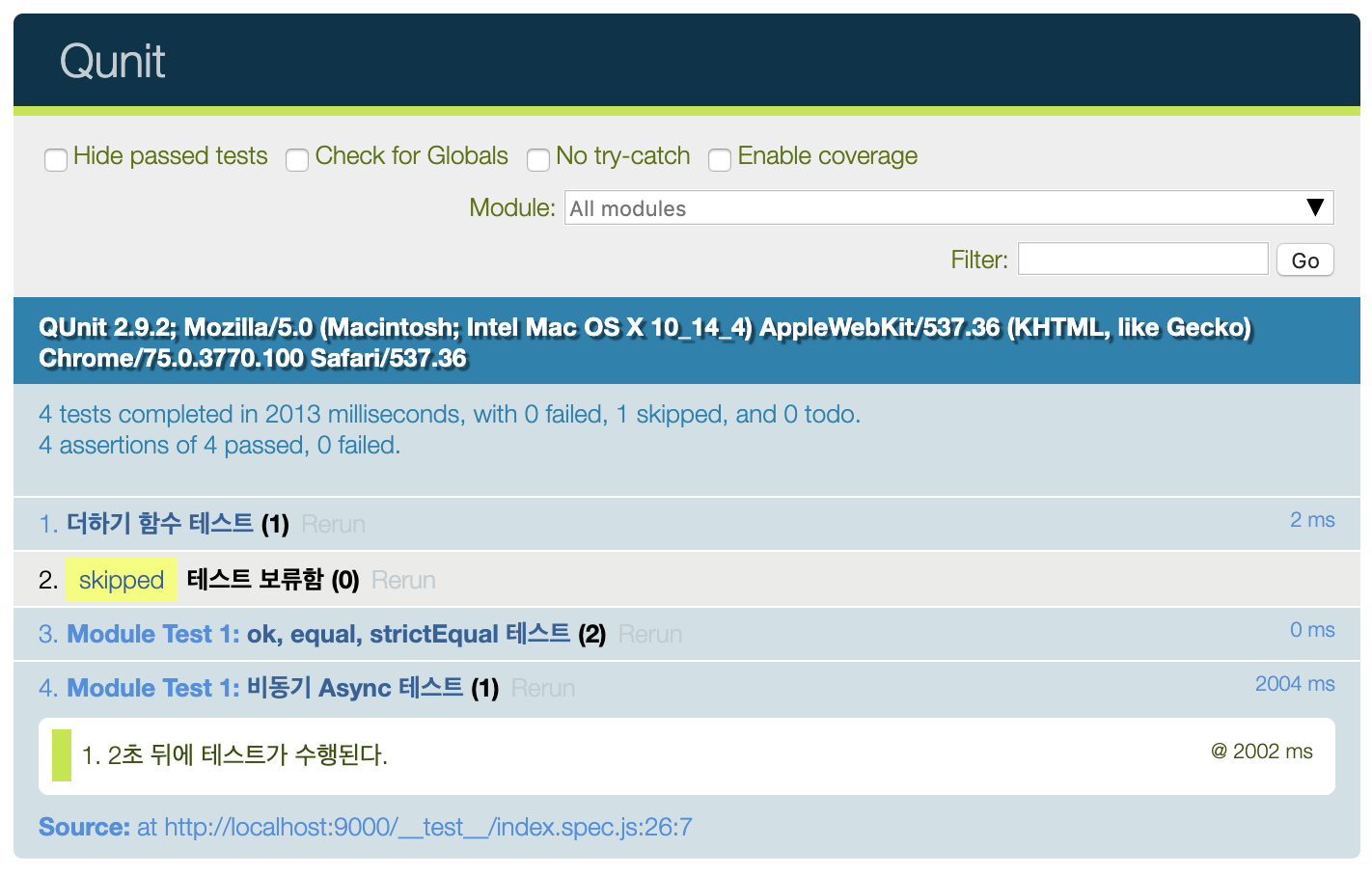
Async 테스트
QUnit.only는 주석처리하고 __test__/index.spec.js 에 계속 추가합니다.
QUnit.test('비동기 Async 테스트', assert => {
const start = assert.async(1)
const actual = 1
const expected = '1'
setTimeout(() => {
assert.equal(actual, expected, '2초 뒤에 테스트가 수행된다.')
start()
}, 2000)
})
$.mockJax
Qunit에서 mockjax는 제일 중요한 부분이라 생각됩니다.
js/index.js 파일에 서버 통신 코드를 추가해줍니다.
// 서버통신
var serverData
const getApi = (first, last) => {
$.ajax({
url: 'http://facebook.github.io/react-native/movies.json',
method: 'GET',
data: {arg1: first, arg2: last}
}).done(msg => {
serverData = msg
})
}__test__/index.spec.js 에 mockjax 코드를 추가합니다.
QUnit.test('mockjax 테스트', assert => {
$.ajaxSetup({
async: false
})
$.mockjax({
url: 'http://facebook.github.io/react-native/movies.json',
data: {arg1: '10', arg2: '20'},
response: () => {
// 실제 서버의 전체 데이터에서 테스트할 부분만 mock data로 넣어준다.
serverData = {"movies": [{ "id": "1", "title": "toystory", "releaseYear": "2019" }]}
}
})
getApi(10, 20)
assert.equal(serverData.movies[0].title, 'toystory', '첫 번째 영화 제목은 toystory다.')
})serverData.movies[0].title에 toystory가 들어 있어야 테스트가 통과됩니다.
하지만 http://facebook.github.io/react-native/movies.json의 데이터를 확인해보면
{
"title": "The Basics - Networking",
"description": "Your app fetched this from a remote endpoint!",
"movies": [
{ "id": "1", "title": "Star Wars", "releaseYear": "1977" },
{ "id": "2", "title": "Back to the Future", "releaseYear": "1985" },
{ "id": "3", "title": "The Matrix", "releaseYear": "1999" },
{ "id": "4", "title": "Inception", "releaseYear": "2010" },
{ "id": "5", "title": "Interstellar", "releaseYear": "2014" }
]
}movies[0].title의 실제 데이터는 Star Wars 입니다.
mockajax를 이용해서 데이터를 가짜로 넣어 테스트를 수행하게 됩니다.

전체 소스
js/index.js
// 더하기 함수
const addNumber = (first, last) => {
return parseInt(first, 10) + parseInt(last, 10)
}
// 서버통신
var serverData
const getApi = (first, last) => {
$.ajax({
url: 'http://facebook.github.io/react-native/movies.json',
method: 'GET',
data: {arg1: first, arg2: last}
}).done(msg => {
serverData = msg
})
}__test__/index.spec.js
QUnit.test('더하기 함수 테스트', assert => {
const result1 = addNumber(10, 30)
assert.equal(result1, 40, '10 + 30 = 40')
})
QUnit.skip('테스트 보류함', assert => {
const result1 = addNumber(10, 30)
assert.equal(result1, 40, '10 + 30 = 40')
})
QUnit.module('Module Test 1')
QUnit.test('ok, equal, strictEqual 테스트', assert => {
const actual = 1
const expected = '1'
assert.ok(actual == expected, 'actual와 expected는 같다.')
assert.equal(actual, expected, 'actual와 expected는 같다.')
//assert.strictEqual(actual, expected, 'actual와 expected는 타입까지 같다.')
})
// QUnit.only('이번 테스트만 수행한다.', assert => {
// const actual = 1
// const expected = '1'
// assert.equal(actual, expected, 'actual와 expected는 같다.')
// })
QUnit.test('비동기 Async 테스트', assert => {
const start = assert.async(1)
const actual = 1
const expected = '1'
setTimeout(() => {
assert.equal(actual, expected, '2초 뒤에 테스트가 수행된다.')
start()
}, 2000)
})
QUnit.test('mockjax 테스트', assert => {
$.ajaxSetup({
async: false
})
$.mockjax({
url: 'http://facebook.github.io/react-native/movies.json',
data: {arg1: '10', arg2: '20'},
response: () => {
// 실제 서버의 전체 데이터에서 테스트할 부분만 mock data로 넣어준다.
serverData = {"movies": [{ "id": "1", "title": "toystory", "releaseYear": "2019" }]}
}
})
getApi(10, 20)
assert.equal(serverData.movies[0].title, 'toystory', '첫 번째 영화 제목은 toystory다.')
})반응형
'Frontend > Test Driven' 카테고리의 다른 글
| [Json-server] JSON-Server 이용해서 Mock API 만들기 (0) | 2019.11.25 |
|---|---|
| [Jasmine] 테스트 코드 작성 (0) | 2019.06.29 |
| [Jasmine] Karma 환경설정 (0) | 2019.06.29 |
| [QUnit] mock storage 사용하기 (0) | 2019.06.28 |
| [QUnit] 테스트 환경 설정 (0) | 2019.06.27 |
Comments




