반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- unittest
- MAC
- node
- MachineLearning
- react
- webpack
- 티스토리챌린지
- androidstudio
- 맥
- 센토스
- IOS
- xcode
- vsCode
- ReactNative
- localserver
- PYTHON
- qunit
- Android
- 리눅스
- 개발
- 오블완
- 네트워크
- build
- centos
- jest
- linux
- VirtualBox
- TensorFlow
- Chrome
Archives
- Today
- Total
로메오의 블로그
[Angular] Component Header 변경 본문
반응형
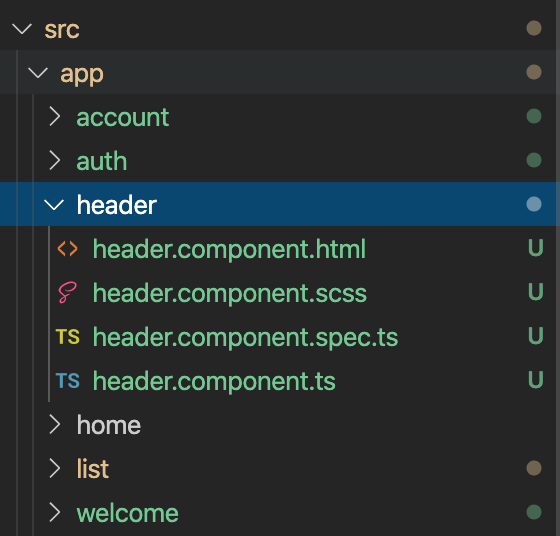
$ ionic g component header
$ touch src/app/components.module.ts
src/app/home/home.page.html
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-menu-button></ion-menu-button>
</ion-buttons>
<ion-title>
HELLO
</ion-title>
</ion-toolbar>
</ion-header>home.page.html 상단의 위 코드를 cut해서 src/app/header/header.component.html 파일에 paste 합니다.
src/app/components.module.ts
import { NgModule } from '@angular/core'
import { IonicModule } from '@ionic/angular'
import { HeaderComponent } from './header/header.component'
@NgModule({
declarations: [HeaderComponent],
imports: [IonicModule],
exports: [HeaderComponent]
})
export class ComponentModule{}
src/app/home/home.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { IonicModule } from '@ionic/angular';
import { RouterModule } from '@angular/router';
import { HomePage } from './home.page';
import { ComponentModule } from '../components.module'
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
ComponentModule,
RouterModule.forChild([
{
path: '',
component: HomePage
}
])
],
declarations: [HomePage]
})
export class HomePageModule {}
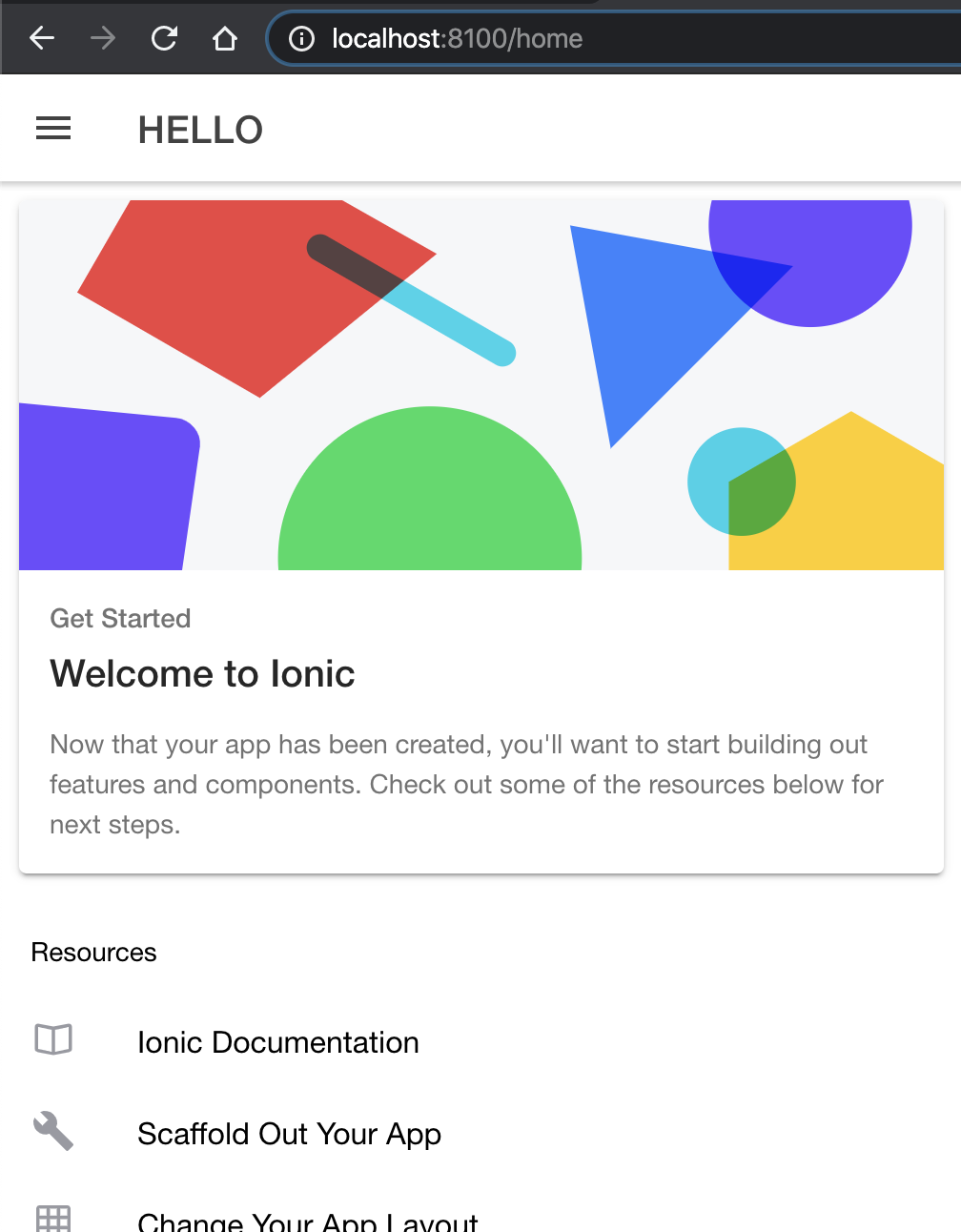
src/app/home/home.module.html
<app-header></app-header>
<ion-content>
<ion-card class="welcome-card">
<img src="/assets/shapes.svg" alt=""/>
<ion-card-header>
<ion-card-subtitle>Get Started</ion-card-subtitle>
<ion-card-title>Welcome to Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
<p>
Now that your app has been created, you'll want to start building out features
and components. Check out some of the resources below for next steps.
</p>
</ion-card-content>
</ion-card>
....

Header가 변경되었습니다.
Order Header 변경
src/app/account/order/order.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { IonicModule } from '@ionic/angular';
import { OrderPageRoutingModule } from './order-routing.module';
import { OrderPage } from './order.page';
import { ComponentModule } from '../../components.module'
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
OrderPageRoutingModule,
ComponentModule
],
declarations: [OrderPage]
})
export class OrderPageModule {}
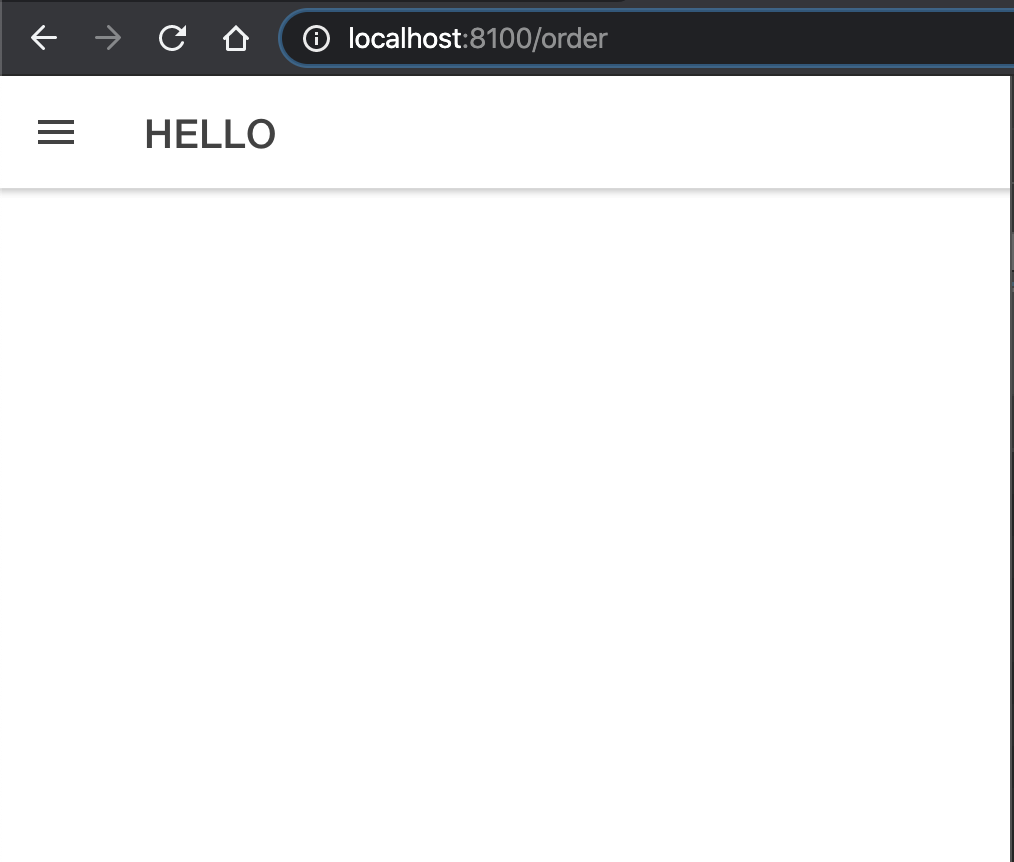
src/app/account/order/order.module.html
<app-header></app-header>
<ion-content>
</ion-content>

MyAccount Header 변경
src/app/account/my-account/my-account.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { IonicModule } from '@ionic/angular';
import { MyAccountPageRoutingModule } from './my-account-routing.module';
import { MyAccountPage } from './my-account.page';
import { ComponentModule } from '../../components.module'
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
MyAccountPageRoutingModule,
ComponentModule
],
declarations: [MyAccountPage]
})
export class MyAccountPageModule {}
src/app/account/my-account/my-account.module.html
<app-header></app-header>
<ion-content>
</ion-content>
반응형
'Frontend > angular' 카테고리의 다른 글
| [Angular] image slider 구현하기 (0) | 2020.01.13 |
|---|---|
| [IONIC] Splash, Icon Resources 변경하기 (0) | 2020.01.13 |
| [IONIC] android / ios build and run (0) | 2020.01.13 |
| [Angular] sidemenu 추가 (0) | 2020.01.13 |
| [Angular] Login page 화면 제작 (0) | 2020.01.13 |
Comments





