반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 센토스
- MAC
- ReactNative
- centos
- xcode
- IOS
- qunit
- vsCode
- webpack
- Chrome
- build
- 맥
- 리눅스
- 티스토리챌린지
- 네트워크
- node
- VirtualBox
- unittest
- 오블완
- linux
- PYTHON
- androidstudio
- TensorFlow
- localserver
- Android
- MachineLearning
- 개발
- react
- jest
Archives
- Today
- Total
로메오의 블로그
[Angular] sidemenu 추가 본문
반응형
src/app/auth/login/login.page.html
<ion-content>
<ion-list>
<ion-item>
<ion-label><ion-icon name="person"></ion-icon></ion-label>
<ion-input placeholder="Username" [(ngModel)]="user" type="text"></ion-input>
</ion-item>
<ion-item>
<ion-label><ion-icon name="lock"></ion-icon></ion-label>
<ion-input placeholder="Password" [(ngModel)]="pass" type="Password"></ion-input>
</ion-item>
<div class="btn-center-align">
<!-- <ion-button color="primary" shape="round" (click)="signIn()">Sign In</ion-button> <br> -->
<ion-button color="primary" shape="round" routerLink="/home">Sign In</ion-button> <br>
<a routerLink="/forget">Forget Password</a>
</div>
</ion-list>
</ion-content>
login 화면에서 sign In 버튼을 눌렀을때 동작을 주석처리하고 임시로 home 화면으로 링크를 추가합니다.
src/app/app.component.ts
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { Router } from '@angular/router';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss']
})
export class AppComponent {
public appPages = [
{
title: 'Home',
url: '/home',
icon: 'home'
},
{
title: 'Orders',
url: '/order',
icon: ''
},
{
title: 'My Account',
url: '/my-account',
icon: ''
},
{
title: 'Logout',
url: '/logout',
icon: ''
}
];
constructor(
private platform: Platform,
private splashScreen: SplashScreen,
private statusBar: StatusBar,
private router:Router
) {
this.initializeApp();
}
initializeApp() {
this.platform.ready().then(() => {
this.statusBar.styleDefault();
this.router.navigateByUrl('welcome')
this.splashScreen.hide();
});
}
}
4개의 페이지를 설정합니다.

아이콘 설정
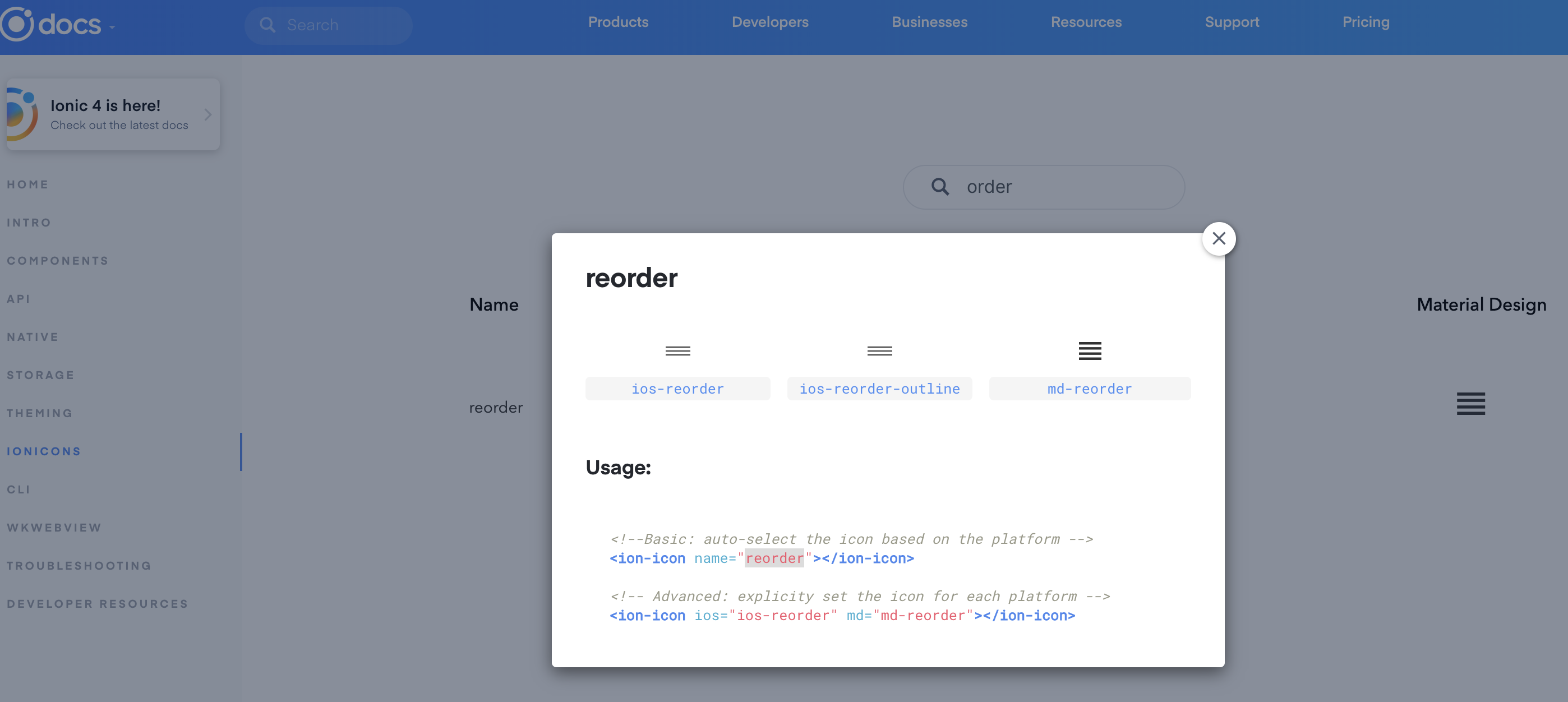
https://ionicframework.com/docs/v3/ionicons/
위 사이트에서 order를 검색합니다.

Material Design을 선택하고 reorder를 복사합니다.
src/app/list/list.page.ts
....
export class ListPage implements OnInit {
private selectedItem: any;
private icons = [
....
'build',
'reorder',
'person',
'key'
];
....아이콘 'reorder', 'person', 'key' 3개를 추가합니다.
src/app/app.component.ts
....
export class AppComponent {
public appPages = [
{
title: 'Home',
url: '/home',
icon: 'home'
},
{
title: 'Orders',
url: '/order',
icon: 'reorder'
},
{
title: 'My Account',
url: '/my-account',
icon: 'person'
},
{
title: 'Logout',
url: '/logout',
icon: 'key'
}
];
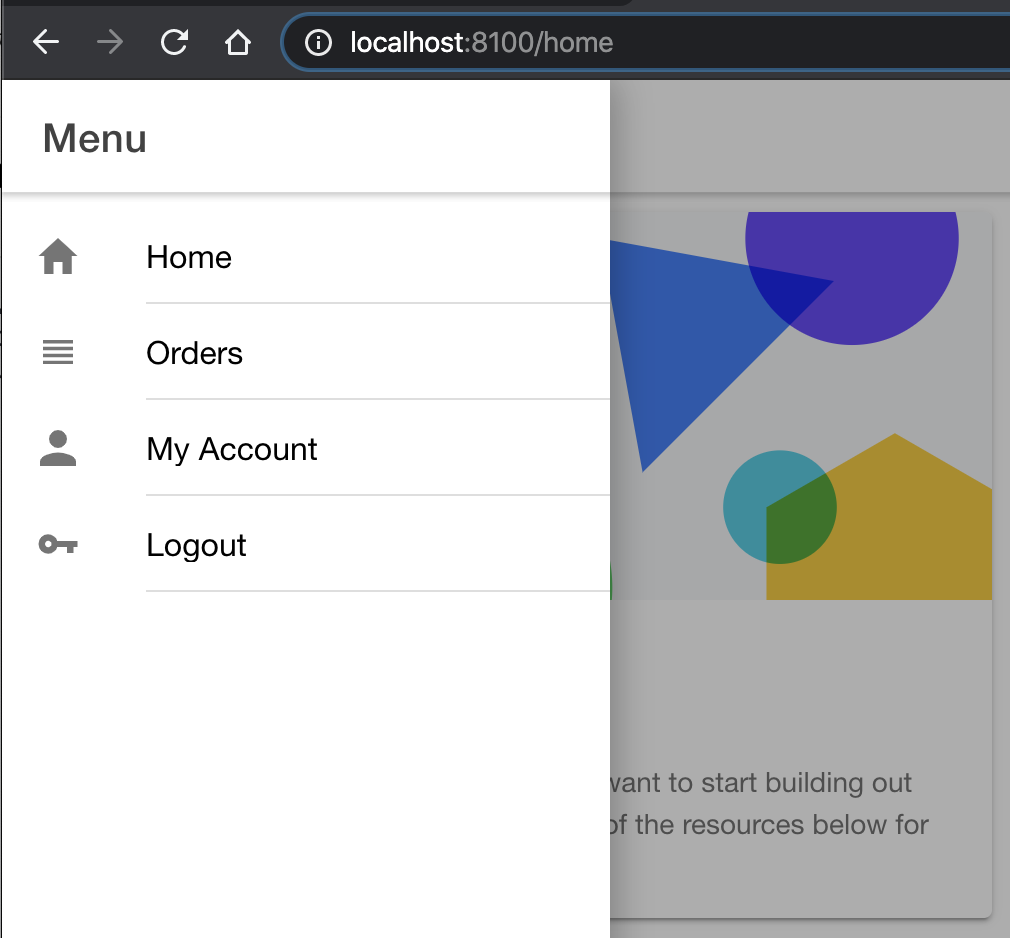
....icon 4개를 모두 설정합니다.

페이지 추가
$ ionic g page account/order
$ ionic g page account/myAccountLogout 페이지 필요없습니다.
반응형
'Frontend > angular' 카테고리의 다른 글
| [Angular] Component Header 변경 (0) | 2020.01.13 |
|---|---|
| [IONIC] android / ios build and run (0) | 2020.01.13 |
| [Angular] Login page 화면 제작 (0) | 2020.01.13 |
| [Angular] ionic angular router (0) | 2020.01.13 |
| [Angular] Rest API Service 구현하기 (2) | 2020.01.12 |
Comments




