반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- linux
- 개발
- 네트워크
- 오블완
- jest
- 맥
- VirtualBox
- unittest
- 센토스
- webpack
- node
- 리눅스
- MAC
- xcode
- Android
- TensorFlow
- vsCode
- react
- IOS
- ReactNative
- qunit
- centos
- androidstudio
- build
- MachineLearning
- localserver
- 티스토리챌린지
- PYTHON
- Chrome
Archives
- Today
- Total
로메오의 블로그
[VUE + TYPESCRIPT] @Provide / @Inject로 데이터 전달 본문
반응형
src/component/Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<child></child>
</div>
</template>
<script lang="ts">
import { Vue, Component, Provide } from 'vue-property-decorator';
import Child from '@/components/Child.vue';
@Component({
components: {
Child,
},
})
export default class Home extends Vue {
@Provide('message') msg: string = 'provide / inject 예제';
}
</script>
src/component/Child.vue
<template>
<div>
{{ message }}
</div>
</template>
<script lang="ts">
import { Component, Vue, Inject} from 'vue-property-decorator';
@Component
export default class Child extends Vue {
@Inject() readonly message!: string;
}
</script>


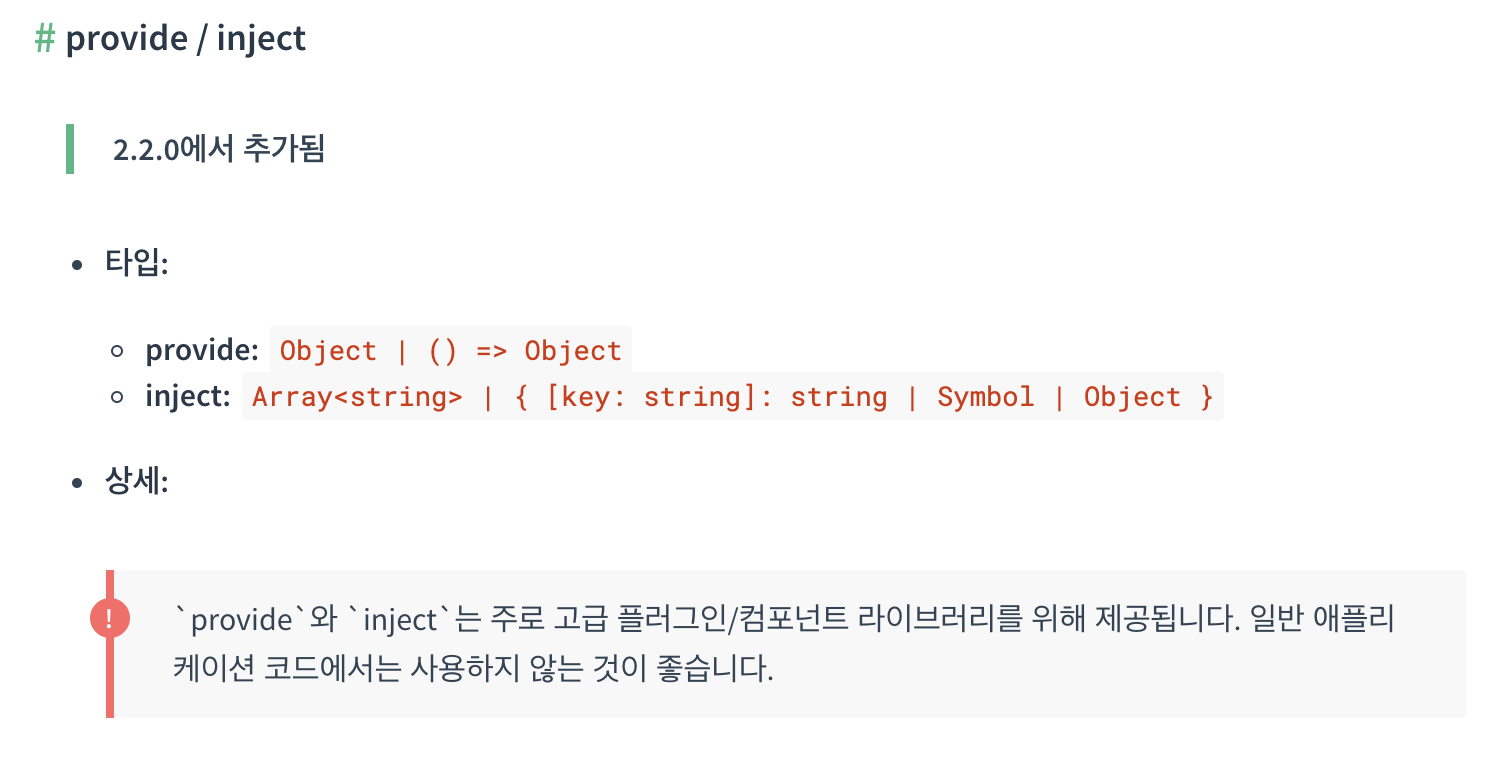
kr.vuejs.org/v2/api/#provide-inject
공식 문서에 공통 컴포넌트를 위해서 사용하고,
개별 컴포넌트에서는 사용을 권장하지 않습니다.
가독성이 prop보다 떨어지기 때문입니다.
반응형
'Frontend > Vue' 카테고리의 다른 글
| [VUE + TYPESCRIPT] Mixins 다중상속 (0) | 2021.02.12 |
|---|---|
| [VUE + TYPESCRIPT] @Model (0) | 2021.02.12 |
| [VUE + TYPESCRIPT] Emit 이벤트, 부모에게 이벤트 전달 (0) | 2021.02.11 |
| [VUE + TYPESCRIPT] Watch 데이터 감시하기 (0) | 2021.02.10 |
| [VUE + TYPESCRIPT] Prop 자식에게 데이터 전달하기 (0) | 2021.02.10 |
Comments




