반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- PYTHON
- react
- MachineLearning
- androidstudio
- 리눅스
- IOS
- qunit
- Android
- 센토스
- ReactNative
- unittest
- VirtualBox
- 티스토리챌린지
- 개발
- jest
- MAC
- build
- 오블완
- Chrome
- centos
- 맥
- xcode
- TensorFlow
- vsCode
- localserver
- webpack
- linux
- node
- 네트워크
Archives
- Today
- Total
로메오의 블로그
[Angular] image slider 구현하기 본문
반응형

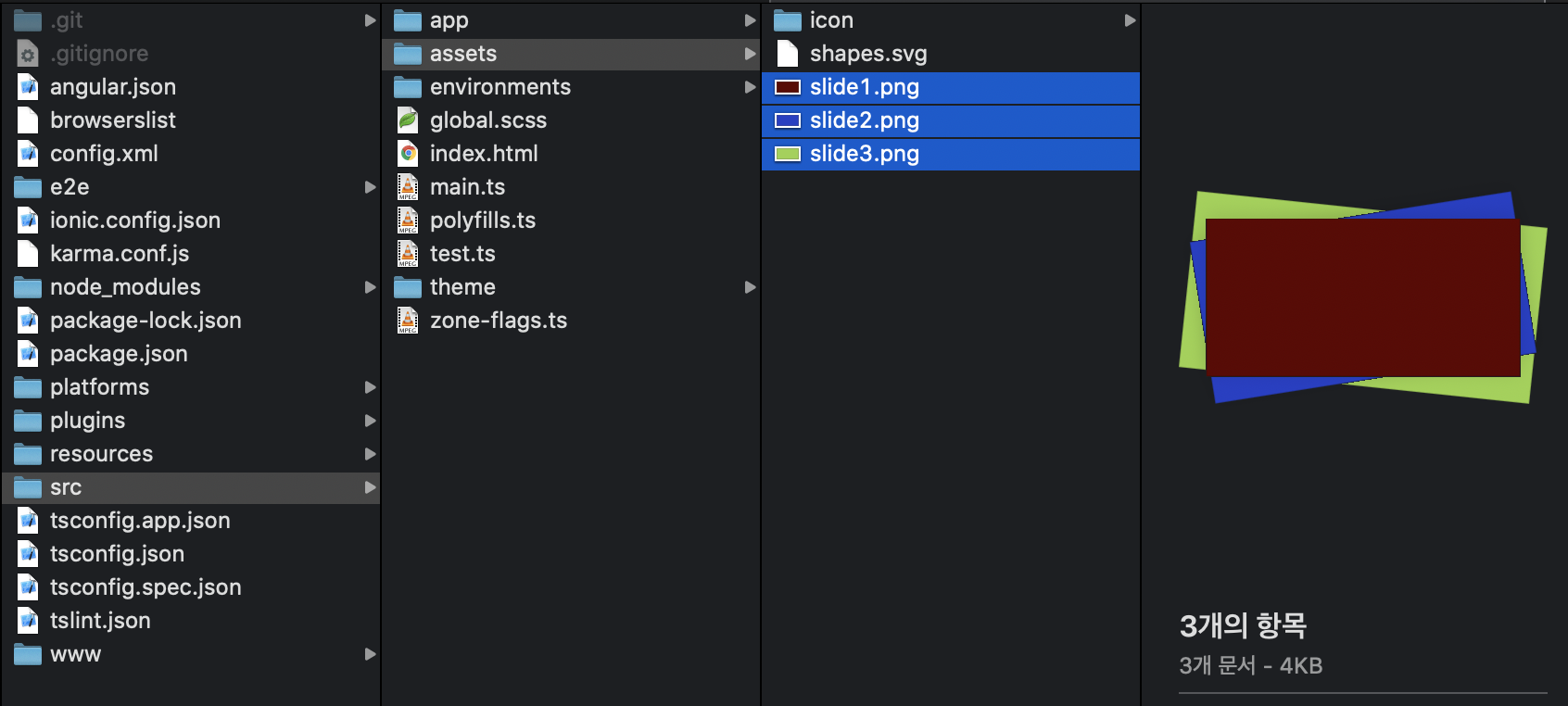
src/assets 폴더에 slide 이미지 3개를 추가합니다.
src/app/home/home.page.html
<app-header></app-header>
<ion-content>
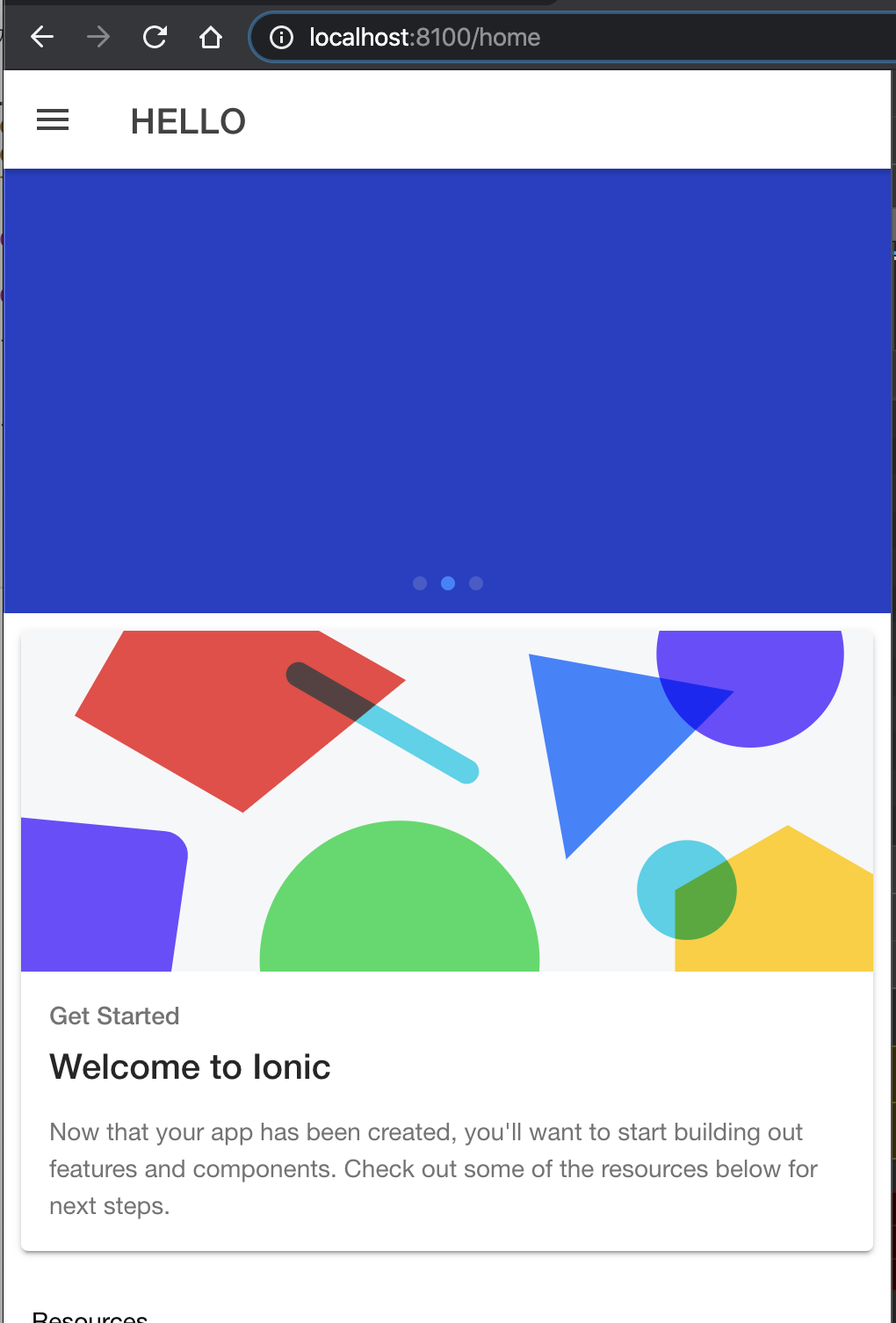
<ion-slides #sliders (ionSlidesDidLoad)='slidesDidLoad(sliders) 'pager='true' [options]='slideOpts'>
<ion-slide>
<img src="../../assets/slide1.png" alt="" srcset="">
</ion-slide>
<ion-slide>
<img src="../../assets/slide2.png" alt="" srcset="">
</ion-slide>
<ion-slide>
<img src="../../assets/slide3.png" alt="" srcset="">
</ion-slide>
</ion-slides>
<ion-card class="welcome-card">
<img src="/assets/shapes.svg" alt=""/>
<ion-card-header>
<ion-card-subtitle>Get Started</ion-card-subtitle>
<ion-card-title>Welcome to Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
<p>
Now that your app has been created, you'll want to start building out features
and components. Check out some of the resources below for next steps.
</p>
</ion-card-content>
</ion-card>
<ion-list lines="none">
<ion-list-header>
<ion-label>Resources</ion-label>
</ion-list-header>
<ion-item href="https://ionicframework.com/docs/">
<ion-icon slot="start" color="medium" name="book"></ion-icon>
<ion-label>Ionic Documentation</ion-label>
</ion-item>
<ion-item href="https://ionicframework.com/docs/building/scaffolding">
<ion-icon slot="start" color="medium" name="build"></ion-icon>
<ion-label>Scaffold Out Your App</ion-label>
</ion-item>
<ion-item href="https://ionicframework.com/docs/layout/structure">
<ion-icon slot="start" color="medium" name="grid"></ion-icon>
<ion-label>Change Your App Layout</ion-label>
</ion-item>
<ion-item href="https://ionicframework.com/docs/theming/basics">
<ion-icon slot="start" color="medium" name="color-fill"></ion-icon>
<ion-label>Theme Your App</ion-label>
</ion-item>
</ion-list>
</ion-content>
src/app/home/home.page.ts
import { Component } from '@angular/core';
import { IonSlides } from '@ionic/angular'
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor() {}
slideOpts = {
loop: true
}
slidesDidLoad(slides:IonSlides) {
slides.startAutoplay()
}
}

반응형
'Frontend > angular' 카테고리의 다른 글
| [Angular] Popover 구현하기 (0) | 2020.01.13 |
|---|---|
| [Angular] 비밀번호 찾기 화면 구현 (0) | 2020.01.13 |
| [IONIC] Splash, Icon Resources 변경하기 (0) | 2020.01.13 |
| [Angular] Component Header 변경 (0) | 2020.01.13 |
| [IONIC] android / ios build and run (0) | 2020.01.13 |
Comments




