반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- qunit
- IOS
- 맥
- MAC
- webpack
- androidstudio
- MachineLearning
- Android
- jest
- PYTHON
- react
- 티스토리챌린지
- xcode
- 개발
- TensorFlow
- 센토스
- localserver
- 네트워크
- VirtualBox
- ReactNative
- 리눅스
- Chrome
- vsCode
- unittest
- linux
- node
- build
- centos
- 오블완
Archives
- Today
- Total
로메오의 블로그
[Angular] 비밀번호 찾기 화면 구현 본문
반응형
$ ionic g page auth/forgetsrc/app/auth/forget/forget.page.html
<ion-content>
<ion-list>
<ion-item>
<ion-label><ion-icon name="person"></ion-icon></ion-label>
<ion-input placeholder="Username" [(ngModel)]="user" type="text"></ion-input>
</ion-item>
<div class="btn-center-align">
<ion-button color="primary" shape="round" (click)="forget()">Submit</ion-button> <br>
</div>
</ion-list>
</ion-content>
src/app/auth/forget/forget.page.scss
ion-content {
}
ion-content > ion-list {
position: relative;
top:30%;
}
.btn-center-align {
text-align: center !important;
}
.btn-center-align ion-button {
--color: white
}
ion-item {
--background: white;
color: blue($color: #000000);
--min-height: 40%;
}
ion-list {
background-color: white;
}
:host {
--min-height: 39px
}src/app/auth/forget/forget.page.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-forget',
templateUrl: './forget.page.html',
styleUrls: ['./forget.page.scss'],
})
export class ForgetPage implements OnInit {
user:String
constructor() { }
ngOnInit() {
}
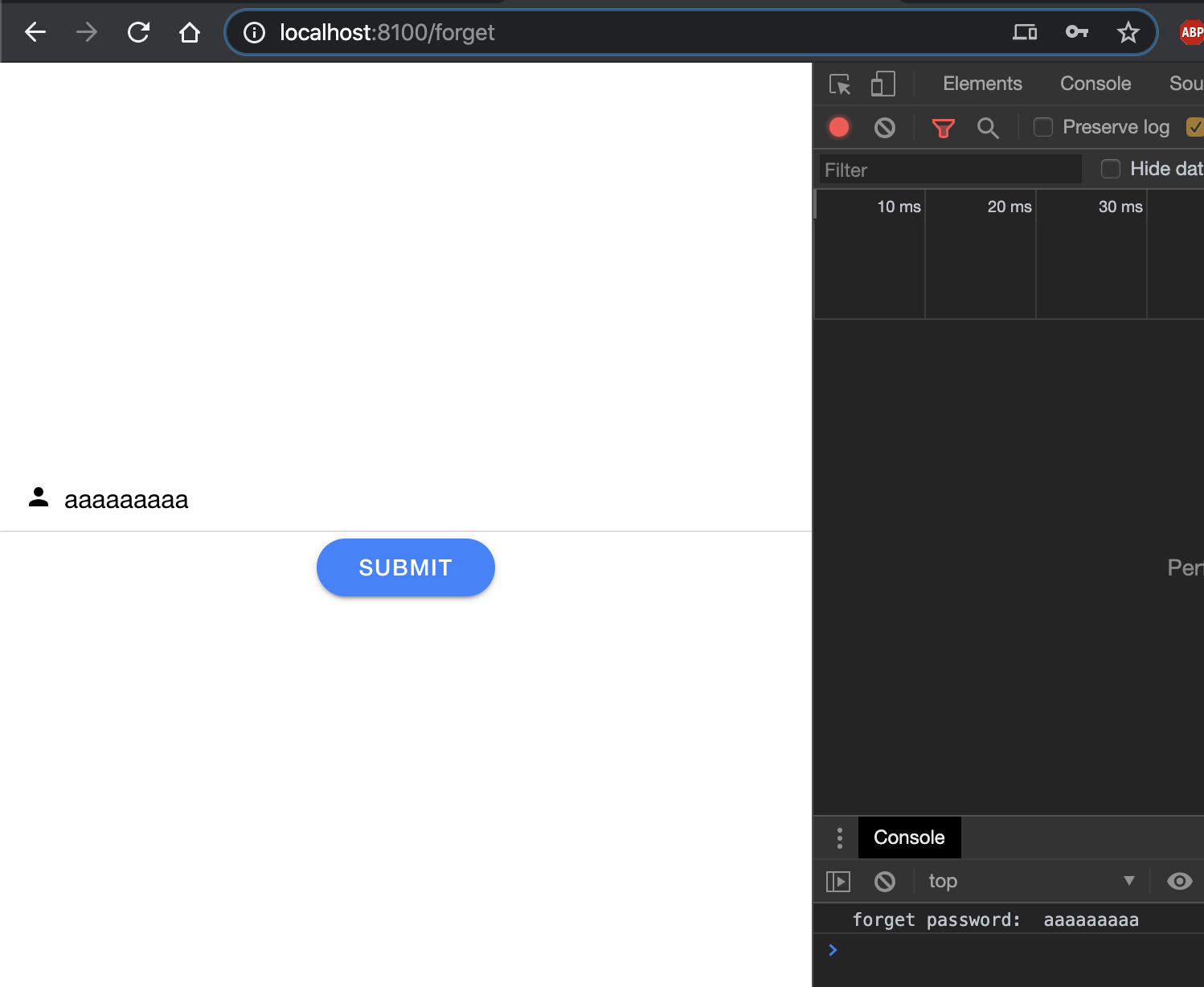
forget() {
console.log('forget password: ', this.user)
}
}

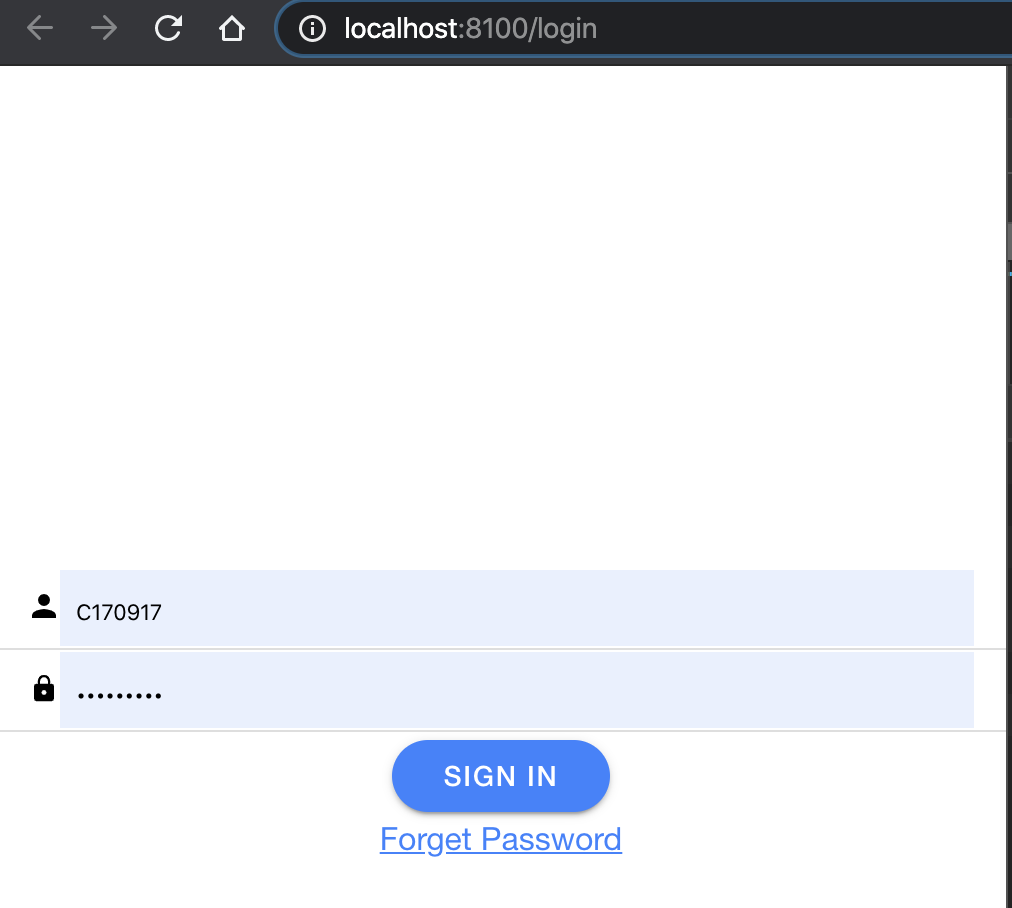
Forget Password를 누릅니다.

반응형
'Frontend > angular' 카테고리의 다른 글
| [Angular] ngx-translate 다국어 처리 (0) | 2020.01.14 |
|---|---|
| [Angular] Popover 구현하기 (0) | 2020.01.13 |
| [Angular] image slider 구현하기 (0) | 2020.01.13 |
| [IONIC] Splash, Icon Resources 변경하기 (0) | 2020.01.13 |
| [Angular] Component Header 변경 (0) | 2020.01.13 |
Comments




