| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- linux
- webpack
- jest
- 맥
- react
- PYTHON
- 개발
- 센토스
- unittest
- 오블완
- androidstudio
- 리눅스
- VirtualBox
- 네트워크
- localserver
- build
- MachineLearning
- centos
- 티스토리챌린지
- node
- vsCode
- qunit
- xcode
- ReactNative
- Chrome
- IOS
- MAC
- Android
- TensorFlow
- Today
- Total
목록분류 전체보기 (490)
로메오의 블로그
 [React Native] 앱 배포하기 iOS & Android
[React Native] 앱 배포하기 iOS & Android
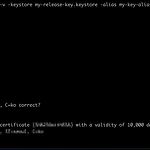
React 목록 Android keystore 생성 $ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000 MYAPP_RELEASE_STORE_FILE=xxx.keystore MYAPP_RELEASE_KEY_ALIAS=xxx MYAPP_RELEASE_KEY_PASSWORD=xxx MYAPP_RELEASE_STORE_PASSWORD=xxx versionCode와 versionName을 확인 합니다. signingConfigs { release { if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) { storeF..
 [React Native] Firebase 연동하기 (2022년 기준)
[React Native] Firebase 연동하기 (2022년 기준)
Firebase 목록 React 목록 Firebase 프로젝트 생성 Android 연동 안내에 따라 build.gradle을 수정하고 sync 합니다. app을 재실행하고 Analytics Dashboard에서 접속을 확인합니다. iOS 연동 https://github.com/firebase/firebase-ios-sdk 패키지를 추가합니다. FirebaseAnalytics를 선택하고 추가합니다. AppDelegate.mm 파일에 두개를 import 합니다. 위 코드도 추가합니다. iOS App을 실행하면 연동을 확인 할 수 있습니다. Firebase 목록 React 목록
 [React Native] app아이콘, Splash 이미지 만들기 - react-native-make
[React Native] app아이콘, Splash 이미지 만들기 - react-native-make
React 목록 react-native-make 설치 $ npm install --save-dev @bam.tech/react-native-make App 아이콘 1024 * 1024 사이즈의 png 이미지로 아이콘을 준비합니다. $ npx react-native set-icon --path ./src/assets/res/icon-1024.png --background "#191919" Android와 ios에 아이콘이 사이즈 별로 생성되었습니다. Splash 이미지 $ npx react-native set-splash --path ./src/assets/res/launchImage.png --resize center --background "#191919" android와 ios에 사이즈별 splash..
 [React Native] async-storage
[React Native] async-storage
React 목록 async-storage 설치 $ npm install @react-native-async-storage/async-storage App.tsx import React, {useEffect, useState} from 'react'; import { View, SafeAreaView, StatusBar, Text, TouchableOpacity, StyleSheet, } from 'react-native'; import AsyncStorage from '@react-native-async-storage/async-storage'; type Nation = { nation: string; company: string; }; const App = () => { const [list, setL..
PYTHON 차례 requests 설치 $ pip install requests call.py import requests def call(): headers = { 'Content-Type' : 'application/x-www-form-urlencoded' } payload = { 'id': 'foo', 'name': 'bar' } url = 'https://domain.com' response = requests.post(url, headers=headers, data=payload) print(response) call() 코드 실행 $ python3 call.py PYTHON 차례
PYTHON 차례 interval.py import threading def set_interval(func, sec): def func_wrapper(): set_interval(func, sec) func() t = threading.Timer(sec, func_wrapper) t.start() return t seq = 1 def interval_func(): global seq seq = seq + 1 print('interval: ' + str(seq)) set_interval(interval_func, 3) 코드 실행 $ python3 interval.py PYTHON 차례
 [React Native] 디버그 [Chrome DevTools & Safari]
[React Native] 디버그 [Chrome DevTools & Safari]
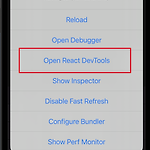
React 목록 Chrome DevTools 설정 react-native ios에서 command + d를 누르고 Open React DevTools를 선택하면 아래의 오류가 발생합니다. error Browser exited with error:, Error: invalid url, missing http/https protocol React Native가 사용하는 Hermes 엔진을 크롬에서 직접 설정해 줘야합니다. 크롬에서 DevTools 디버깅하기 크롬에서 chrome://inspect/ 에 접속합니다. Configure를 누르고 localhost:8081을 추가합니다. 여러개의 Hermes가 표시되는 이 중 하나입니다. ㅋ inspect를 누릅니다. DevTools에서 console을 확인 할 수..
 [React Native] Redux toolkit & Todo App
[React Native] Redux toolkit & Todo App
React 목록 App.tsx import React from 'react'; import {SafeAreaView, StatusBar} from 'react-native'; import {Provider} from 'react-redux'; import {store} from './src/redux/store'; import TodoHeader from './src/components/TodoHeader'; import TodoList from './src/components/TodoList'; const App = () => { const RootApp = () => { return ( ); }; return ( ); }; export default App; store.ts import {config..
