| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- MAC
- MachineLearning
- localserver
- androidstudio
- qunit
- Chrome
- webpack
- xcode
- linux
- unittest
- centos
- 맥
- 개발
- 네트워크
- IOS
- 센토스
- jest
- 오블완
- VirtualBox
- PYTHON
- react
- ReactNative
- 리눅스
- vsCode
- node
- 티스토리챌린지
- TensorFlow
- Android
- build
- Today
- Total
목록분류 전체보기 (490)
로메오의 블로그
 Cafe24 보안인증서SSL 설정하기
Cafe24 보안인증서SSL 설정하기
보안서버인증을 누릅니다. 적당한 상품을 신청합니다. 인증서 정보를 입력하고 확인을 누릅니다. 이때 주의할점은 회사명, 부서명이 도메인 신청시와 똑같이 입력해야 됩니다. 그러면 도메인 소유자 이메일이 표시되고 확인을 누르면 해당 이메일로 인증서가 날아갑니다. 계속해서 결제를 마무리 합니다. 결제가 완료되면 인증서관리 페이지에 위와 같이 목록이 생깁니다. 관리지 메일로 인증서가 올때까지 기다려봅니다. 메일이 오면 here를 눌르고, 인증키를 입력합니다. 인증이 완료되면 인증서가 발급되고, 카페24호스팅을 이용할 경우에는 자동 설치가 됩니다. 설치가 완료되면 이제 https://로 접속이 가능합니다.
 [Cafe24] phpMyAdmin 설치
[Cafe24] phpMyAdmin 설치
php 버전 확인 info.php 파일을 작성하고 위 코드를 입력합니다. ftp로 서버에 올리고 domain.com/info.php 에 접속해서 php버전을 확인 합니다. phpMyAdmin 설치 https://www.phpmyadmin.net/files/ phpMyAdmin을 버전에 맞게 다운로드 합니다 php 5.X는 4.0.10.20을 다운받습니다. php 7.X는 4.8 이상을 다운받습니다. 압축을 해제하고 폴더명을 적당히 변경합니다. phpMyAdmin 접속 http://domain.com/phpadmin/ 본인의 도메인에 접속해서 로그인 합니다.
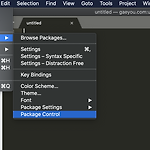
 [sublime text] sftp 연결하기
[sublime text] sftp 연결하기
Install Package Controll SFTP 설치 맥: command + shift + P 윈도우: ctrl + shift + P 콘솔에서 install Package를 입력해서 선택합니다. sftp를 검색해서 설치합니다. 설치가 완료되면 Folder에서 마우스 오른쪽 클릭해서 SFTP/FTP > Map to Remote를 선택합니다. ftp 접속 정보를 입력하고 저장합니다. 접속정보가 올바르면 SFTP/FTP 메뉴에 sync 할수 있는 표시됩니다. Sync Remote -> Local을 눌러서 서버의 파일을 local로 복사합니다. YES를 선택해서 동기화 합니다. 이제 local에서 파일을 작성하고 Sync Local -> Remote sync Both Directions 둘중에 하나를 선택..
 [VSCode] ftp 접속하기 ftp-kr
[VSCode] ftp 접속하기 ftp-kr
ftp-kr을 설치합니다. vscode에서 ftp-kr로 접속하기 위해서는 workspace가 생성되어 있어야 합니다. workspace가 생성되지 않았다면 Open Folder를 눌러서 Workspace를 설정합니다. F1키를 누르고 init을 타이핑 하면 ftp-kr: Init을 찾을수 있습니다. ftp 정보를 입력하고 저장합니다. 파일을 저장하면 ftp에 자동 업로드 됩니다.
 [Youtube] 채널 추가하기
[Youtube] 채널 추가하기
새로 바뀐 UI에서 채널 추가하려다가 한참 헤맸네요. 채널추가 또는 관리를 누릅니다. 새 채널 만들기를 누릅니다. 채널만들기 메뉴를 찾는게 힘들지만, 만들기는 아주 간단하게 할수 있습니다. 채널 맞춤 설정을 누릅니다. 채널 아트와 아이콘을 변경 할 수 있습니다.
javascript UUID를 생성할수 있는 3가지 소스입니다. function uuidv4() { return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) { var r = Math.random() * 16 | 0, v = c == 'x' ? r : (r & 0x3 | 0x8); return v.toString(16); }); } console.log(uuidv4()) // 2ea29c0f-d031-4e62-80e8-1fadadbd009e function uuidv4() { return ([1e7]+-1e3+-4e3+-8e3+-1e11).replace(/[018]/g, c => (c ^ crypto.getRandomValues..
ionic 차례 Cordova 플러그인 설치하기 $ cordova plugin add https://github.com/Telerik-Verified-Plugins/ImagePicker.git --variable PHOTO_LIBRARY_USAGE_DESCRIPTION="your usage message" Image Picker 사용하기 import { Component, OnInit } from '@angular/core'; import { Platform } from '@ionic/angular'; declare var window; @Component({ selector: 'app-folder', templateUrl: './folder.page.html', styleUrls: ['./folder...
 [IONIC] 파일 업로드 - to Spring
[IONIC] 파일 업로드 - to Spring
ionic 차례 UtilService.ts import { TaskService } from 'src/app/services/task.service'; export class UtilService { constructor(public toastController: ToastController, private taskService: TaskService ) { } /** * PDF 파일을 업로드 한다. * filePath: file:///var/mobile/Containers/Data/Application/3A918EF3-8093-4857-A9B3-B49DA0D820CC/Documents/20200527105850.pdf */ uploadPdfFile(filePath: string) { const that..
