반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- vsCode
- 센토스
- ReactNative
- react
- linux
- localserver
- build
- 맥
- node
- 개발
- VirtualBox
- 네트워크
- MachineLearning
- unittest
- jest
- qunit
- webpack
- Chrome
- centos
- PYTHON
- Android
- 오블완
- MAC
- TensorFlow
- 리눅스
- 티스토리챌린지
- androidstudio
- IOS
- xcode
Archives
- Today
- Total
로메오의 블로그
[React Native] Postman에서 Push 보내기 본문
반응형
[React Native] URL 배포하기 [Android/iOS]
[React Native] Firebase Push Notification 추가 [Android]
fcmToken 가지고오기

앱을 실행하고 command + M을 눌러서 Debug JS Remotely를 누릅니다.

크롬 콘솔창에서 fcmToken을 확인합니다.

Firebase console > Project setting > 클라우드 메시징에서 이전서버키를 복사합니다.

postman을 실행해서 위와 같이 입력합니다.
POST: https://fcm.googleapis.com/fcm/send
Headers:
Content-Type: application/json
Authorization: key=[이전서버키]

Body를 선택하고 위와 같이 추가하고 Send 버튼을 누릅니다.
{
"to" : [FCMTOKEN],
"data" : {
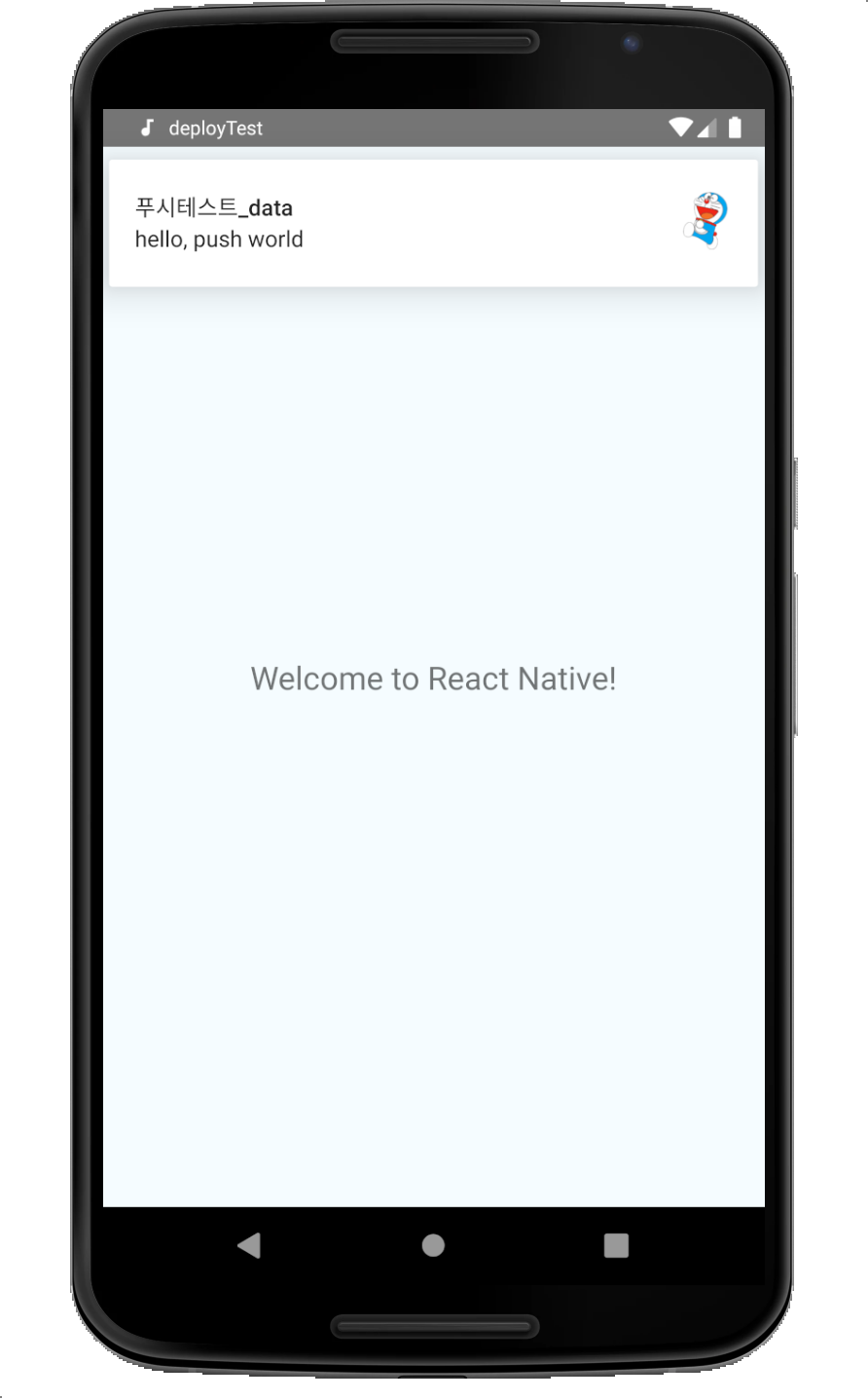
"title": "푸시테스트_data",
"message": "hello, push world",
"android_channel_id": "deployPushTest"
},
"notification": {
"title": "푸시테스트_notification",
"body": "hello, push world",
"sound": "default"
},
"priority" : "high"
}앱이 활성화 되어 있을때
data 부분이 표시됩니다.

앱이 비활성화되어 있을때
notification 부분이 표시됩니다.

알림창을 눌러서 앱을 실행하면 푸시 데이터를 가지고 올수 있습니다.

문제점:
react-native-firebase의 push notification은 몇가지 문제가 있습니다.
- 앱이 실행되어 있을때 push를 받은 경우:
알림창을 눌렀을때 앱에서 push data를 받아오지 못합니다.
- 앱이 비활성화 되어 있을때 push를 받은 경우:
알림창에 아이콘을 표시하지 못합니다.
위 두가지 문제는 아직 해결하지 못했습니다.
해결방법이 있으신분은 공유좀 부탁드려요.
반응형
'App & OS > Hybrid' 카테고리의 다른 글
| Flutter (0) | 2024.08.18 |
|---|---|
| Flutter hello world (0) | 2024.08.15 |
| [React Native] Firebase Push Notification 추가 [Android] (0) | 2019.07.29 |
| [React Native] Firebase 연동하기 (2019년 기준) (1) | 2019.07.29 |
| [React Native] URL 배포하기 [Android/iOS] (0) | 2019.07.23 |
Comments




