| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- VirtualBox
- 티스토리챌린지
- TensorFlow
- androidstudio
- centos
- 개발
- 오블완
- IOS
- 네트워크
- MAC
- Android
- Chrome
- linux
- localserver
- react
- MachineLearning
- ReactNative
- pydantic
- build
- 리눅스
- node
- vsCode
- PYTHON
- xcode
- webpack
- fastapi
- 센토스
- unittest
- 맥
- Today
- Total
로메오의 블로그
[React Native] Firebase 연동하기 (2019년 기준) 본문
위 포스트에서 생성한 프로젝트로 계속 진행하겠습니다.
이 포스트는 최종적으로 firebase push notification을 적용하는 과정을 알아봅니다.
포스트를 작성하는 지금 현재 react native는 0.69.4까지 출시 되었는데,
해당 버전으로 프로젝트를 만들 경우 다른 라이브러리들과 호환에 문제가 많았습니다.
그래서 제가 사용해봤던 검증된 버전으로 포스트를 진행하도록 하겠습니다.(gradle, 라이브러리 등..)
최신 버전에 대해서는 직접 적용해보시기 바랍니다.
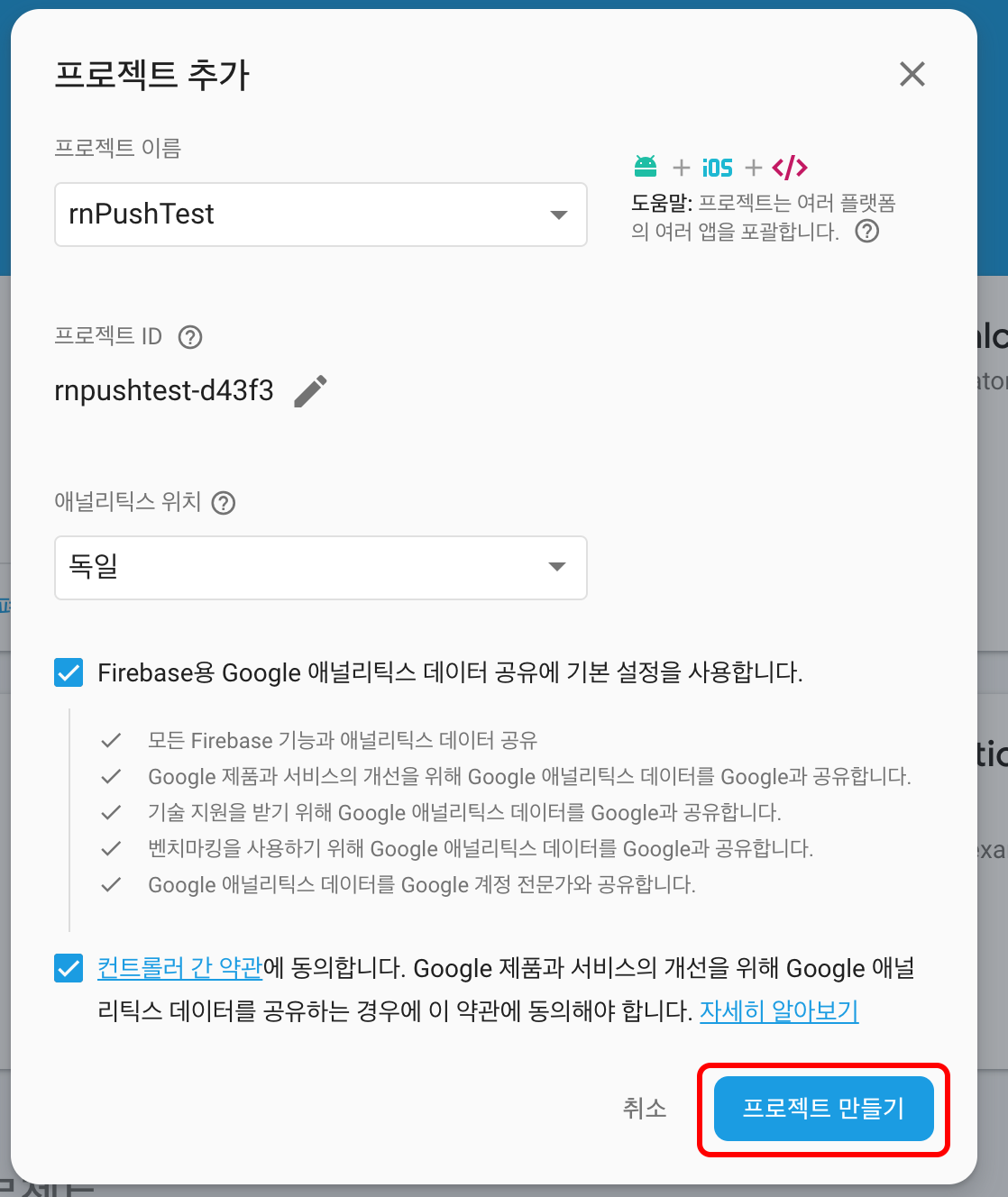
Firebase 프로젝트 생성

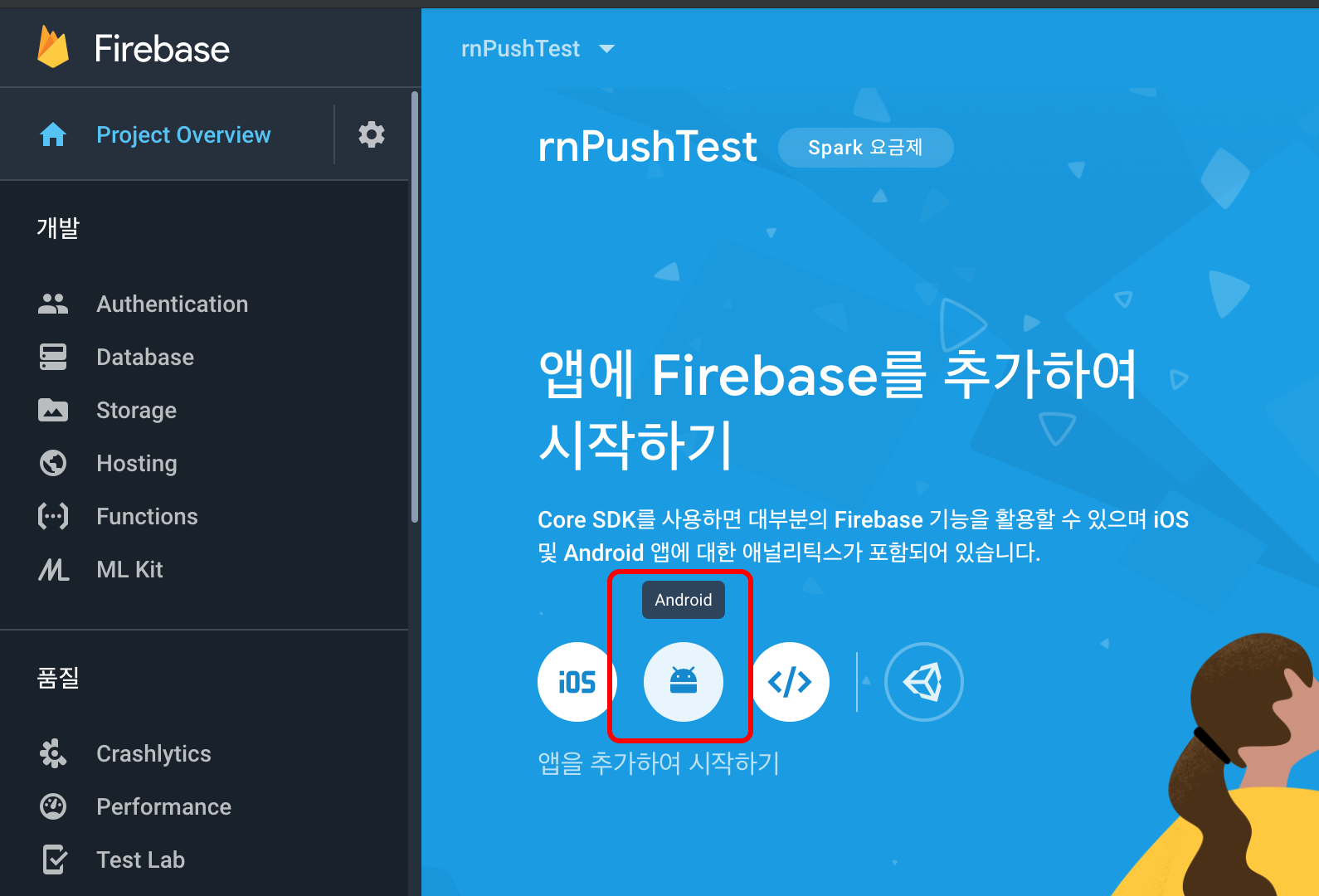
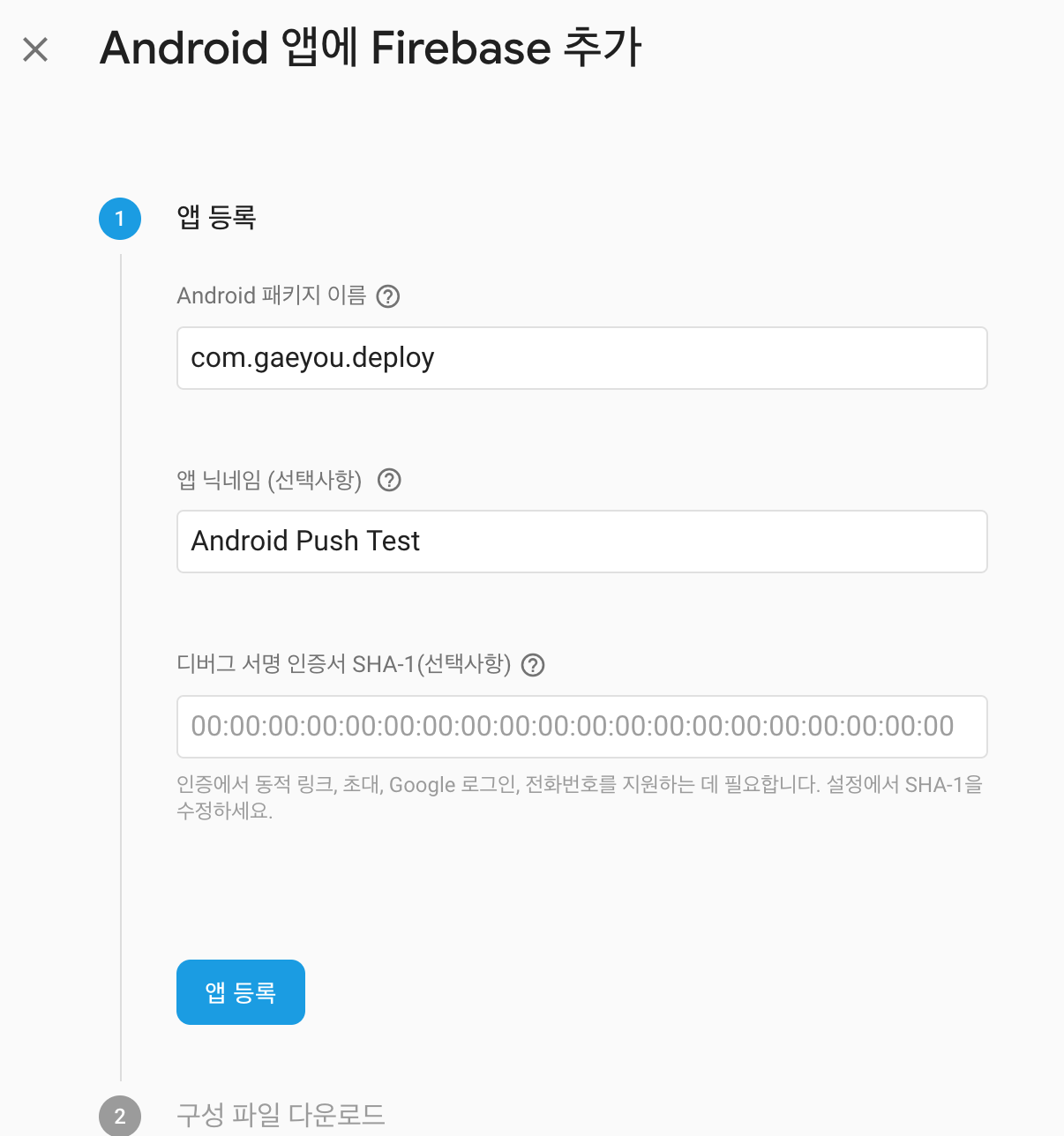
Android 연동하기



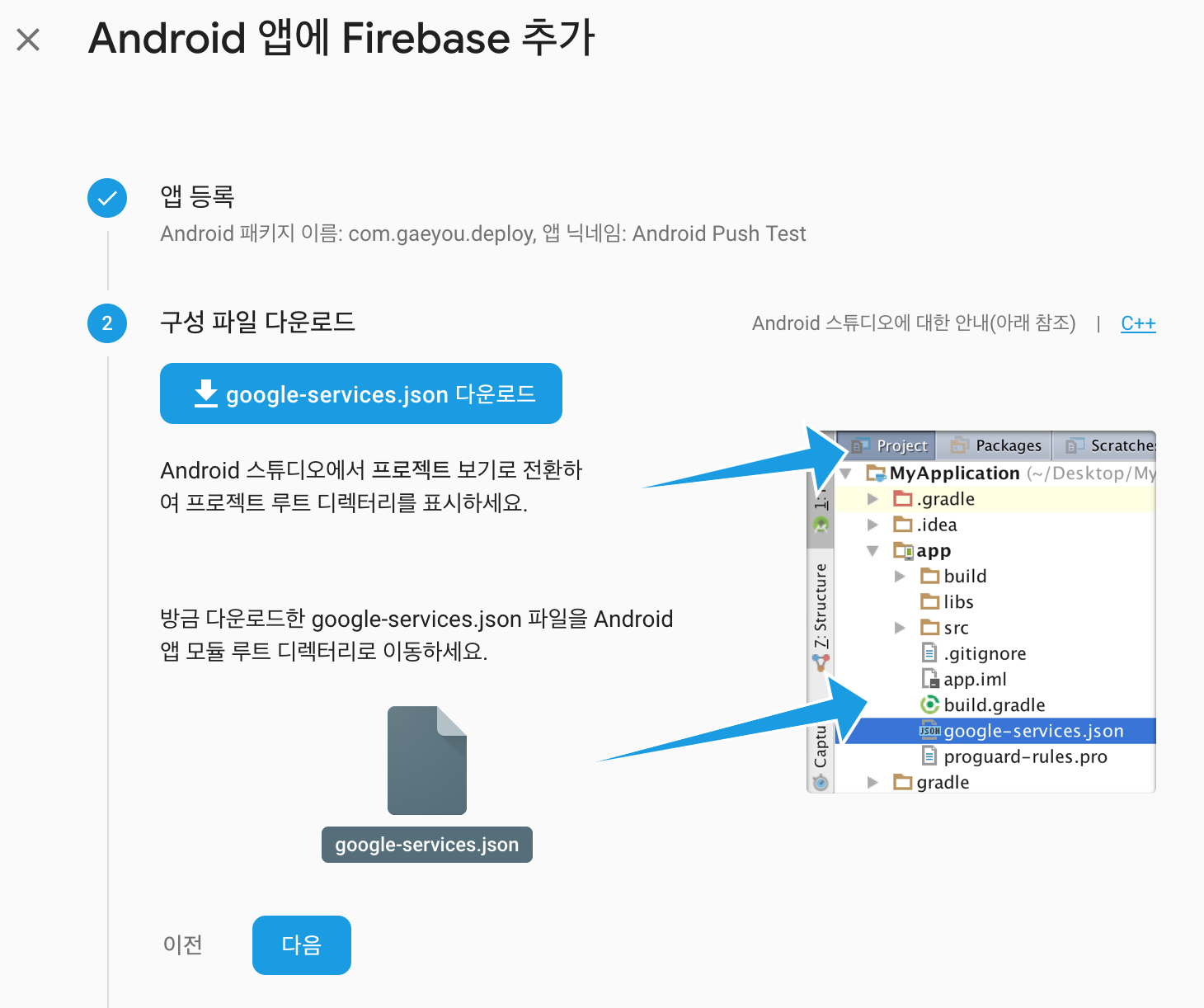
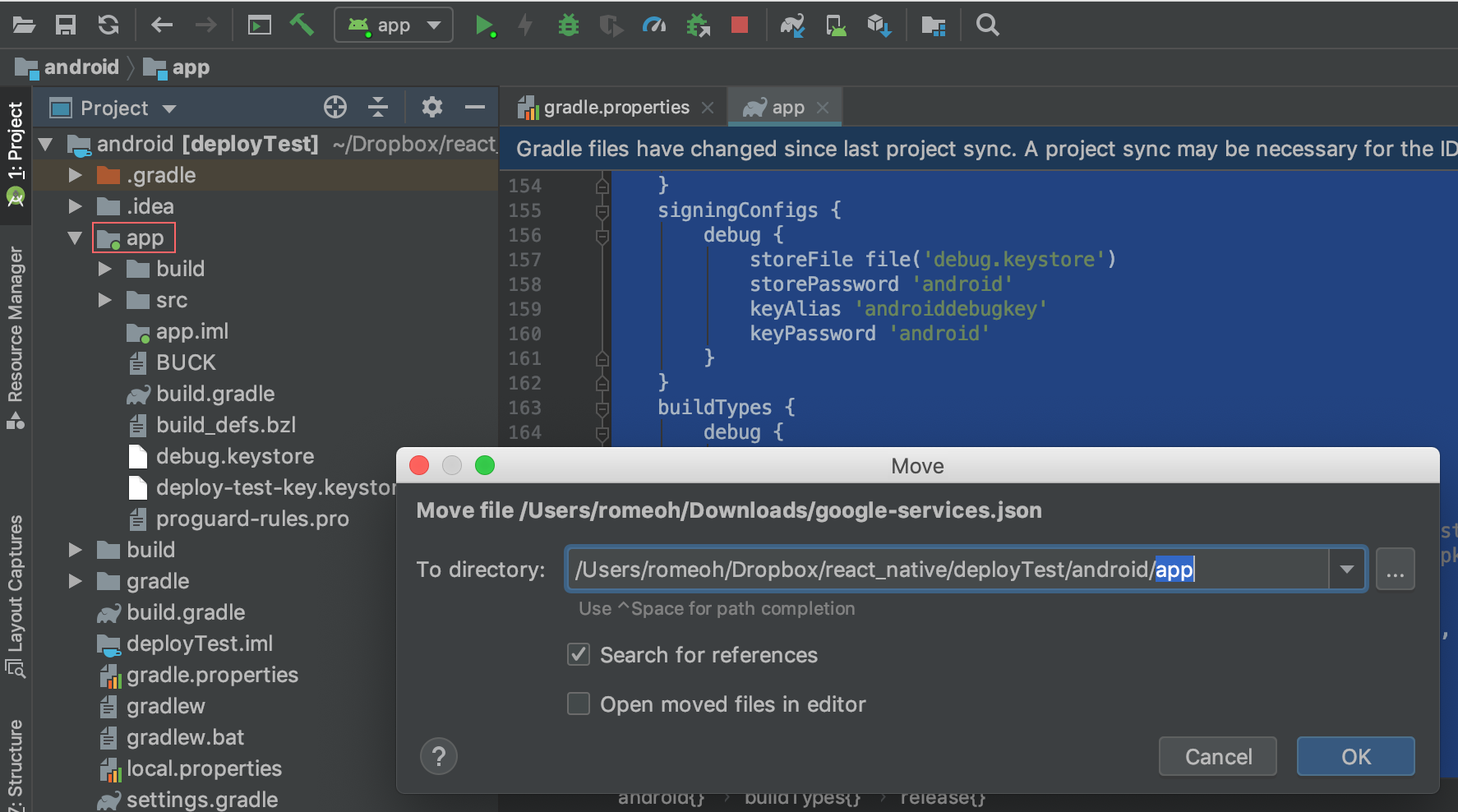
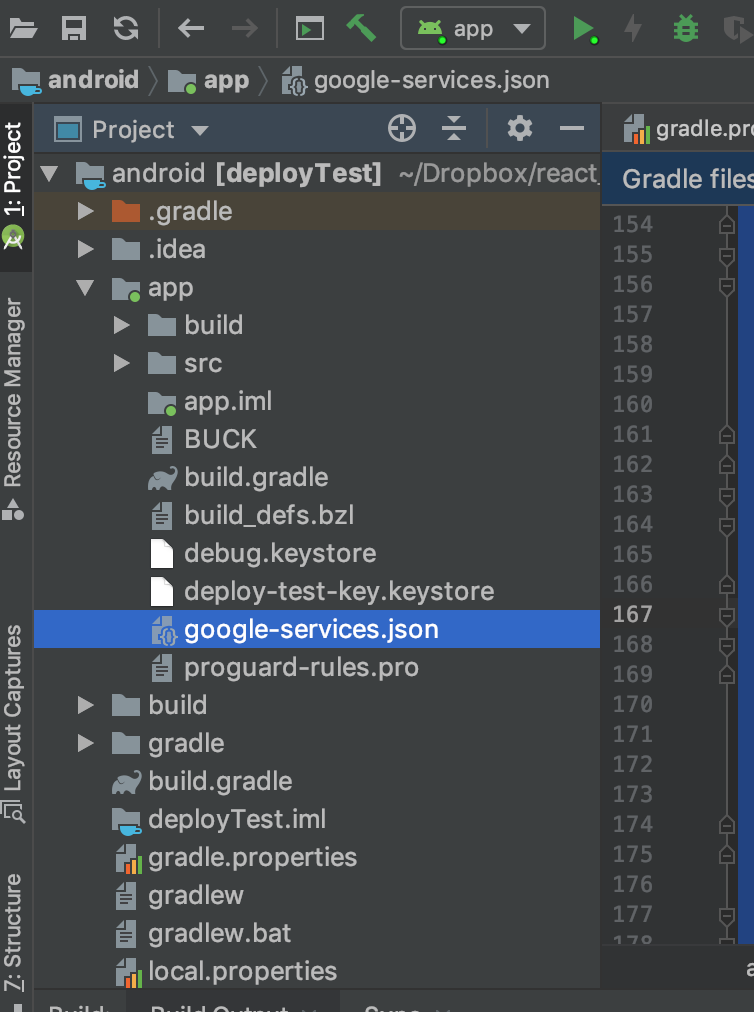
google-service.json 파일을 다운로드 받아서 app/폴더에 드래그해서 추가합니다.



가이드대로 build.gradle에 라이브러리를 추가합니다.
/android/build.gradle

buildscript {
ext {
buildToolsVersion = "28.0.3"
minSdkVersion = 21
compileSdkVersion = 28
targetSdkVersion = 28
supportLibVersion = "28.0.0"
}
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.4.1'
classpath 'com.google.gms:google-services:4.2.0'
}
}
allprojects {
repositories {
mavenLocal()
google()
jcenter()
maven {
url "$rootDir/../node_modules/react-native/android"
}
maven {
url 'https://maven.google.com/'
name 'Google'
}
maven {
url "https://jitpack.io"
}
}
}
/android/app/build.gradle

apply plugin: "com.android.application"
import com.android.build.OutputFile
project.ext.react = [
entryFile: "index.js"
]
apply from: "../../node_modules/react-native/react.gradle"
def enableSeparateBuildPerCPUArchitecture = false
def enableProguardInReleaseBuilds = false
android {
compileSdkVersion rootProject.ext.compileSdkVersion
buildToolsVersion rootProject.ext.buildToolsVersion
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
defaultConfig {
applicationId "com.gaeyou.deploy"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
missingDimensionStrategy 'react-native-camera', 'general'
}
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86", "arm64-v8a", "x86_64"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
def versionCodes = ["armeabi-v7a":1, "x86":2, "arm64-v8a": 3, "x86_64": 4]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "com.android.support:appcompat-v7:${rootProject.ext.supportLibVersion}"
implementation "com.facebook.react:react-native:+" // From node_modules
implementation 'com.google.firebase:firebase-core:16.0.6'
}
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}
apply plugin: 'com.google.gms.google-services'Sync Now를 누릅니다.
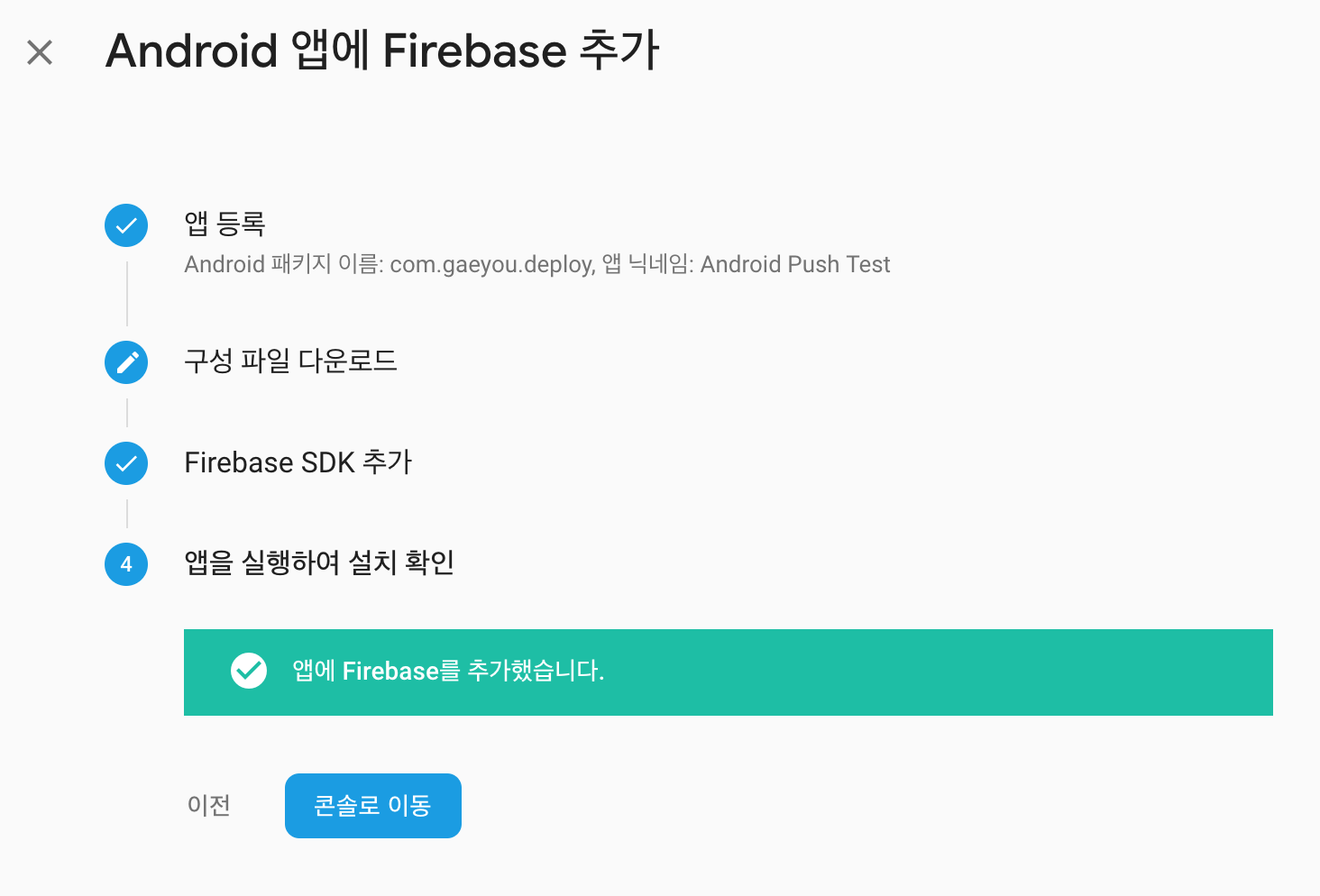
그리고 앱을 바로 실행합니다.

앱이 실행되면 firebase와 연동된것을 확인할 수 있습니다.
iOS 연동하기

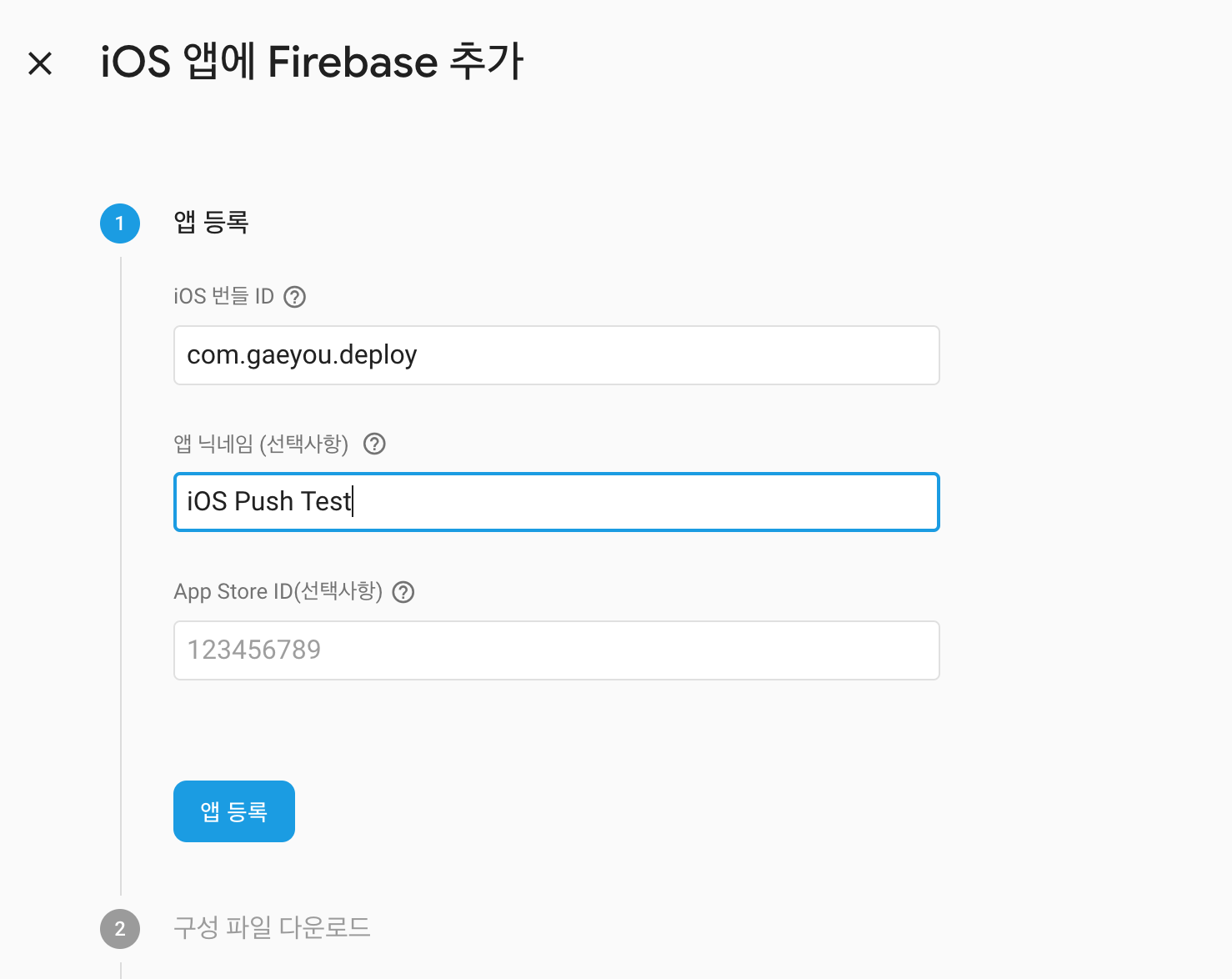
iOS 프로젝트를 추가로 생성합니다.

Xcode에서 프로젝트를 선택하고 Target > deployTest > General을 선택해서
Bundle Indentifier를 변경합니다.

iOS 번들ID를 입력하고 앱 등록합니다.


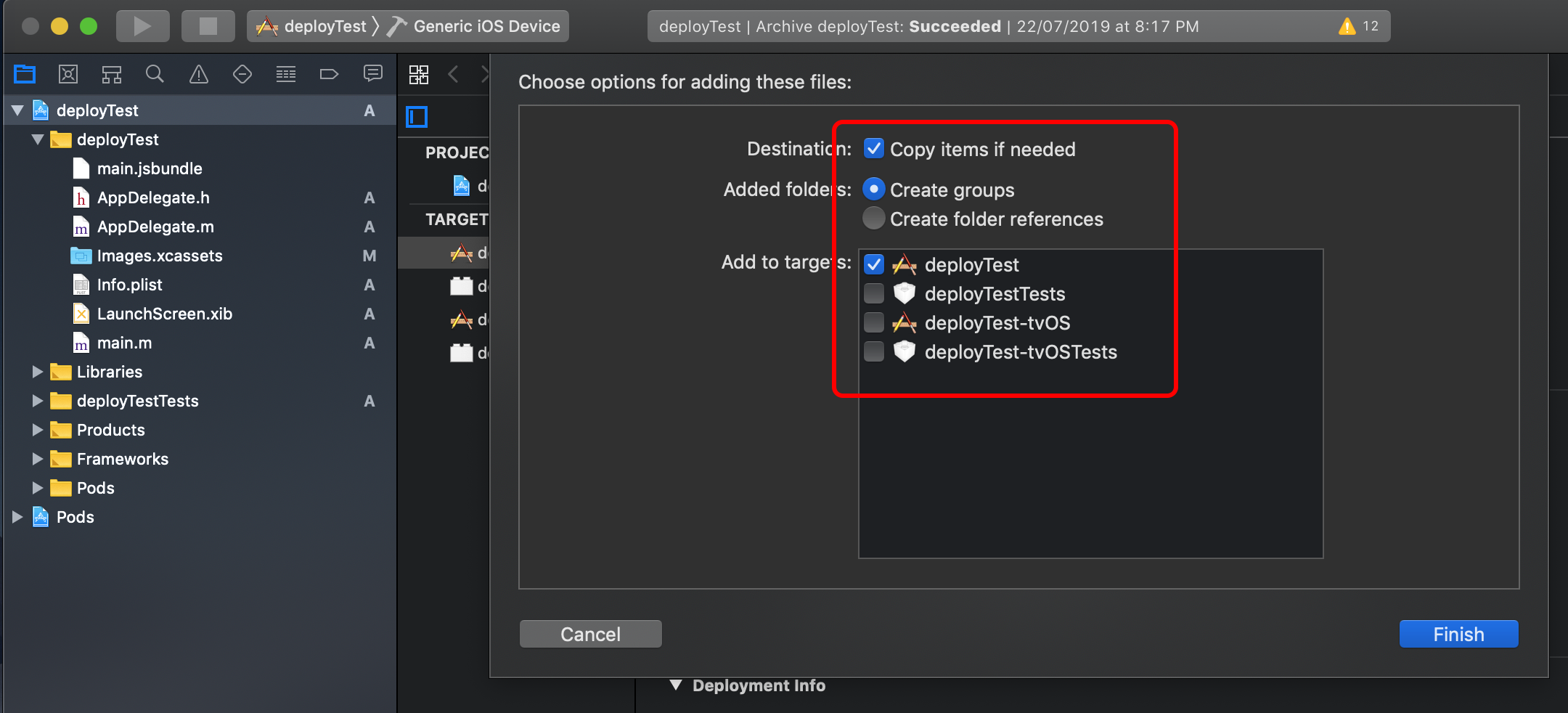
googleService-Info.json 파일을 다운로드해서 deployTest 프로젝트에 추가합니다.
추가할때 Copy items if needed를 체크 하고 추가하세요.

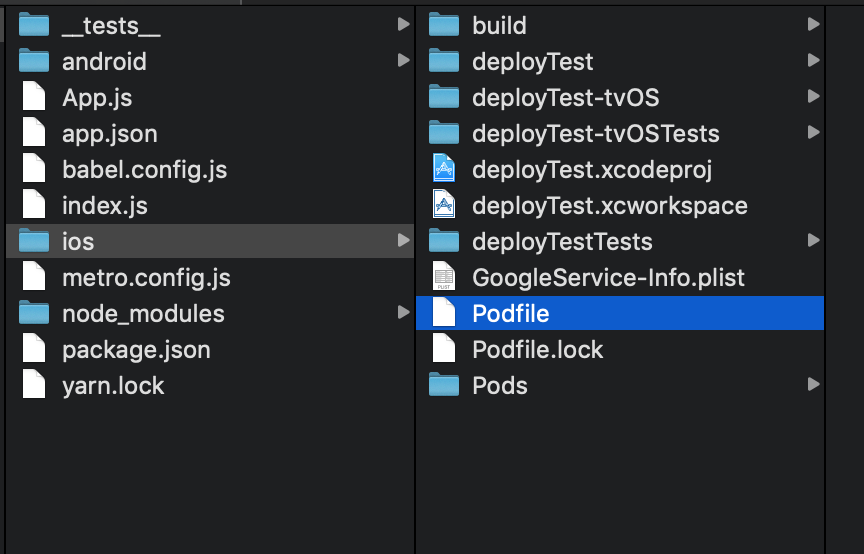
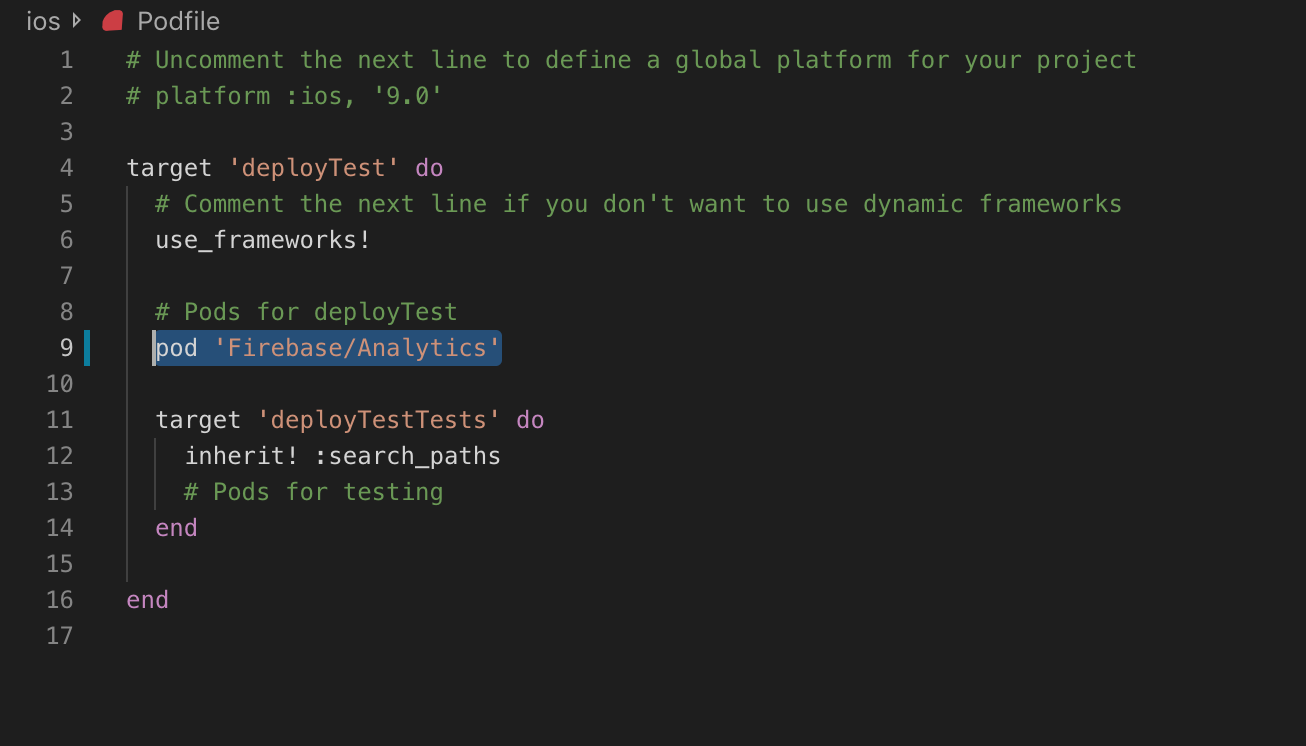
Podfile을 열어서 pod 'Firebase/Analytics' 을 추가합니다.

# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'deployTest' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for deployTest
pod 'Firebase/Analytics'
target 'deployTestTests' do
inherit! :search_paths
# Pods for testing
end
end
$ pod install

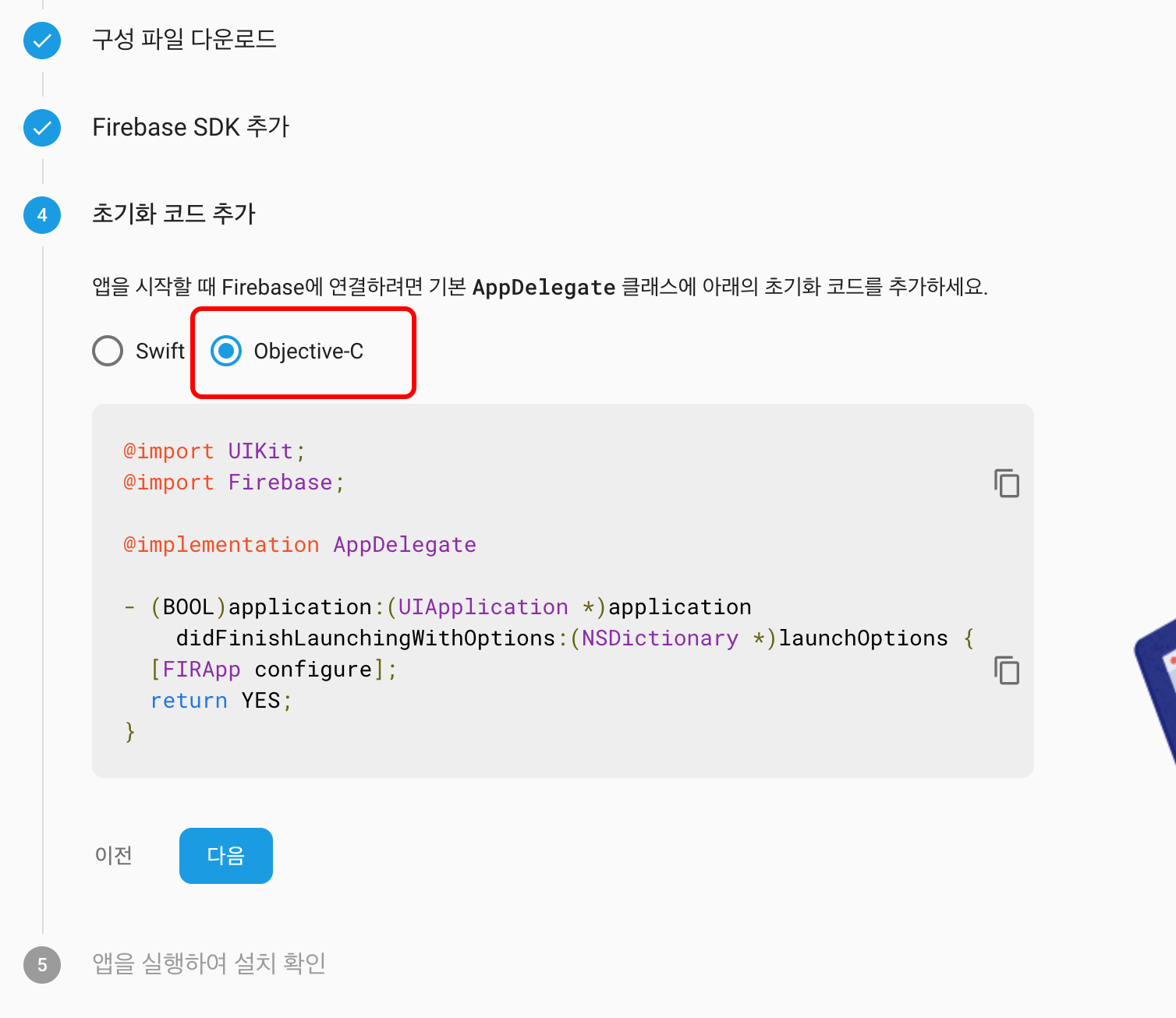
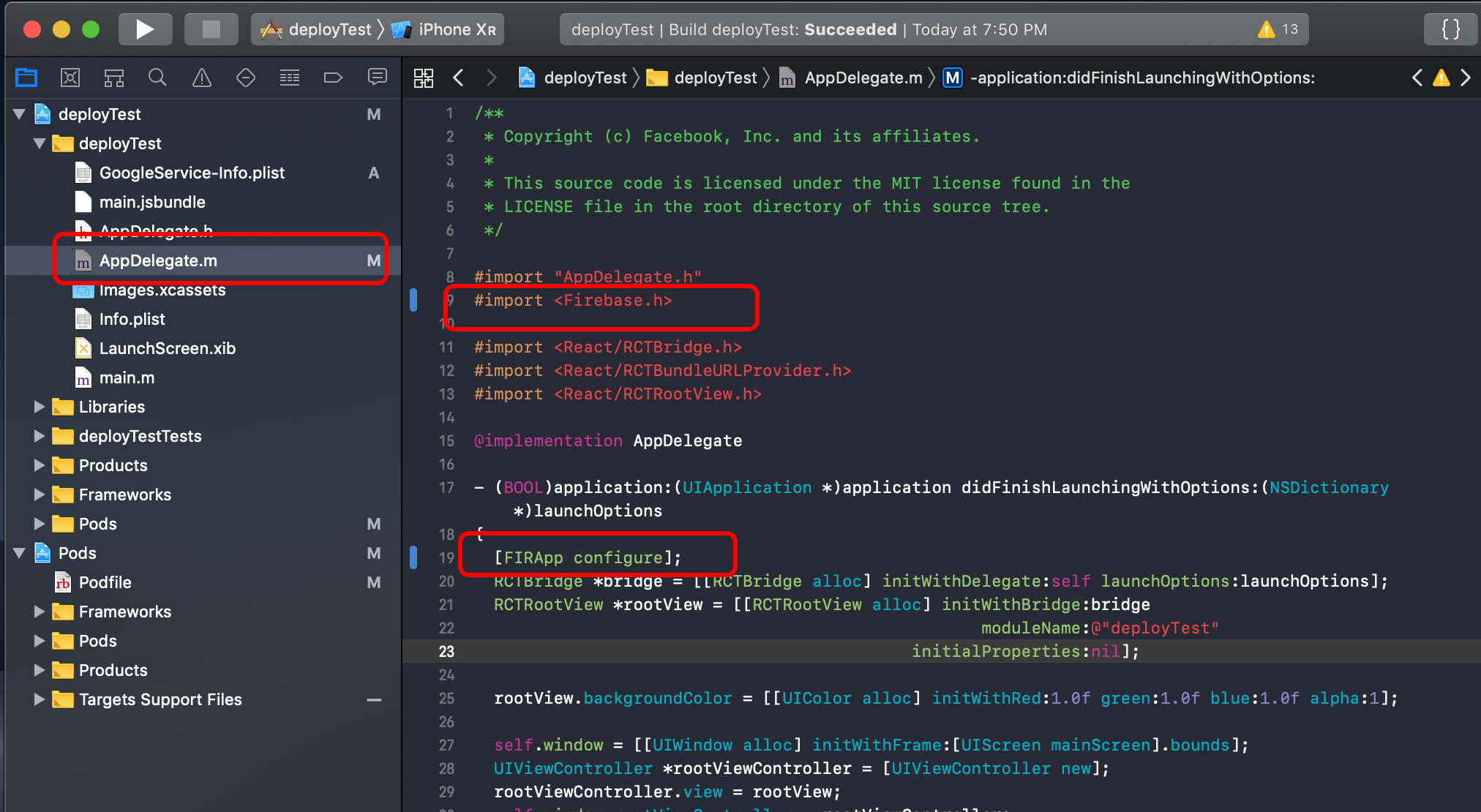
초기화 코드 추가에서 Objective-C를 선택하고 가이드대로 코드를 추가합니다.

#import "AppDelegate.h"
#import <Firebase.h>
...
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[FIRApp configure];
....
return YES;
}
....AppDelegate.m 파일을 열어서 위와 같이 두개의 코드를 추가하고 저장합니다.
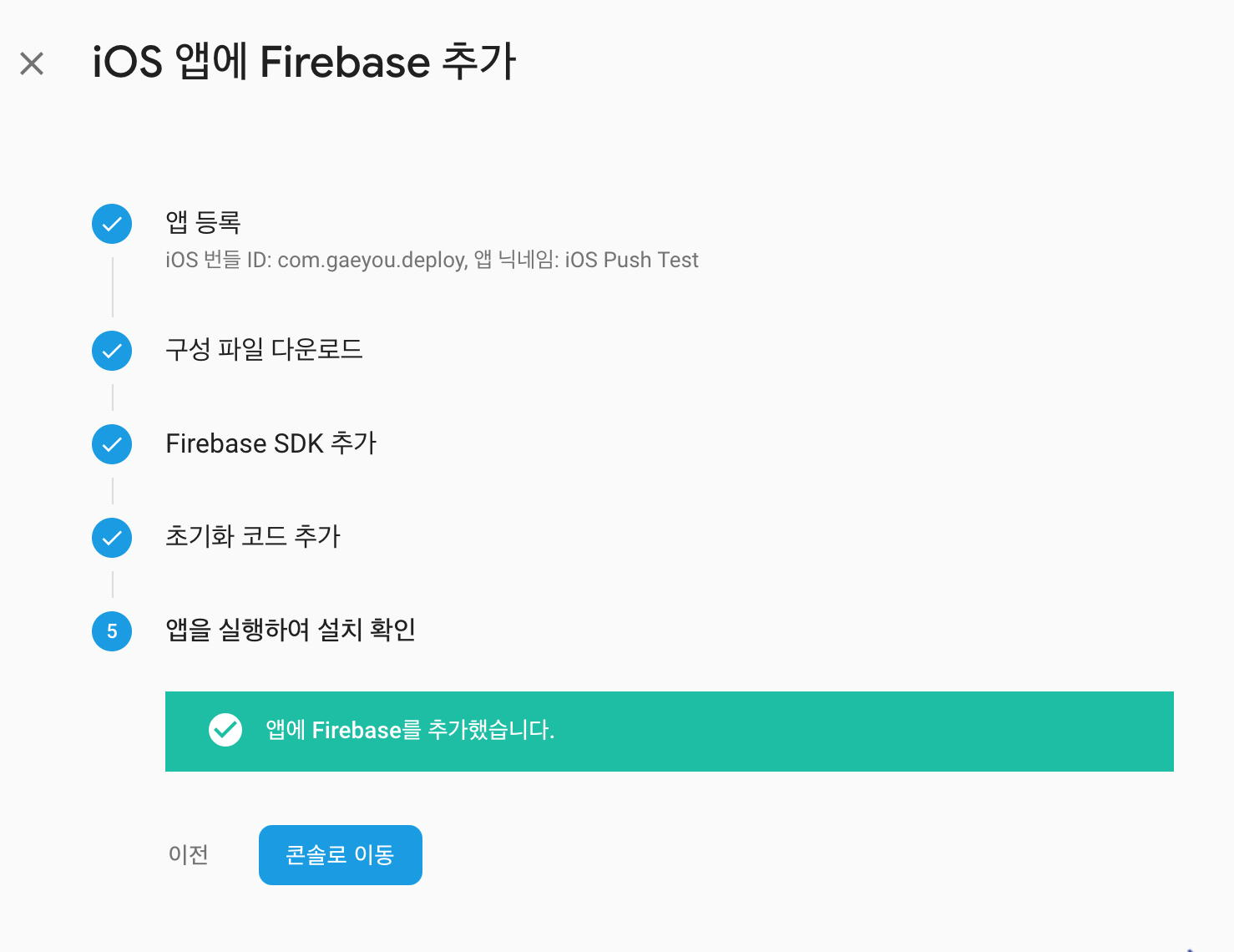
앱을 실행하세요.

만약 React-native 0.60.x 환경이라면 'React/RCTLog.h' file not found 오류가 발생합니다.

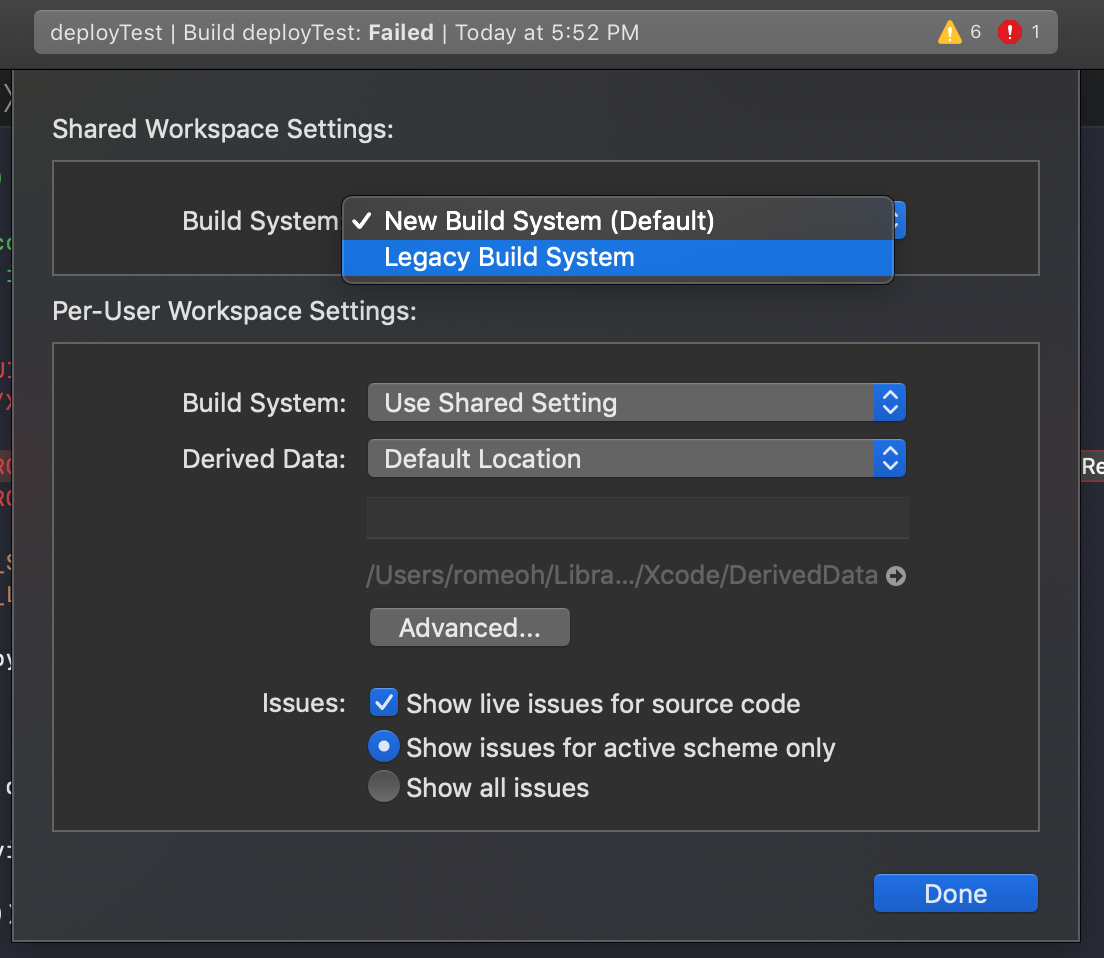
Xcode > File > Workspace settings에 들어갑니다.

Build System을 Legacy Build System으로 변경하고 다시 빌드합니다.


firebase 프로젝트와 app의 통신이 이루어졌습니다.
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] Postman에서 Push 보내기 (0) | 2019.08.04 |
|---|---|
| [React Native] Firebase Push Notification 추가 [Android] (0) | 2019.07.29 |
| [React Native] URL 배포하기 [Android/iOS] (0) | 2019.07.23 |
| [React Native] 특정버전으로 프로젝트 생성하기 (0) | 2019.07.22 |
| [React Native] 리소스 파일 다운로드하기 (zip 압축해제) (3) | 2019.07.13 |



