반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ReactNative
- VirtualBox
- centos
- MAC
- vsCode
- IOS
- Chrome
- 리눅스
- androidstudio
- localserver
- 맥
- build
- TensorFlow
- 개발
- 티스토리챌린지
- 네트워크
- 센토스
- MachineLearning
- unittest
- linux
- pydantic
- Android
- react
- webpack
- node
- PYTHON
- xcode
- fastapi
- 오블완
Archives
- Today
- Total
로메오의 블로그
firebase functions 설정 본문
반응형

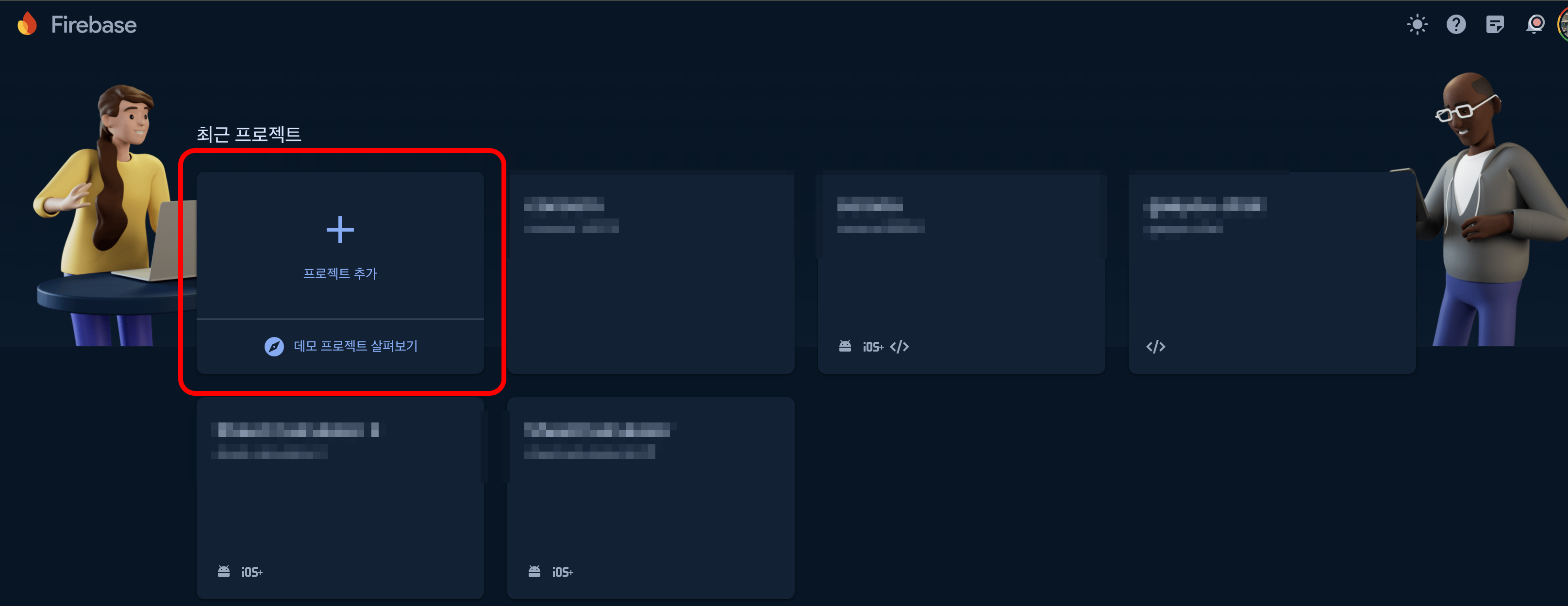
프로젝트 추가하기
## firebase-tools를 설치
> sudo npm install -g firebase-tools
## 프로젝트 폴더를 만들고 이동합니다.
> cd MY/PROJECT/FOLDER
## firebase login
> firebase login
## firebase를 초기화 설정합니다.
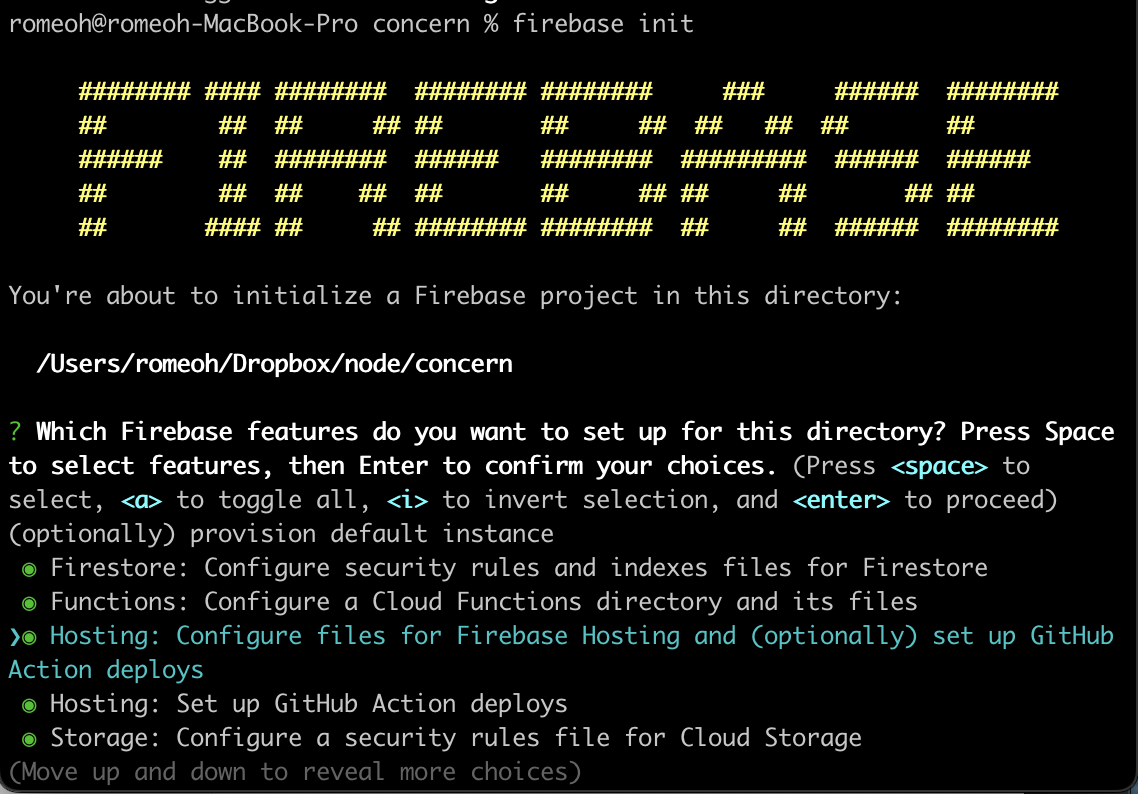
> firebase initfirebase 를 초기화합니다.

Functions 를 선택합니다.
> firebase deploy --only functions배포합니다.
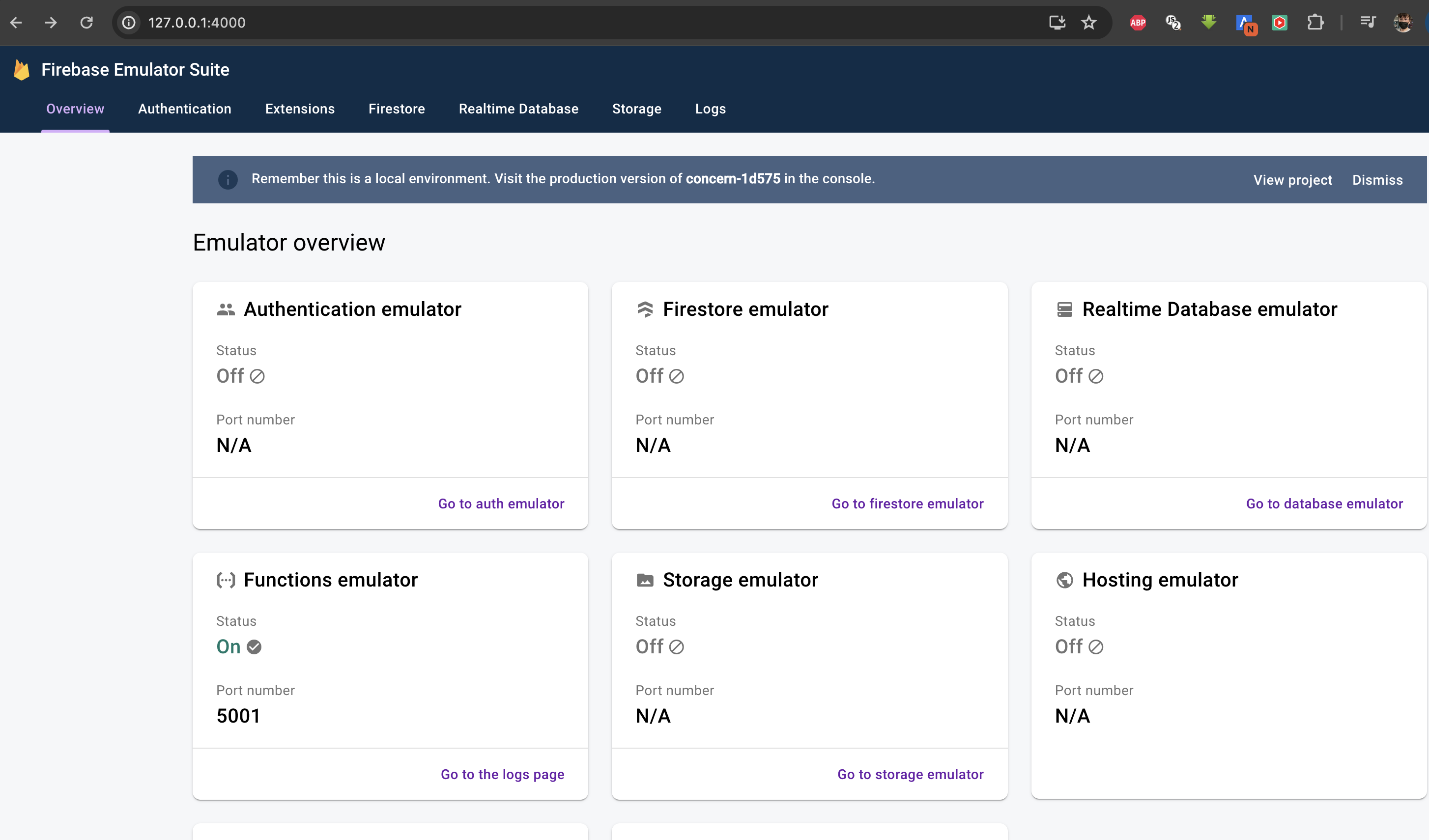
로컬에서 실행하기
> firebase emulators:start
> firebase emulators:start --only functions
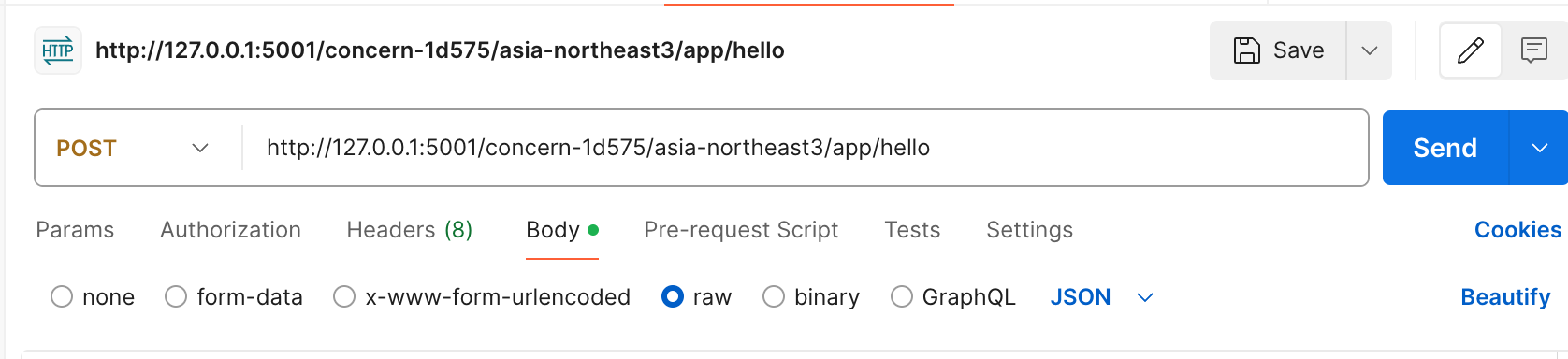
postman에서 서비스 호출하기
http://127.0.0.1:5001/concern-1d575/asia-northeast3/app/hello
반응형
'Frontend > Firebase' 카테고리의 다른 글
| [Firebase] Firebase Auth 사용하기 - jQuery용 (0) | 2023.02.17 |
|---|---|
| [Firebase] FireStore 사용하기 - jQuery용 (0) | 2023.02.16 |
| [Firebase] Dynamic Links 설정 (0) | 2022.12.16 |
| [Firebase] GCP 리소스 위치 (2) | 2020.05.14 |
| [Firebase] 도메인 연결 - Cafe24 서브도메인 연결하기 (3) | 2020.02.06 |
Comments



