반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 네트워크
- xcode
- 티스토리챌린지
- Android
- unittest
- build
- 맥
- IOS
- MachineLearning
- linux
- PYTHON
- 오블완
- VirtualBox
- 개발
- webpack
- qunit
- ReactNative
- 센토스
- androidstudio
- react
- TensorFlow
- MAC
- 리눅스
- localserver
- vsCode
- jest
- centos
- Chrome
- node
Archives
- Today
- Total
로메오의 블로그
[Firebase] GCP 리소스 위치 본문
반응형

Firebase GCP 리소스 위치는 최초 한번만 정할 수 있습니다.
수정이 되지 않으니 신중히 잘 결정하셔야 합니다.
국내 서비스의 경우 서울에 위치한 GCP를 선택하면 속도가 빨라지지만
서울(asia-northeast3)은 firestore가 지원되지 않습니다.
Firestore가 지원되는 가장 가까운곳은 도쿄(asia-northeast1)입니다.
아래는 코드별 GCP 리소스 위치입니다.
| Seoul | asia-northeast3 |
| Tokyo | asia-northeast1 |
| Hong Kong | asia-east2 |
| Osaka | asia-northeast2 |
| Taiwan | asia-east1 |
| Global HTTP Load Balancer | global |
| Singapore | asia-southeast1 |
| Oregon, USA | us-west1 |
| Los Angeles, USA | us-west2 |
| Sydney | australia-southeast1 |
| Las Vegas, USA | us-west4 |
| Mumbai | asia-south1 |
| Iowa, USA | us-central1 |
| Salt Lake City, USA | us-west3 |
| Northern Virginia, USA | us-east4 |
| Montreal, Canada | northamerica-northeast1 |
| South Carolina, USA | us-east1 |
| London, UK | europe-west2 |
| Frankfurt, Germany | europe-west3 |
| Belgium | europe-west1 |
| Netherlands | europe-west4 |
| Zurich, Switzerland | europe-west6 |
| Hamina, Finland | europe-north1 |
| São Paulo | southamerica-east1 |
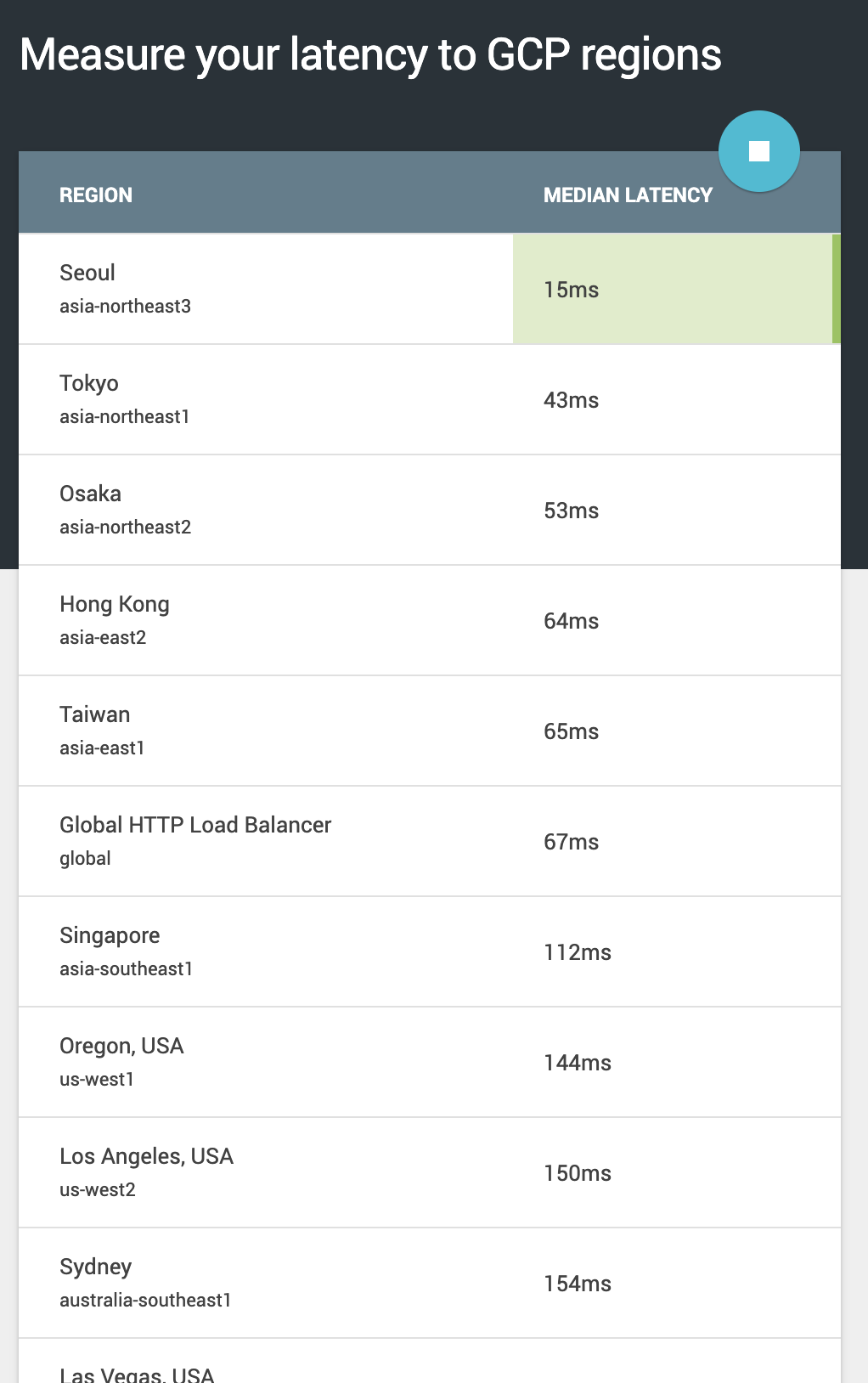
아래사이트에서 GCP 지역별 ping 속도를 측정할 수 있습니다.

반응형
'Frontend > Firebase' 카테고리의 다른 글
| [Firebase] FireStore 사용하기 - jQuery용 (0) | 2023.02.16 |
|---|---|
| [Firebase] Dynamic Links 설정 (0) | 2022.12.16 |
| [Firebase] 도메인 연결 - Cafe24 서브도메인 연결하기 (3) | 2020.02.06 |
| [Firebase] Authentication 로그인 - Google, Facebook, Email (1) | 2019.10.03 |
| [Firebase] Storage에 사진 파일 올리기 (0) | 2019.09.24 |
Comments




