반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vsCode
- androidstudio
- PYTHON
- VirtualBox
- ReactNative
- unittest
- 센토스
- 리눅스
- Android
- 맥
- xcode
- linux
- 오블완
- IOS
- pydantic
- build
- node
- fastapi
- Chrome
- centos
- webpack
- 네트워크
- MAC
- react
- 개발
- TensorFlow
- localserver
- 티스토리챌린지
- MachineLearning
Archives
- Today
- Total
로메오의 블로그
[React Native] 프로모션 코드 사용하기 [iOS 기준] 본문
반응형
프로모션 코드 사용하기

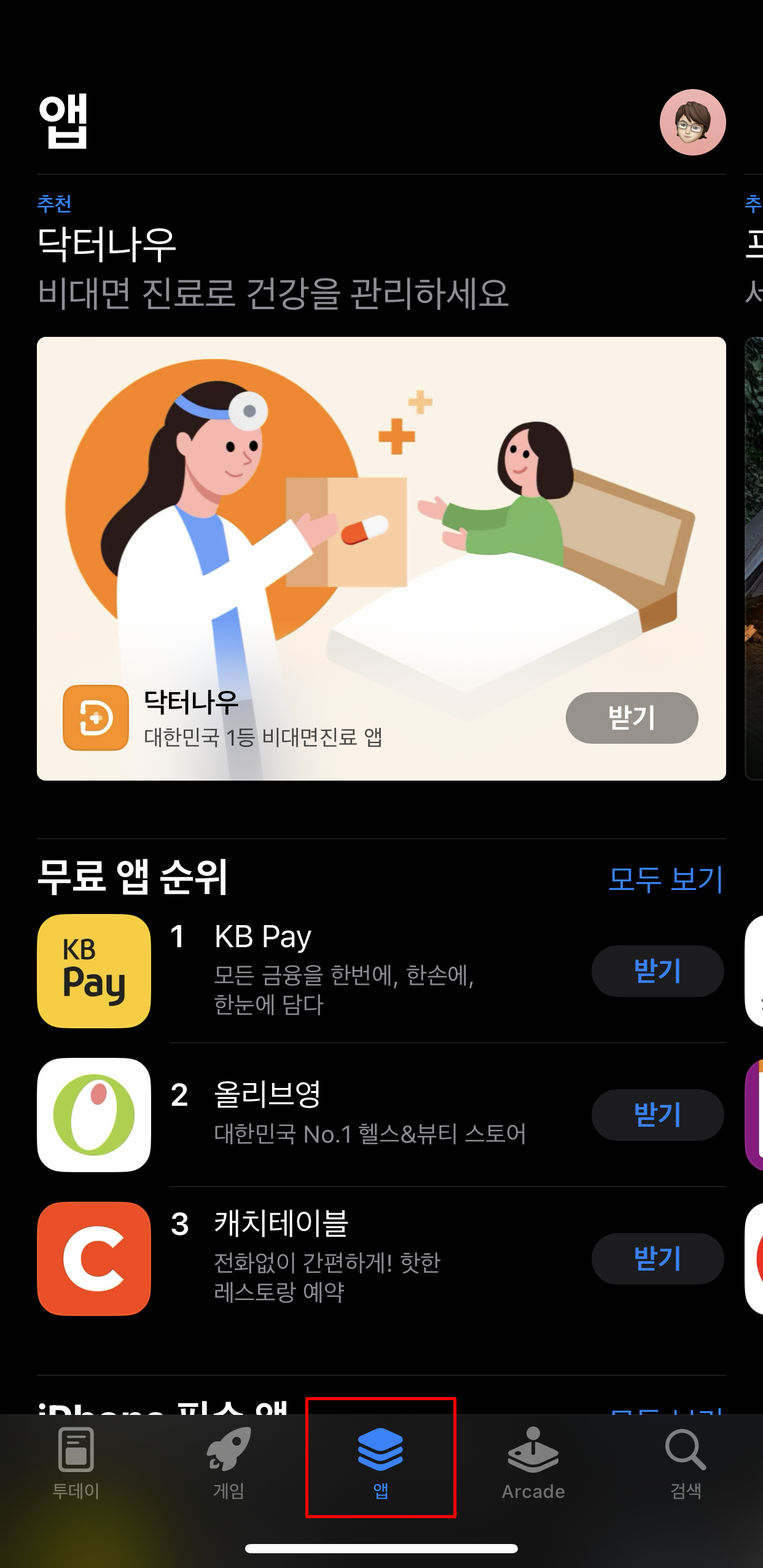
앱 스토어를 실행하고 앱 탭을 클릭합니다.

스크롤을 제일 아래로 내리고 코드 교환을 누릅니다.

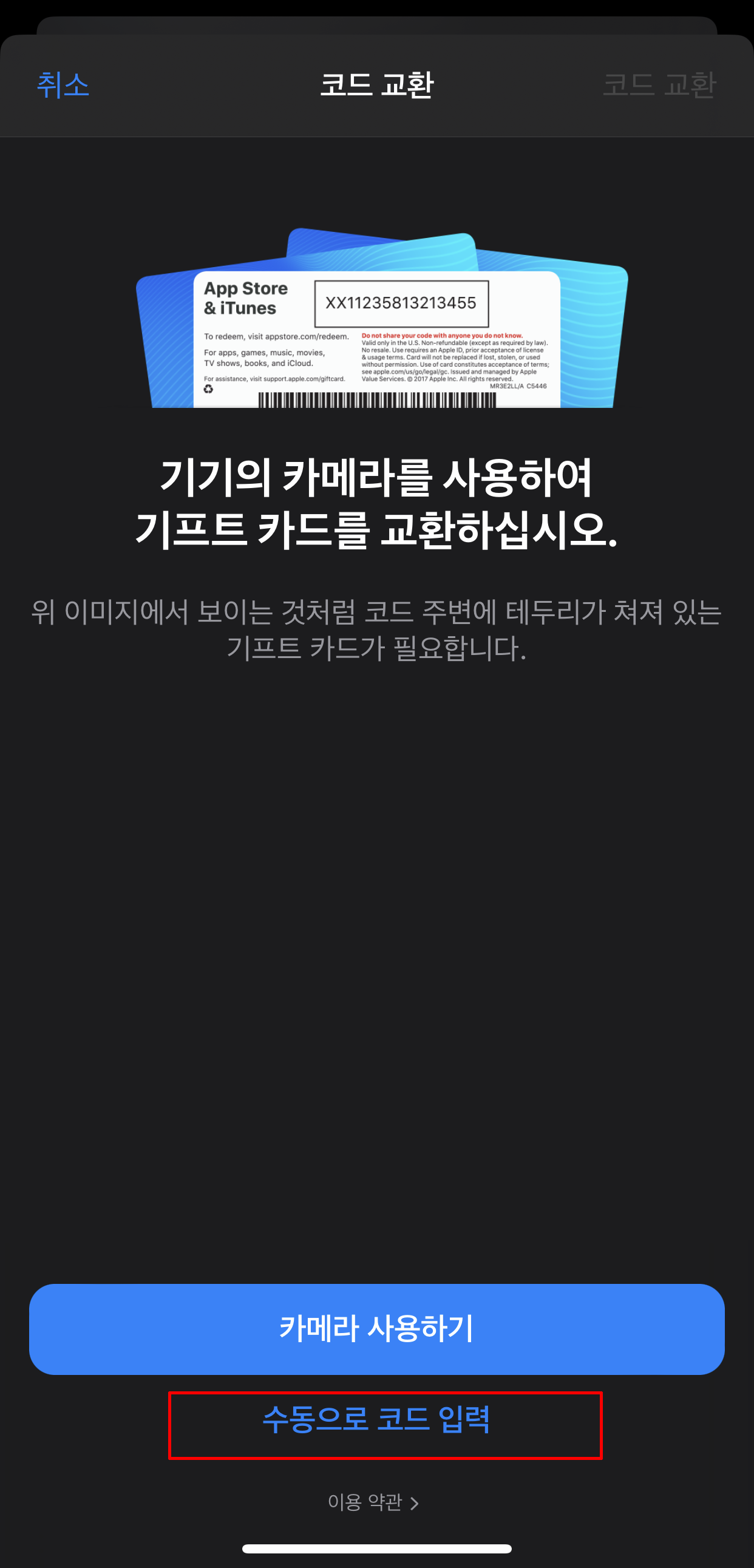
수동으로 코드 입력을 누릅니다.

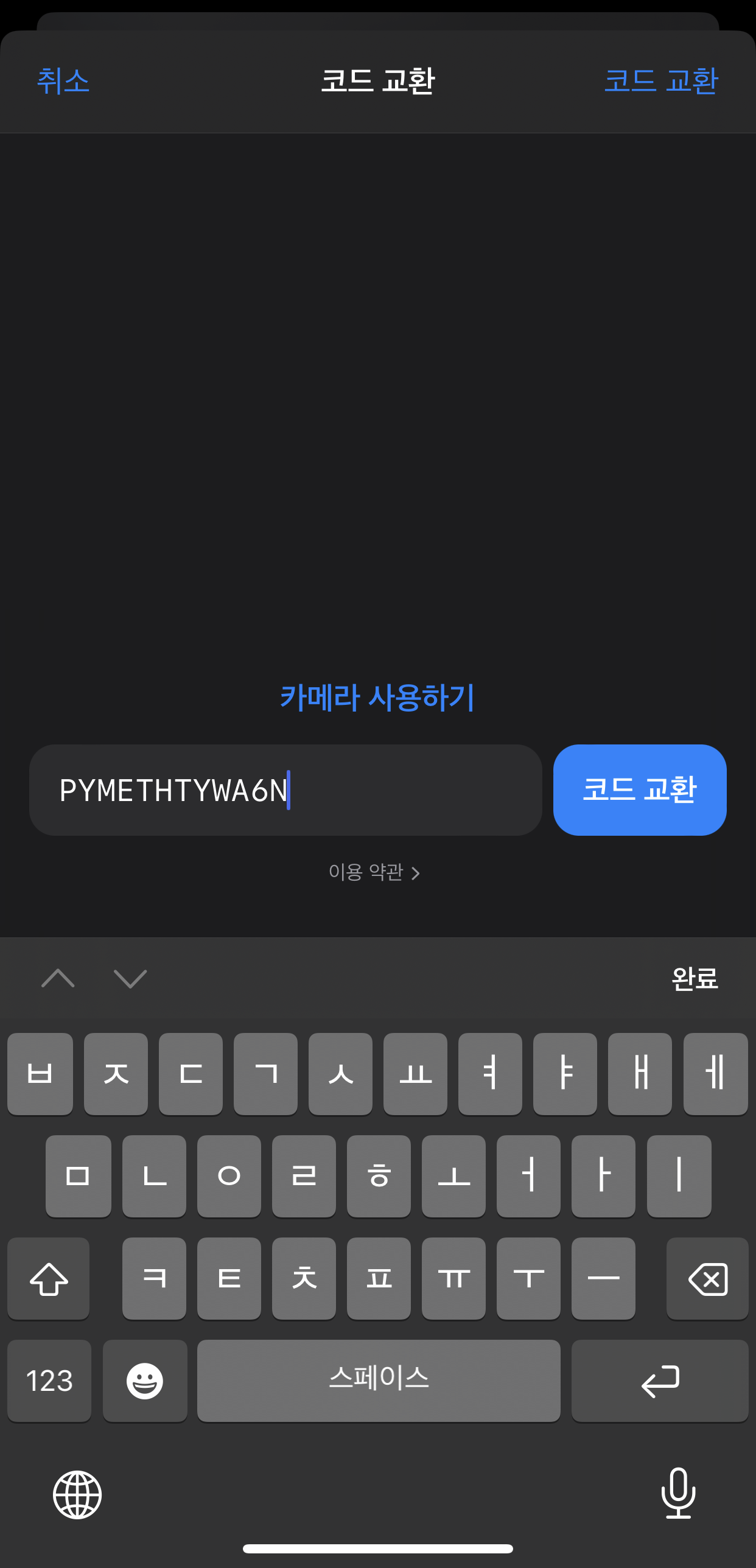
프로모션 코드를 입력하고 코드 교환 버튼을 누릅니다.

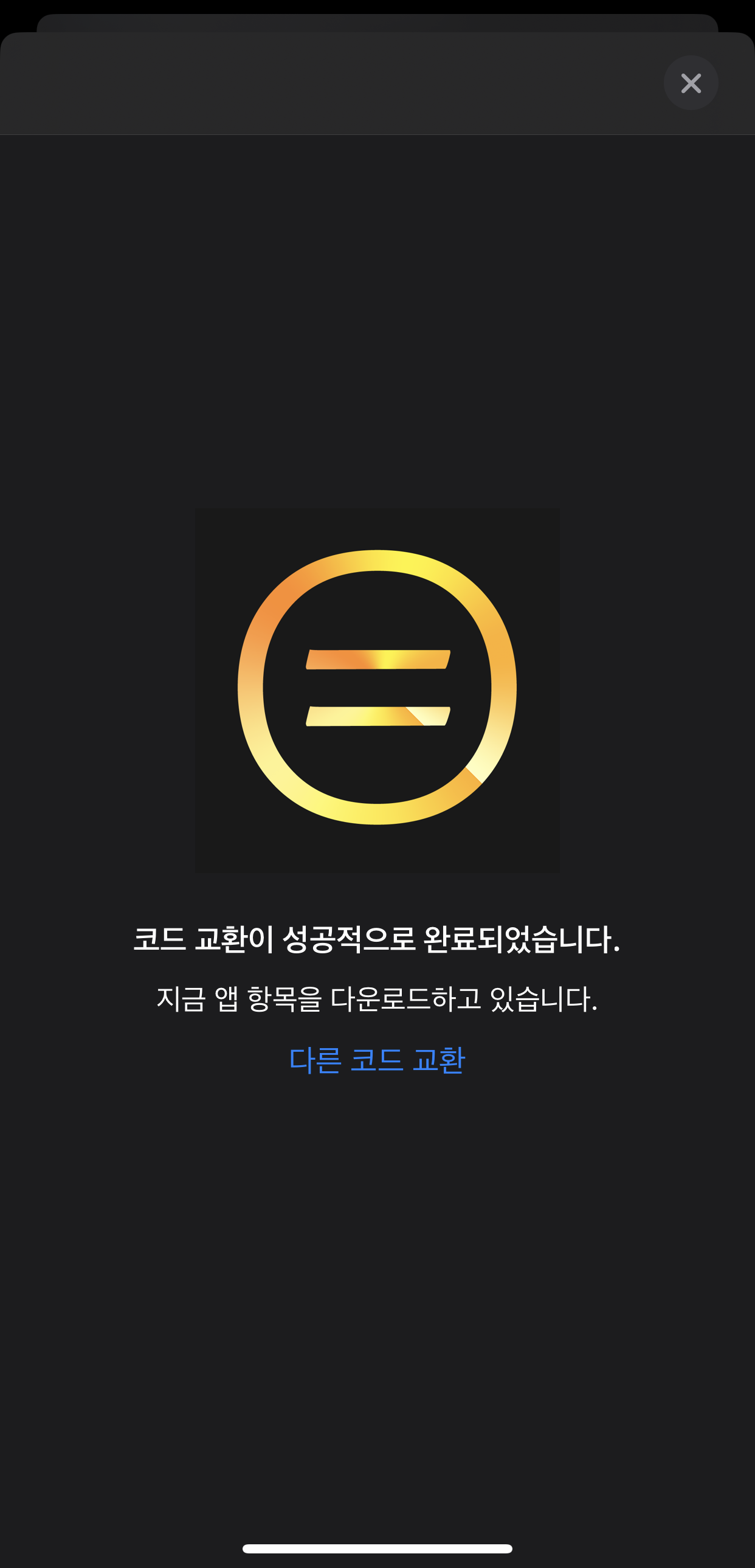
앱이 다운로드됩니다.

이제 앱을 사용할 수 있습니다.
반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] Google Play 개발자 등록 (4) | 2022.12.09 |
|---|---|
| [React Native] 프로모션 코드 발급하기 [iOS 기준] (0) | 2022.12.08 |
| [React Native] 앱 배포하기 iOS & Android (0) | 2022.12.05 |
| [React Native] Firebase 연동하기 (2022년 기준) (0) | 2022.12.05 |
| [React Native] app아이콘, Splash 이미지 만들기 - react-native-make (0) | 2022.12.02 |
Comments




