| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- IOS
- MAC
- centos
- VirtualBox
- node
- xcode
- Android
- unittest
- ReactNative
- jest
- androidstudio
- build
- 개발
- 리눅스
- 맥
- 센토스
- localserver
- linux
- Chrome
- react
- PYTHON
- qunit
- MachineLearning
- vsCode
- TensorFlow
- 티스토리챌린지
- webpack
- 오블완
- 네트워크
- Today
- Total
로메오의 블로그
[React Native] 앱 배포하기 iOS & Android 본문
Android keystore 생성
$ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000


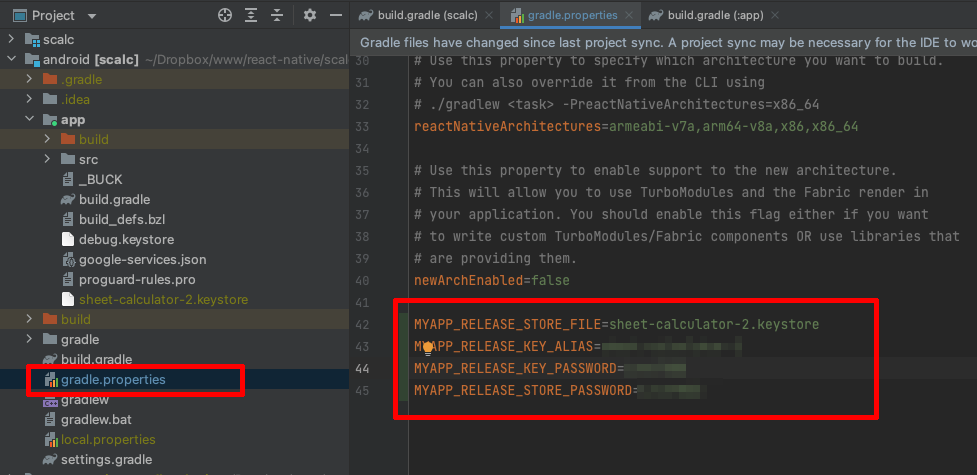
MYAPP_RELEASE_STORE_FILE=xxx.keystore
MYAPP_RELEASE_KEY_ALIAS=xxx
MYAPP_RELEASE_KEY_PASSWORD=xxx
MYAPP_RELEASE_STORE_PASSWORD=xxx
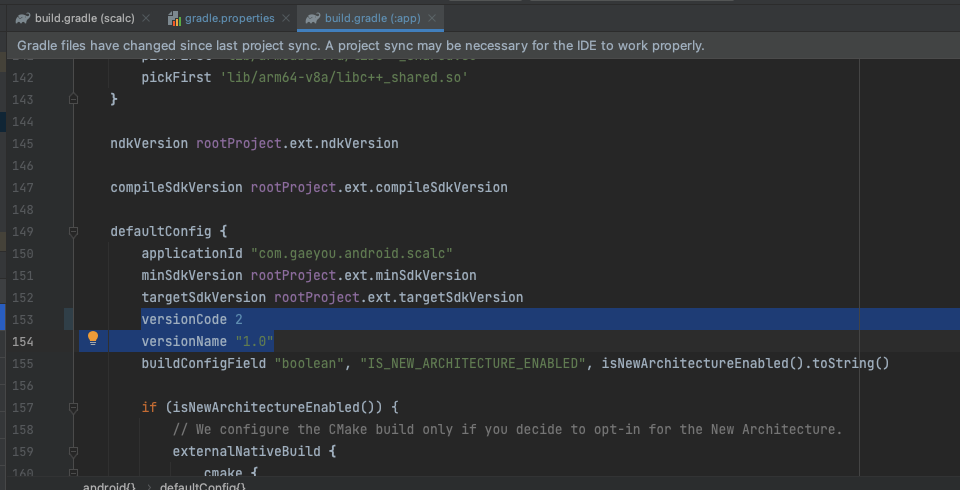
versionCode와 versionName을 확인 합니다.

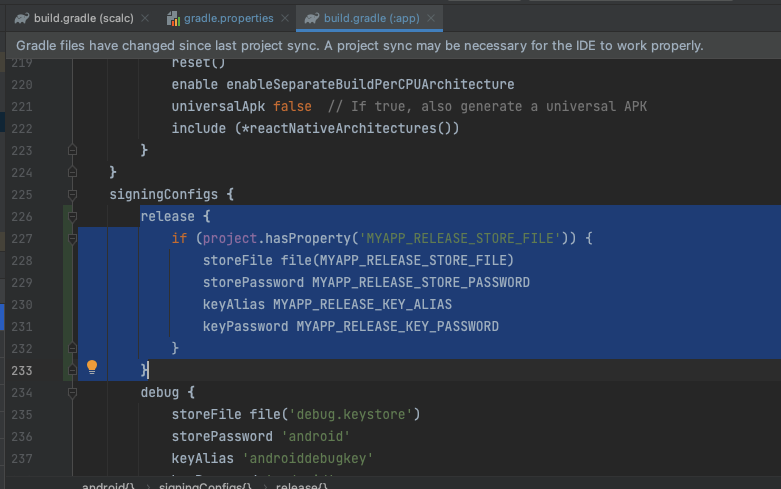
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
...
}

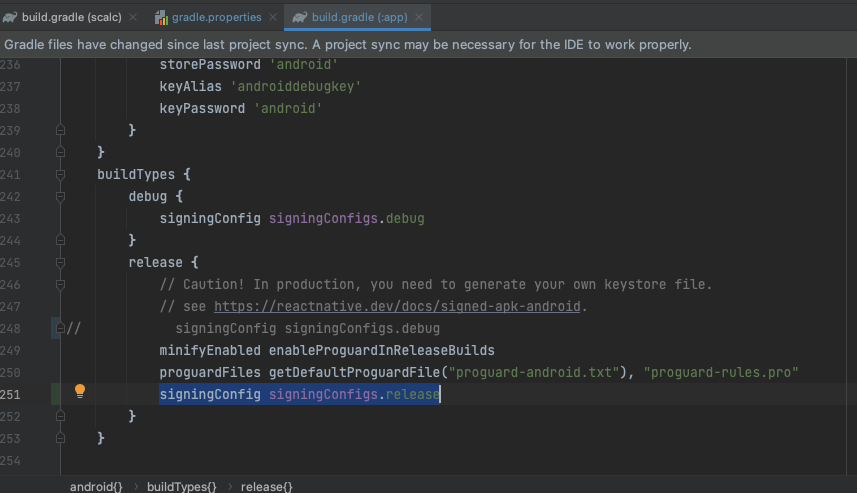
buildTypes {
...
release {
...
signingConfig signingConfigs.release
}
}
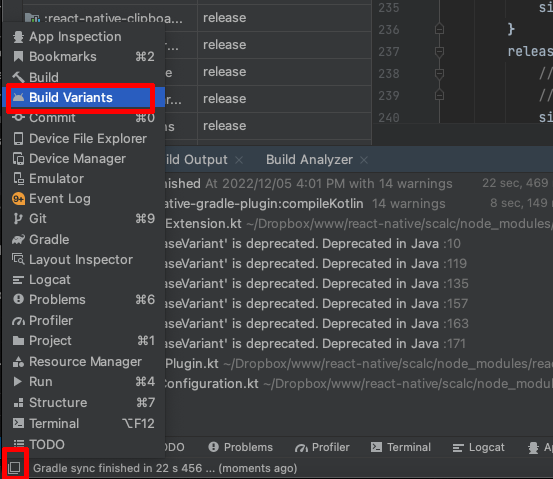
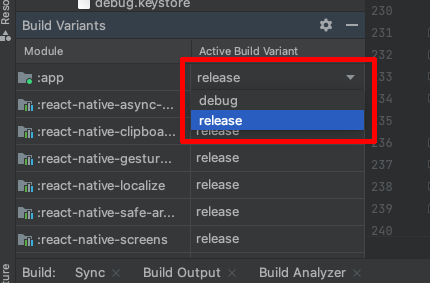
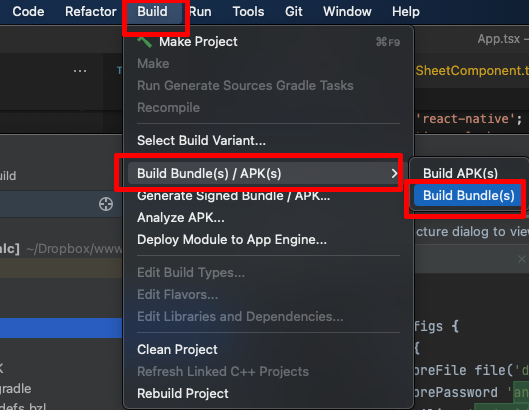
aab 생성



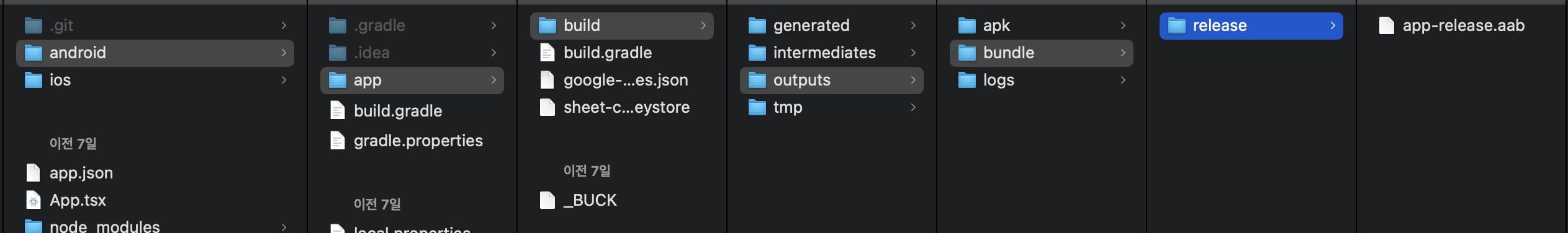
생성위치: android/app/build/outputs/bundle/app-release.aab

Android 배포하기
Android 개발자 등록 (등록비: $25)후 개발자 콘솔로 가세요.
https://play.google.com/console/

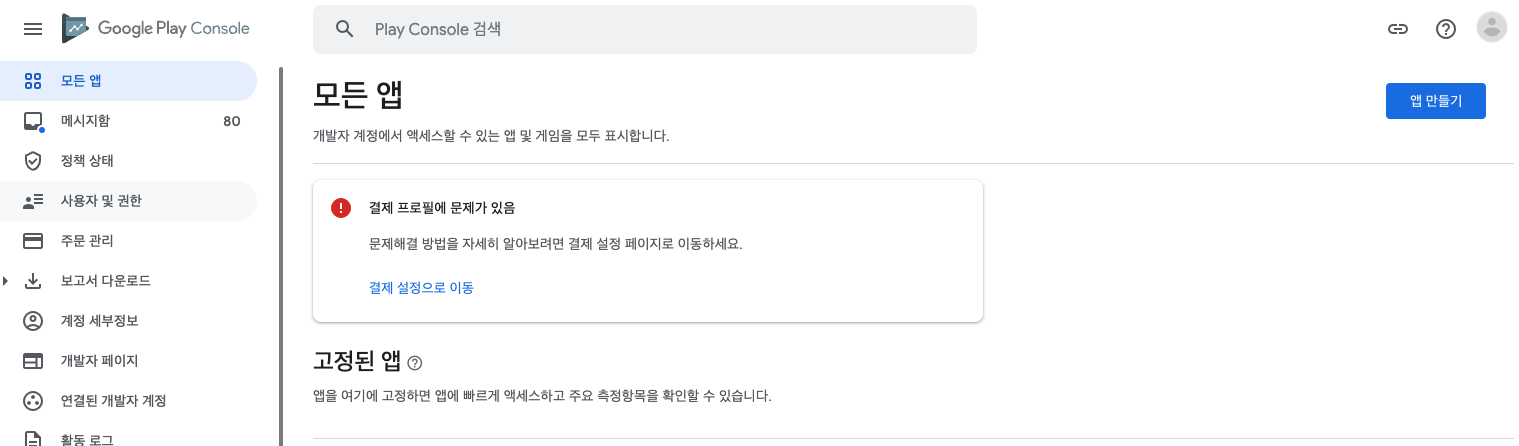
앱만들기를 누릅니다.

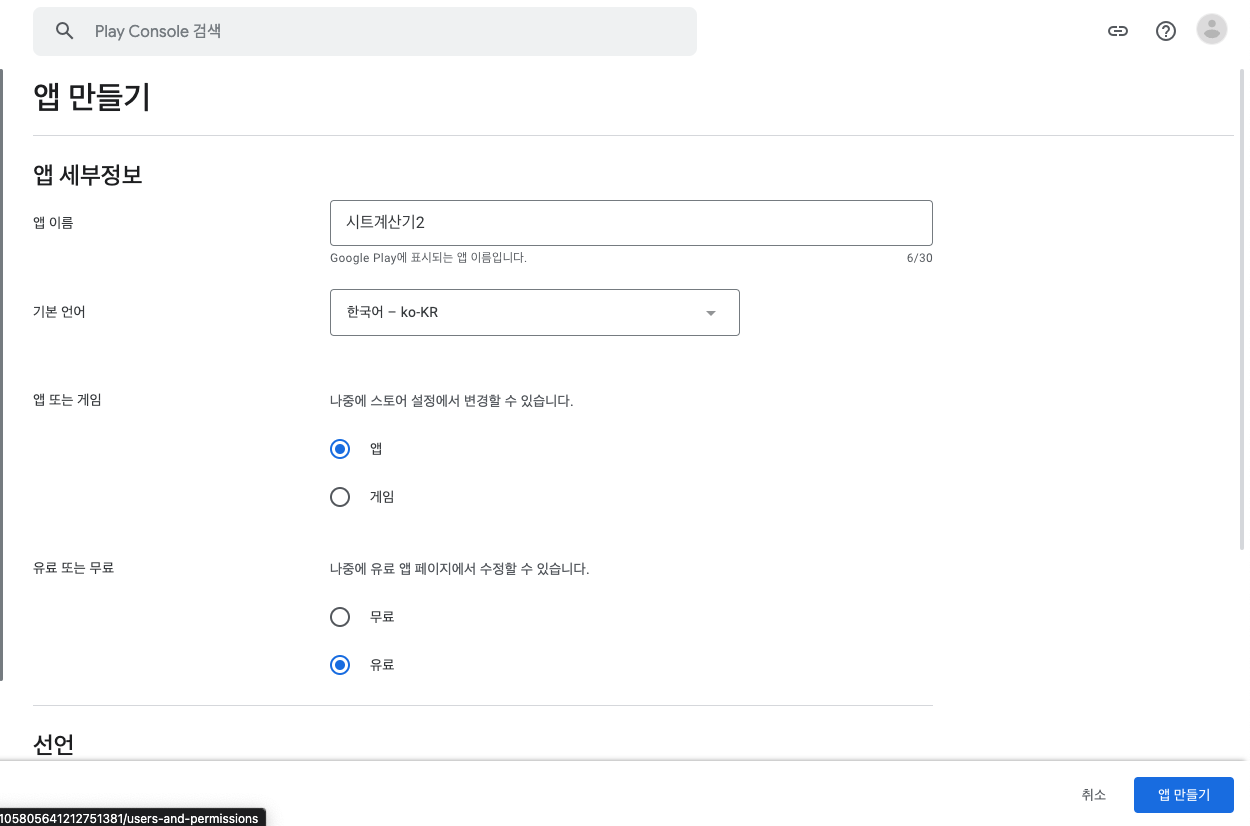
앱이름과 종류 등을 설정하고 앱 만들기 합니다.
대시보드에서 안내에 따라 하나씩 설정합니다.(내용이 많습니다.)

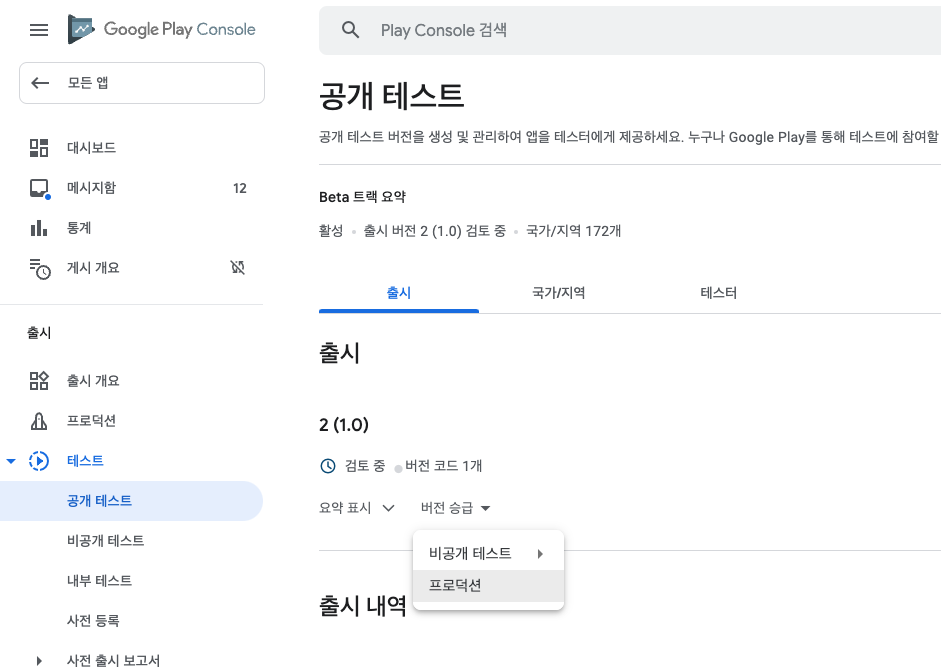
공개테스트로 출시하고 최종적으로 프로덕션을 승급시키면 구글 play에 출시됩니다.
iOS 배포하기
https://developer.apple.com/account/

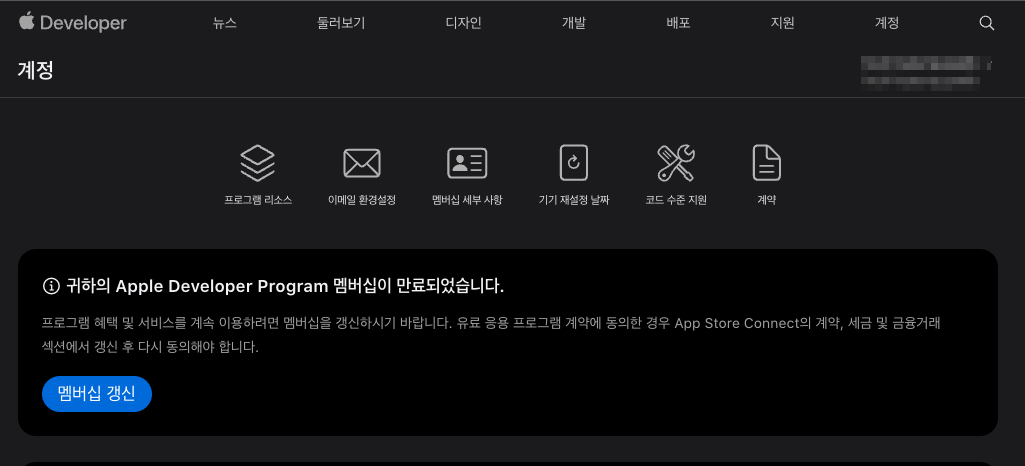
멤버십 가입 또는 갱신합니다.
129,000 원 / 매년 -_-
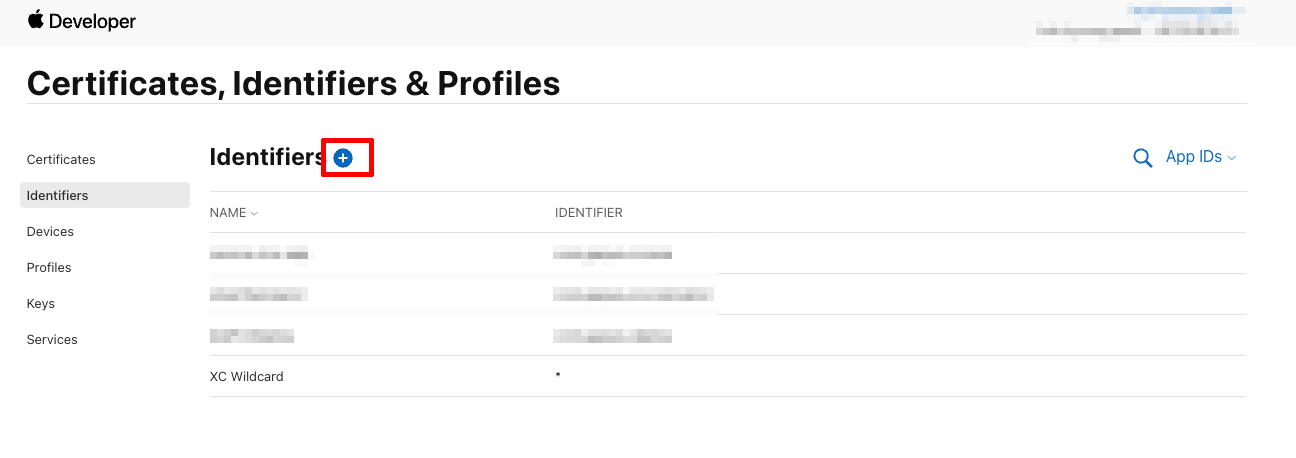
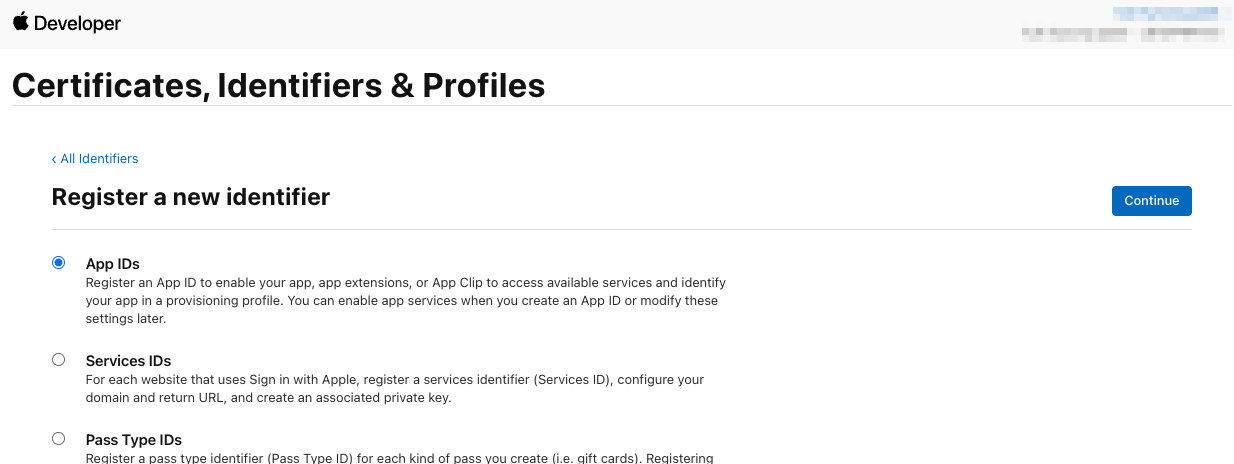
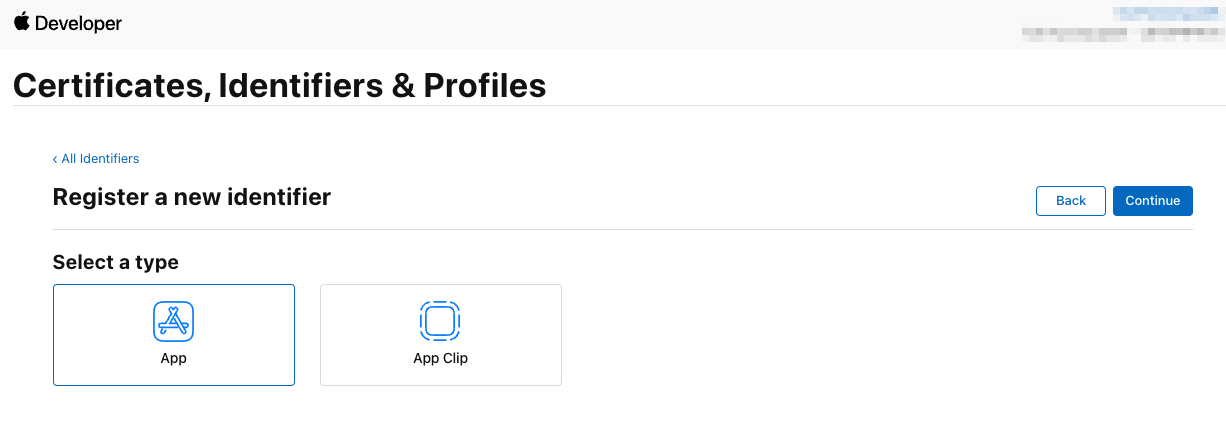
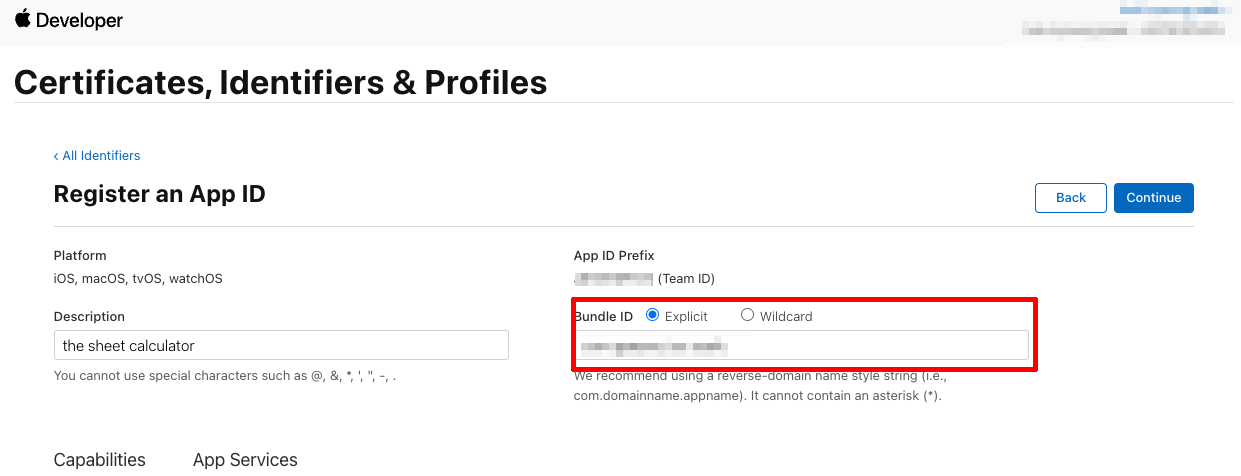
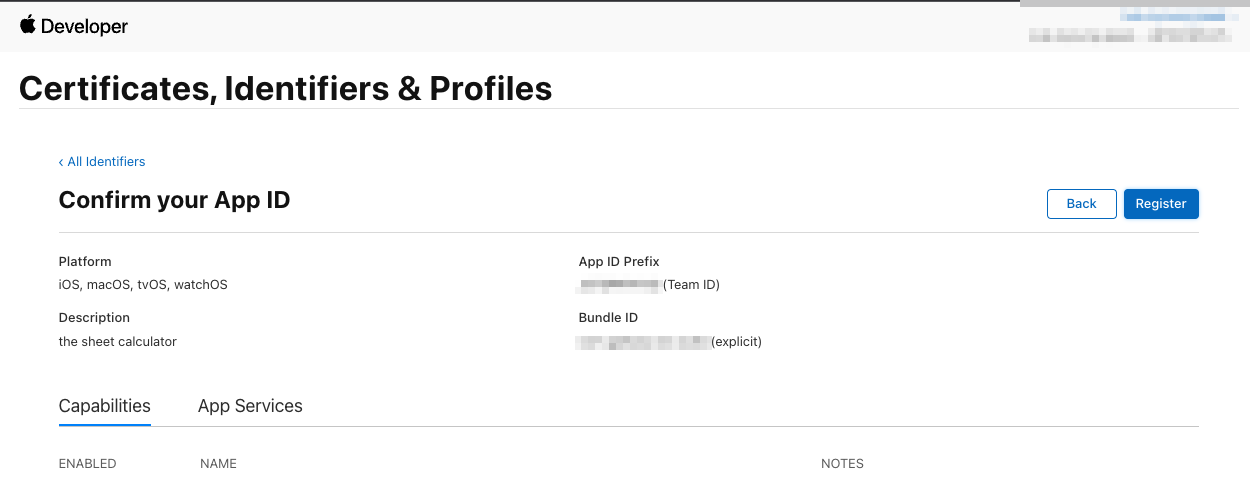
번들 ID 등록

https://developer.apple.com/account/resources/identifiers/list/bundleId



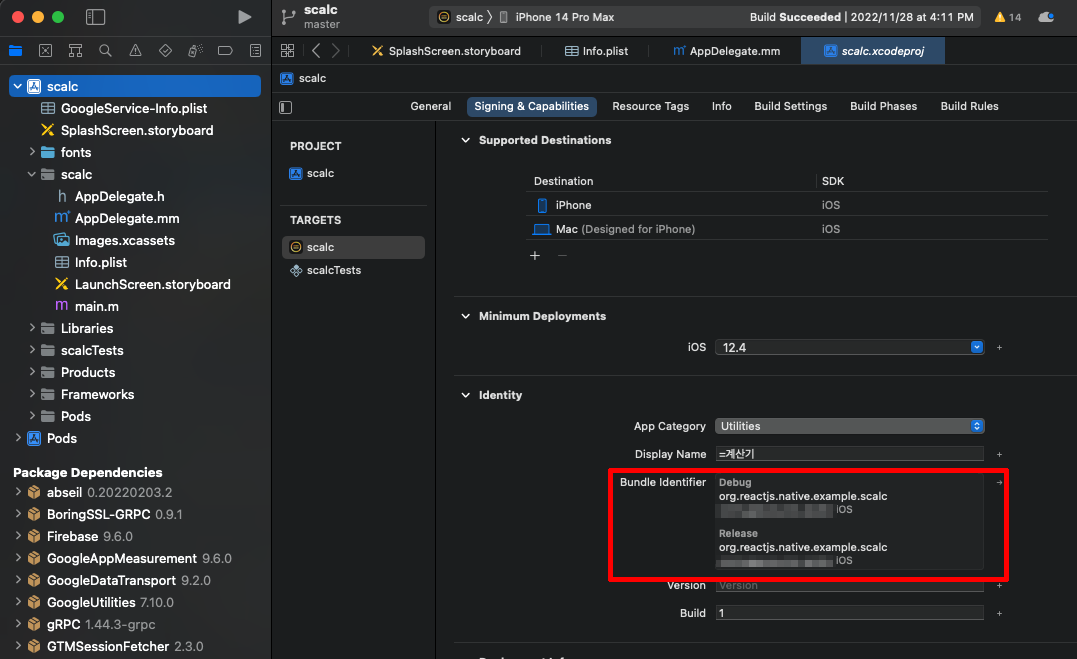
XCode에서 bundle Id를 복사합니다.


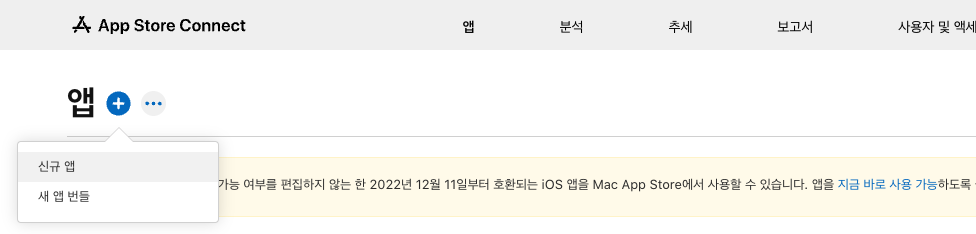
신규앱 등록

https://appstoreconnect.apple.com/apps
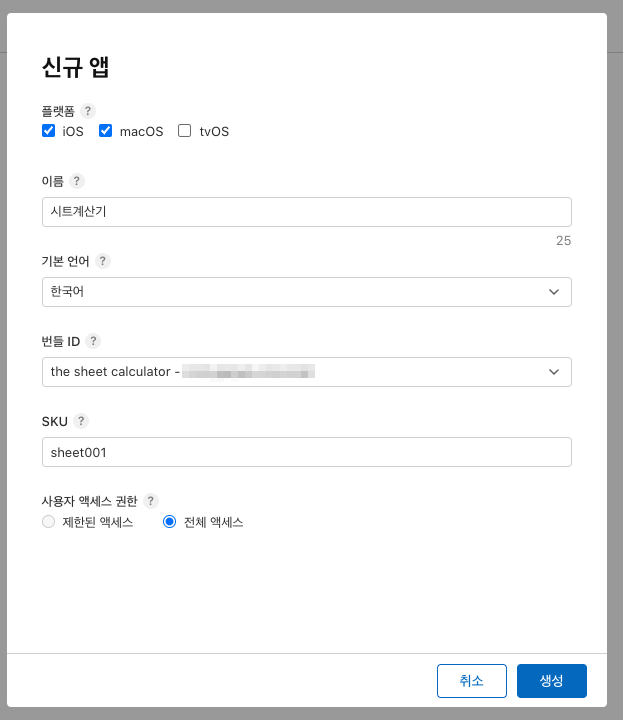
신규 앱을 만듭니다.

생성한 번들ID를 선택하고
SKU는 아무거나 정해서 넣어주고 생성합니다.

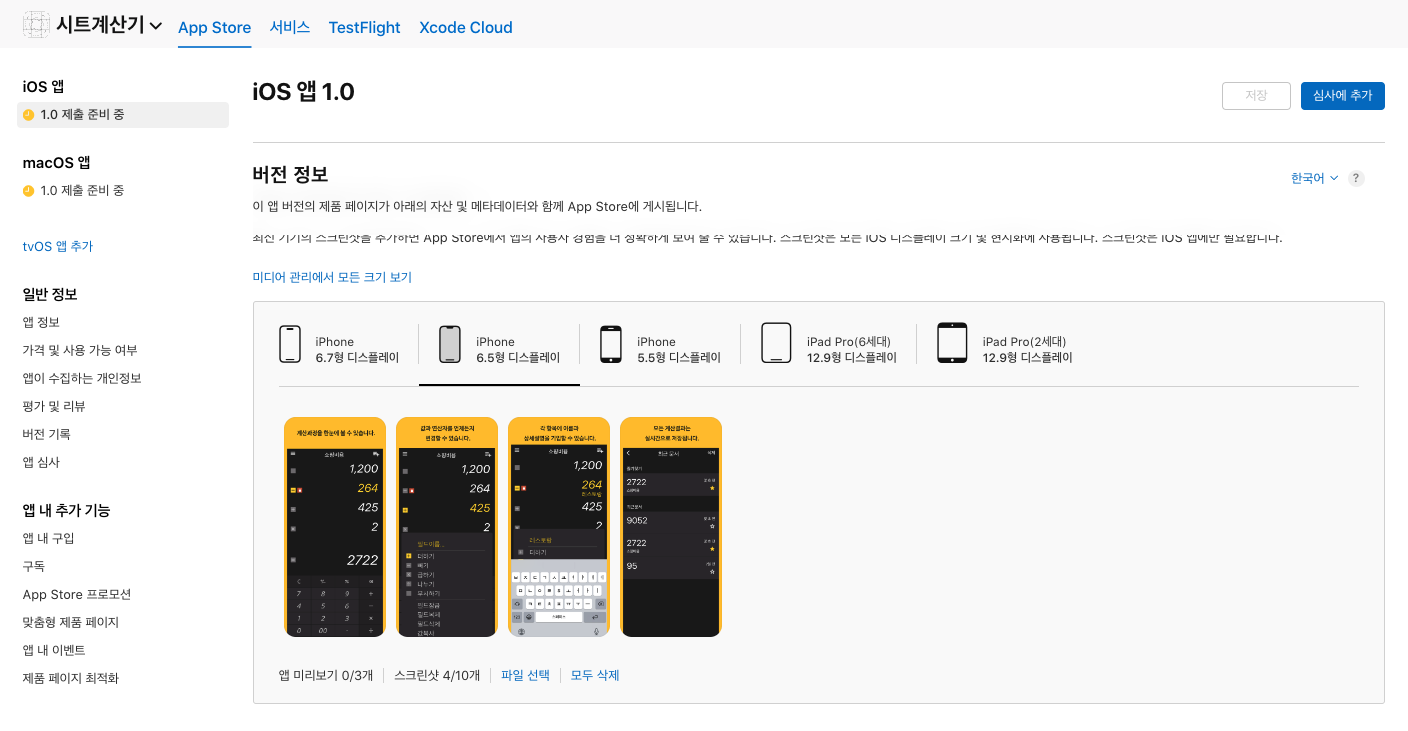
디스플레이 이미지와 앱 정보를 입력합니다.
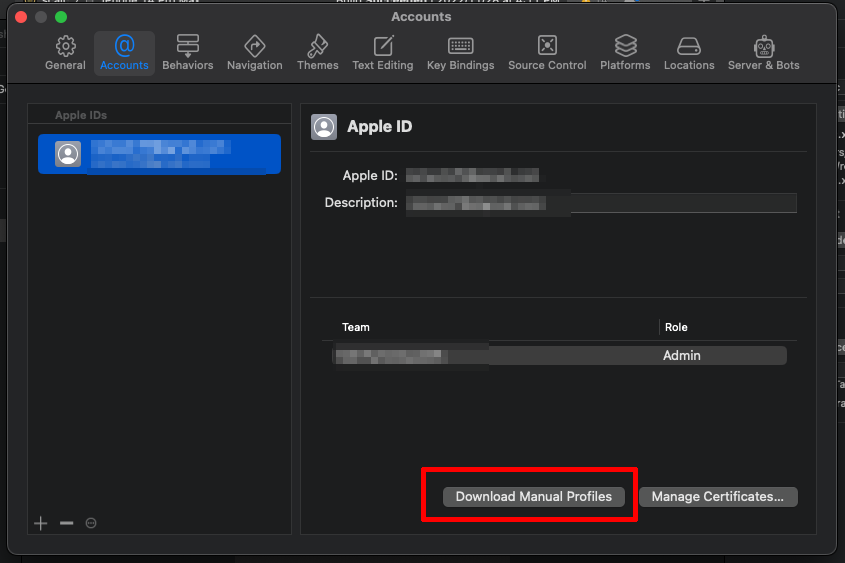
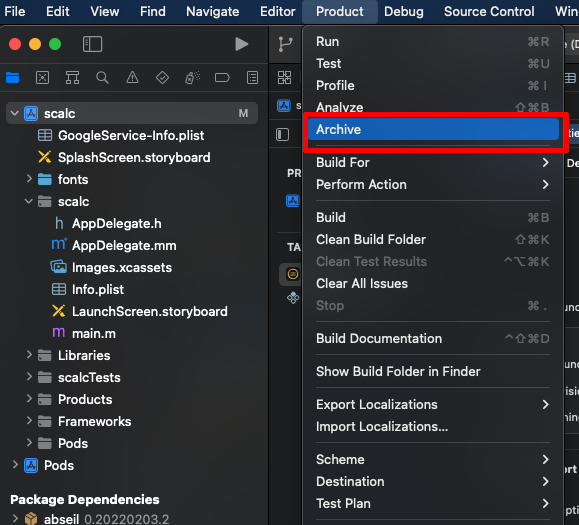
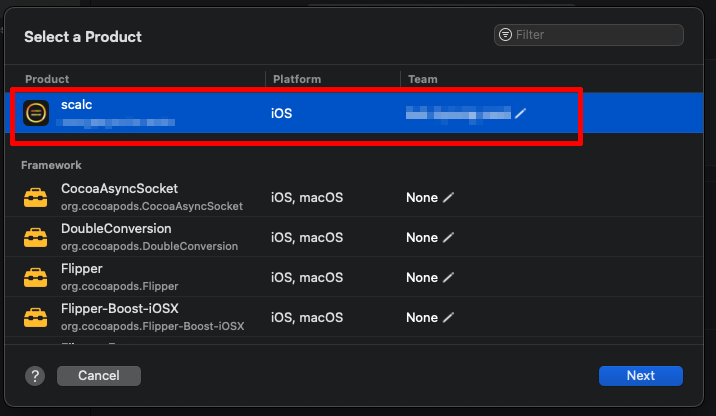
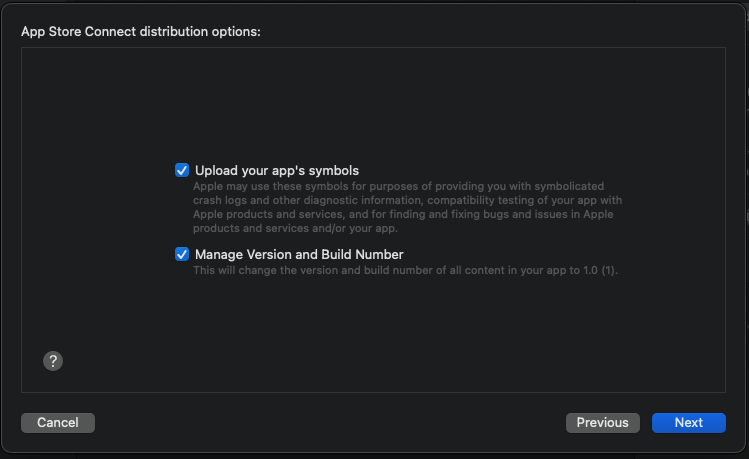
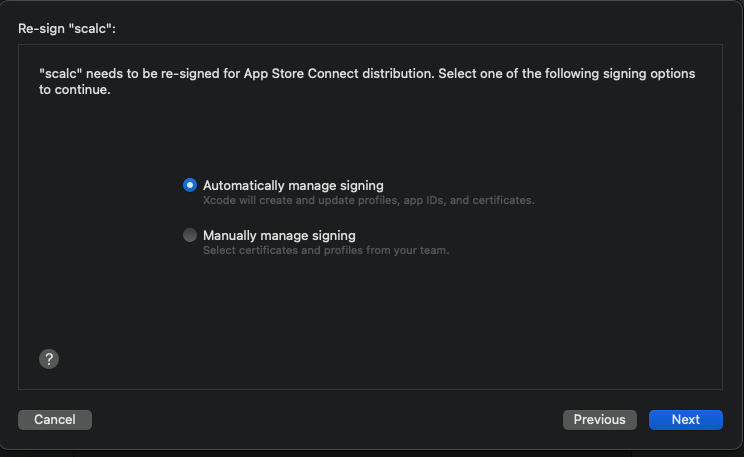
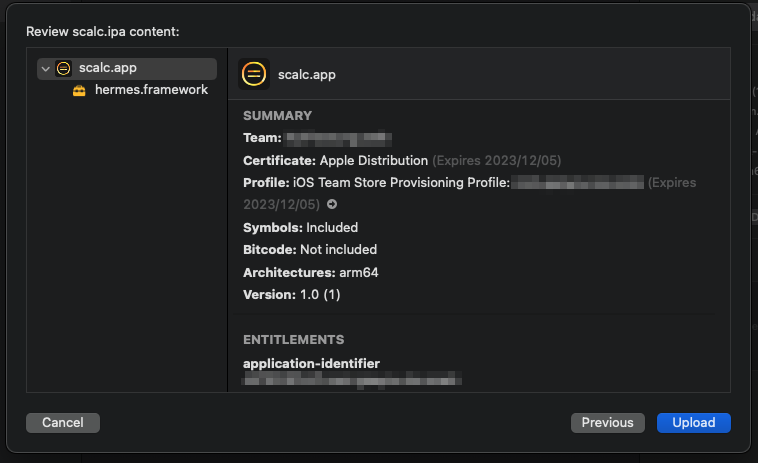
XCode에서 배포하기

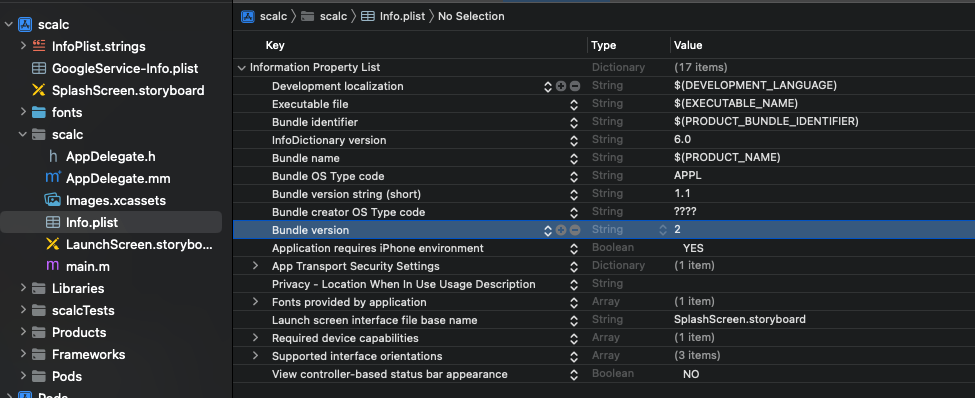
Info.plist에서 Bundle version과 Bundle version string을 업데이트 합니다.





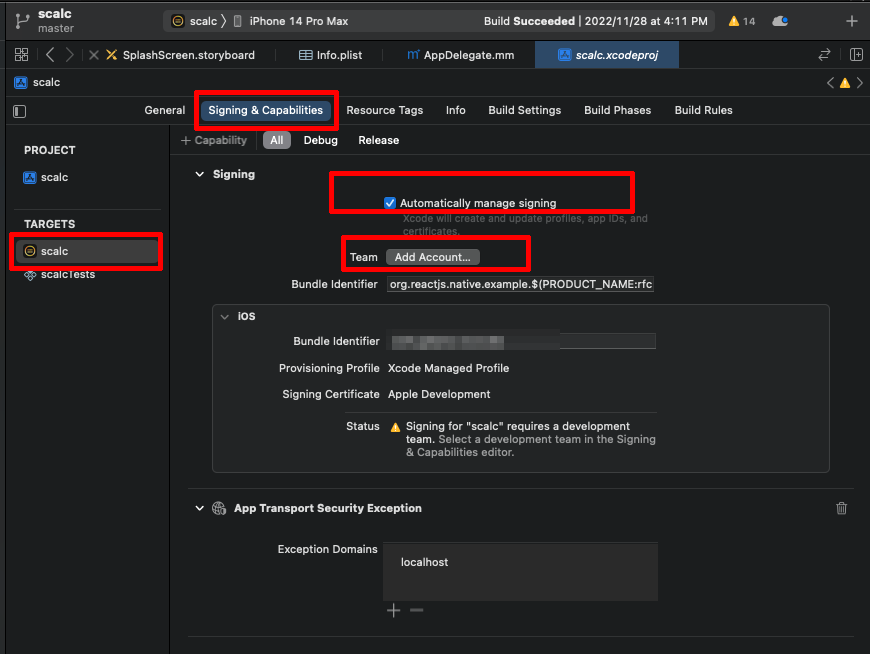
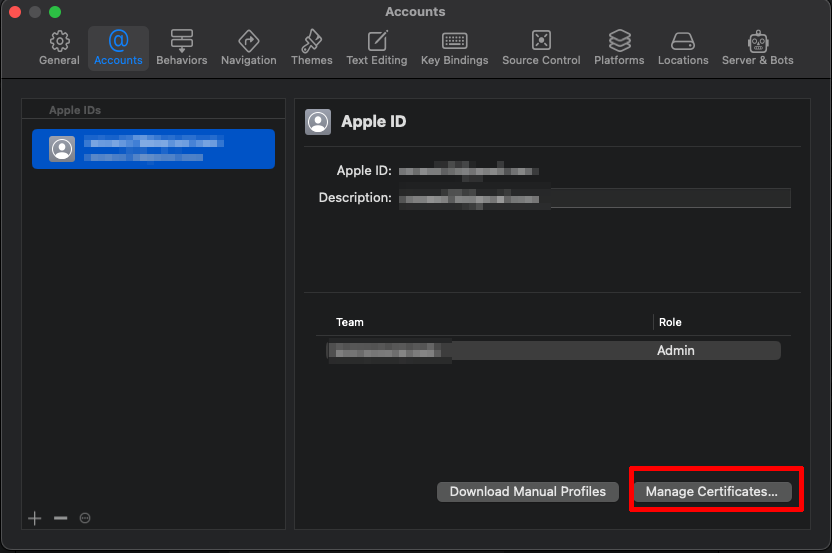
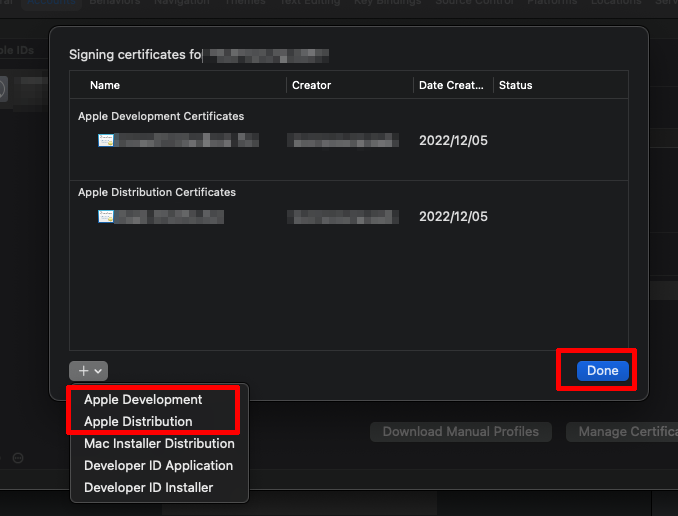
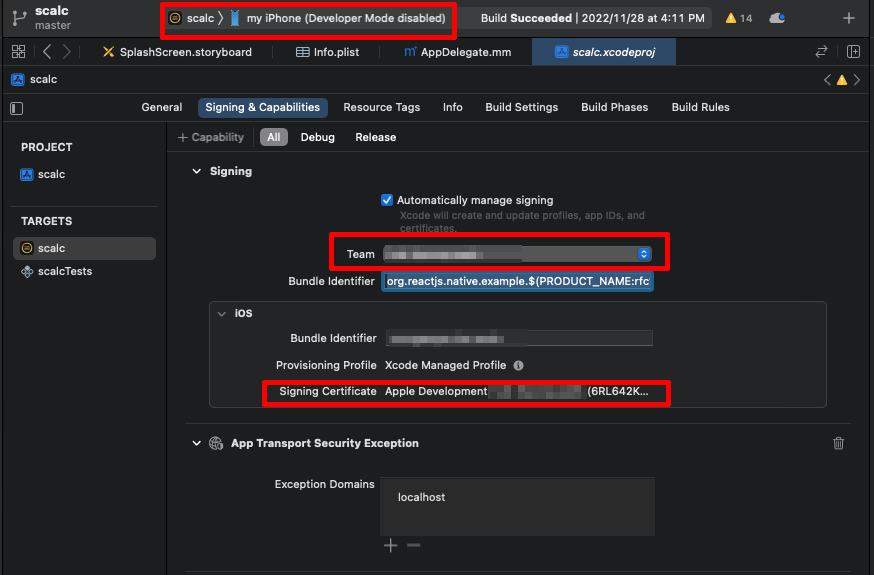
Team을 선택하면 Signing Certificate가 적용됩니다.
실제 Device를 선택합니다.










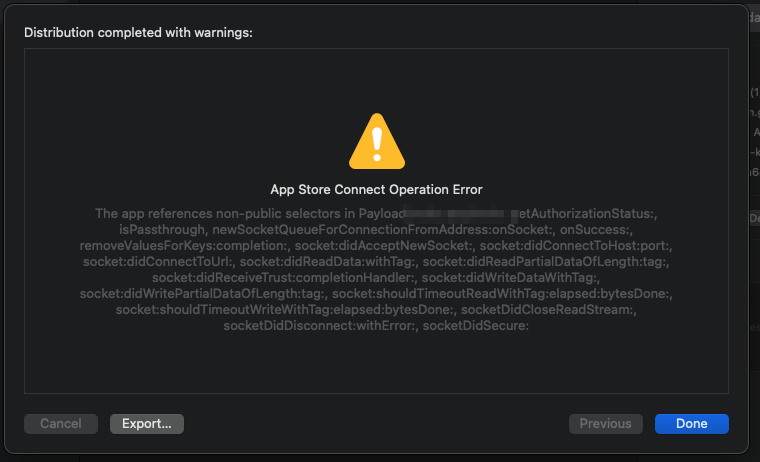
마지막에 이런 오류가 발생하는 경우가 있는데
일단 무시하고 Done 합니다.

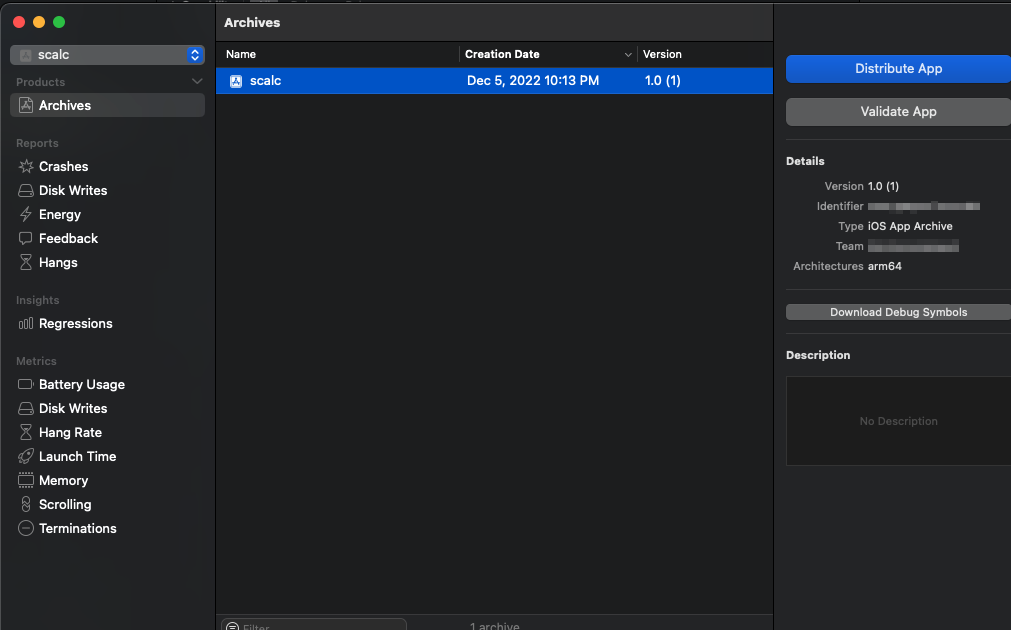
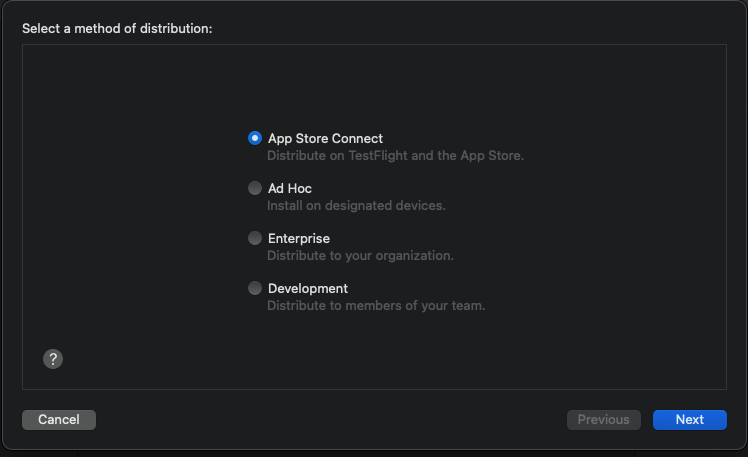
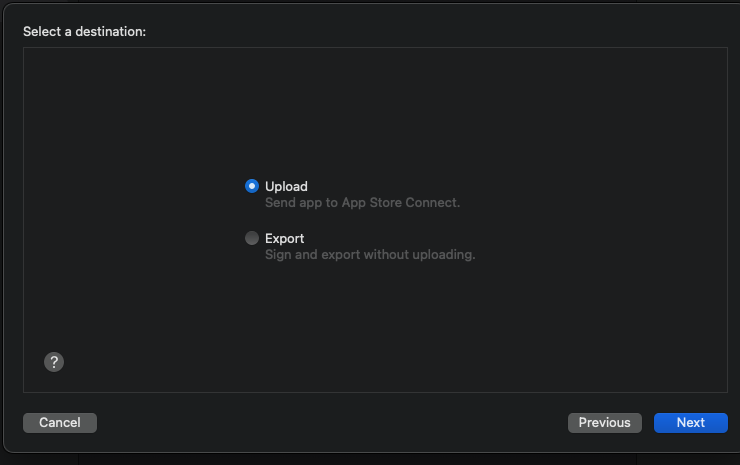
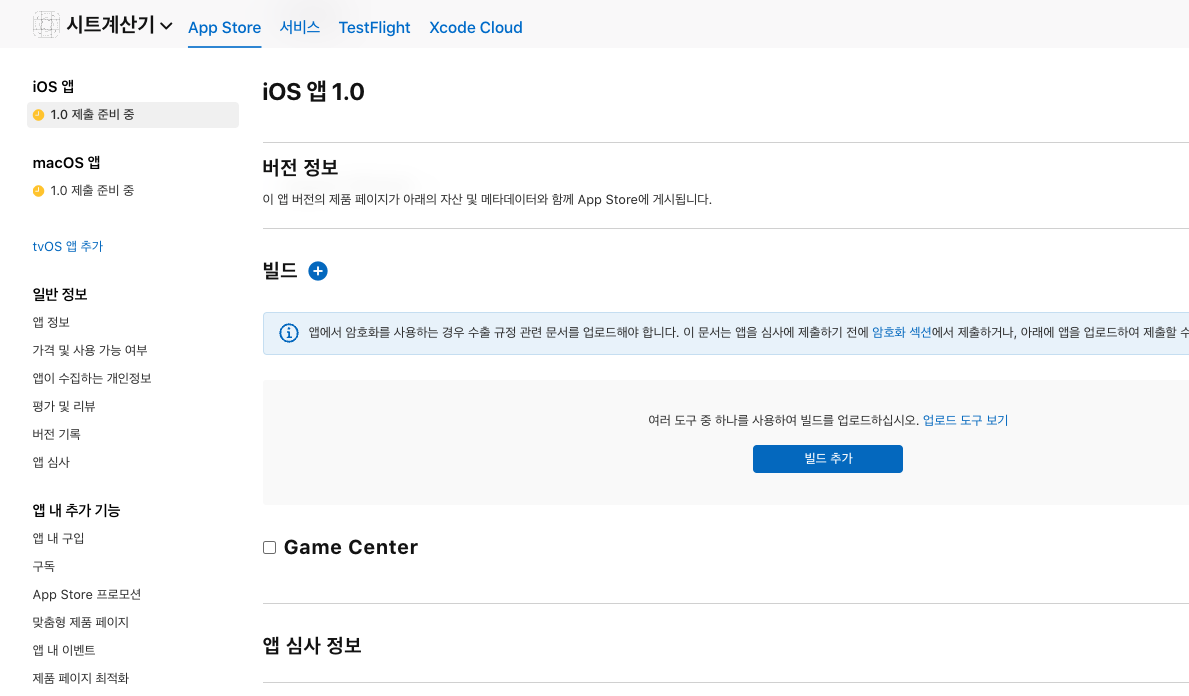
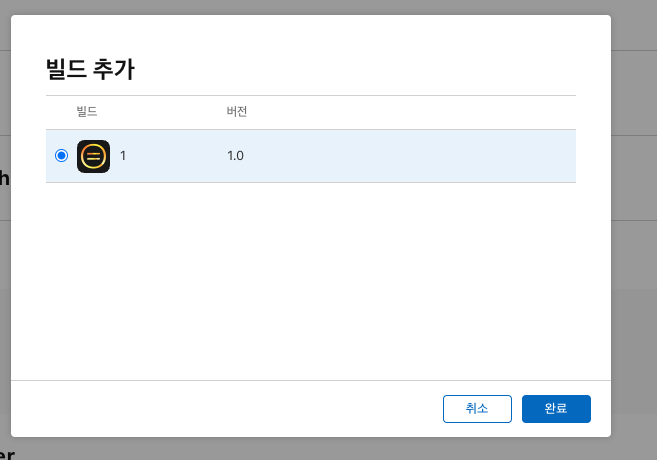
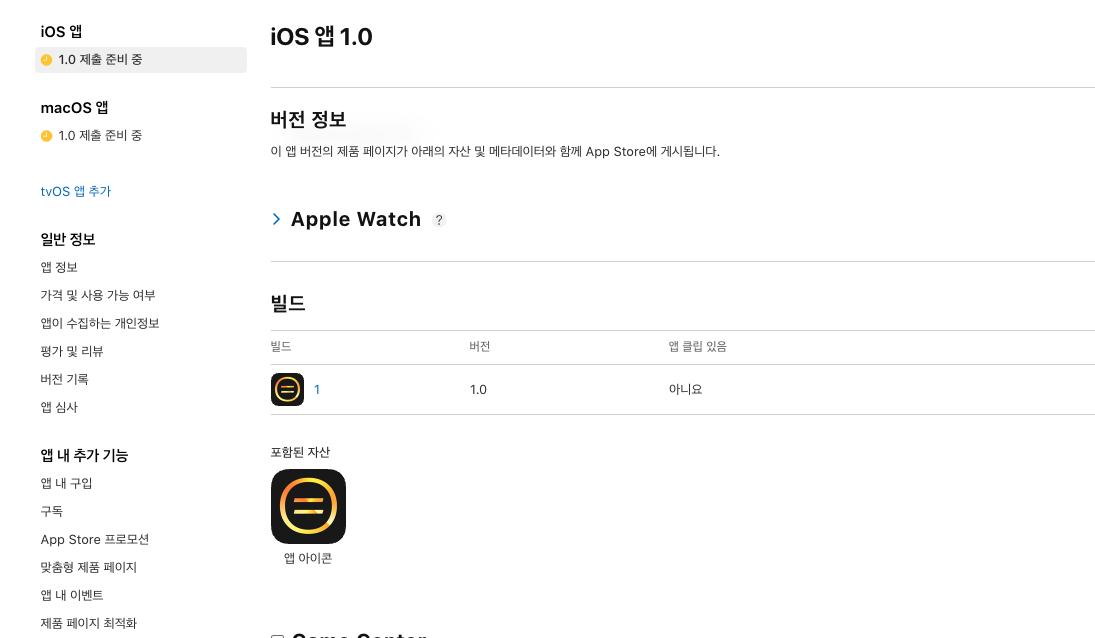
빌드 추가를 누릅니다.


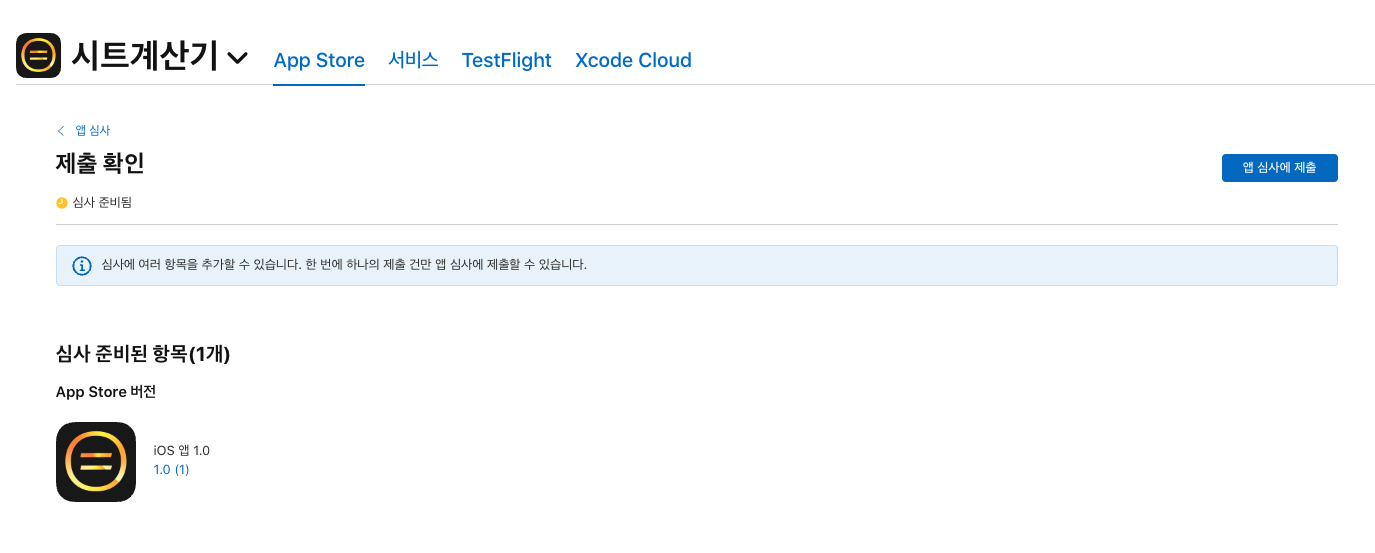
저장하고 앱 심사 버튼을 누릅니다.

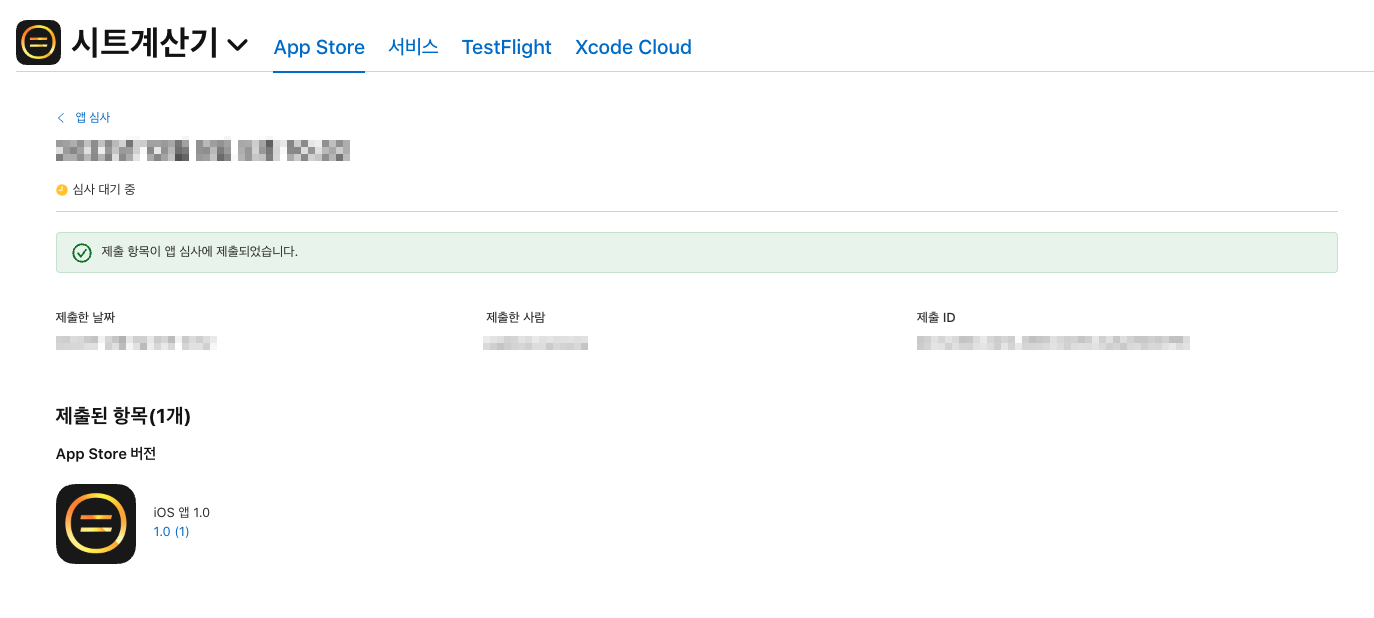
앱 심사에 제출합니다.

'Frontend > React' 카테고리의 다른 글
| [React Native] 프로모션 코드 발급하기 [iOS 기준] (0) | 2022.12.08 |
|---|---|
| [React Native] 프로모션 코드 사용하기 [iOS 기준] (0) | 2022.12.08 |
| [React Native] Firebase 연동하기 (2022년 기준) (0) | 2022.12.05 |
| [React Native] app아이콘, Splash 이미지 만들기 - react-native-make (0) | 2022.12.02 |
| [React Native] async-storage (0) | 2022.11.18 |




