반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- MAC
- localserver
- Chrome
- IOS
- unittest
- androidstudio
- fastapi
- centos
- 네트워크
- xcode
- 리눅스
- build
- TensorFlow
- Android
- MachineLearning
- vsCode
- PYTHON
- 오블완
- VirtualBox
- 개발
- linux
- 티스토리챌린지
- react
- 맥
- node
- pydantic
- ReactNative
- 센토스
- webpack
Archives
- Today
- Total
로메오의 블로그
[React Native] props 본문
반응형
App.tsx
import React from 'react';
import {View, StyleSheet} from 'react-native';
import ChildScreen from './src/screens/ChildScreen';
const App = () => {
const company = [
{
country: 'Korea',
company: 'Samsung',
},
{
country: 'USA',
company: 'Apple',
},
{
country: 'Japan',
company: 'Sony',
},
];
// 자식으로부터 호출됨
const onCalled = (param: string) => {
console.log(param);
};
return (
<View style={styles.container}>
<ChildScreen company={company} onCalled={onCalled} />
</View>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 100,
},
});
ChildScreen.tsx
import React from 'react';
import {View, Text, Button} from 'react-native';
const ChildScreen = (props: any) => {
console.log(props.company);
return (
<View>
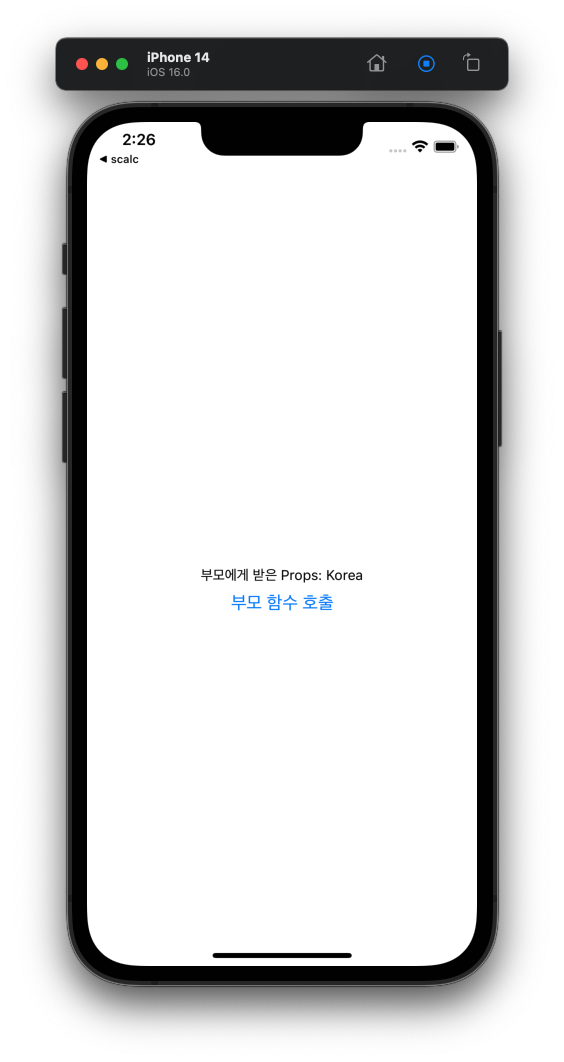
<Text>부모에게 받은 Props: {props.company[0].country}</Text>
<Button
title="부모 함수 호출"
onPress={() => {
props.onCalled('문안드려요.');
}}
/>
</View>
);
};
export default ChildScreen;
반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] Redux toolkit (0) | 2022.11.08 |
|---|---|
| [React Native] Draggable FlatList (0) | 2022.10.24 |
| [React Native] custom font 설정 (0) | 2022.10.17 |
| [React Native] redux (0) | 2022.10.17 |
| [React Native] scrollview (0) | 2022.10.13 |
Comments




