반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 맥
- localserver
- 개발
- MAC
- IOS
- MachineLearning
- centos
- Android
- TensorFlow
- ReactNative
- 리눅스
- linux
- PYTHON
- VirtualBox
- Chrome
- 센토스
- qunit
- webpack
- jest
- 티스토리챌린지
- build
- node
- react
- 네트워크
- vsCode
- androidstudio
- 오블완
- unittest
- xcode
Archives
- Today
- Total
로메오의 블로그
[React Native] custom font 설정 본문
반응형
구글 Noto KR 폰트 다운로드
https://fonts.google.com/noto/specimen/Noto+Sans+KR

Download family 로 폰트 다운로드합니다.
StyleSheet에 적용
import { View, Text, StyleSheet } from 'react-native';
...
const HomeScreen = () => {
...
return (
<View>
<Text style={styles.keypadNumber}>C</Text>
</View>
);
};
export default HomeScreen;
const styles = StyleSheet.create({
...
keypadNumber: {
...
fontFamily: 'Noto Sans KR',
},
...
});
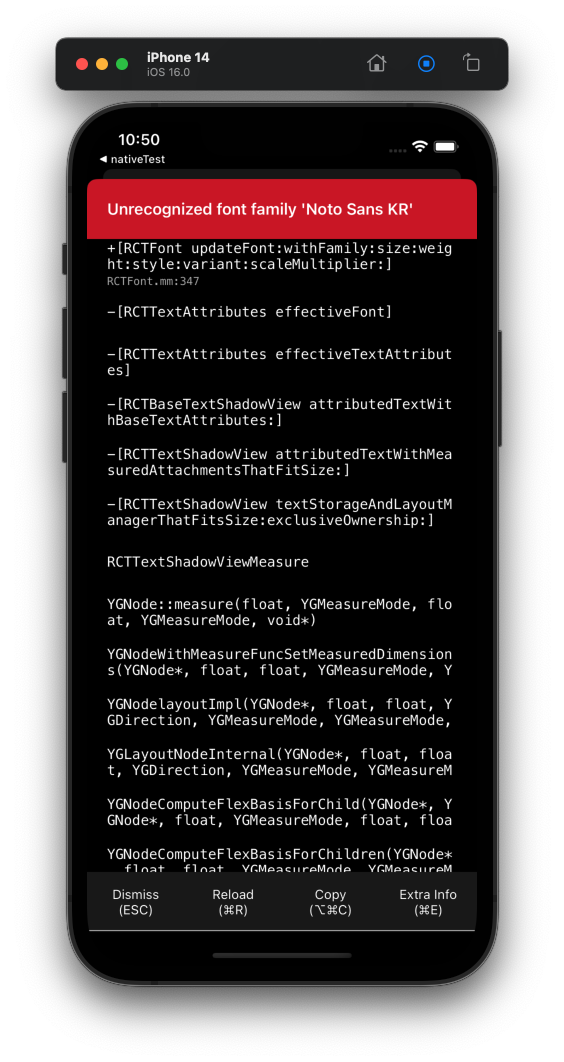
font를 인지하지 못합니다.
iOS 폰트 설정
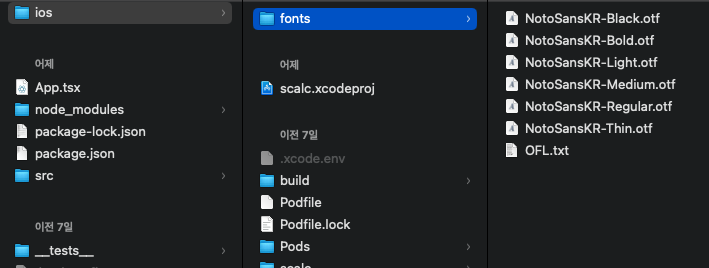
$ mkdir src/ios/fonts
fonts 폴더에 폰트를 복사합니다.
XCode 실행
project_name.xcworkspace 파일을 실행해서 XCode를 실행합니다.

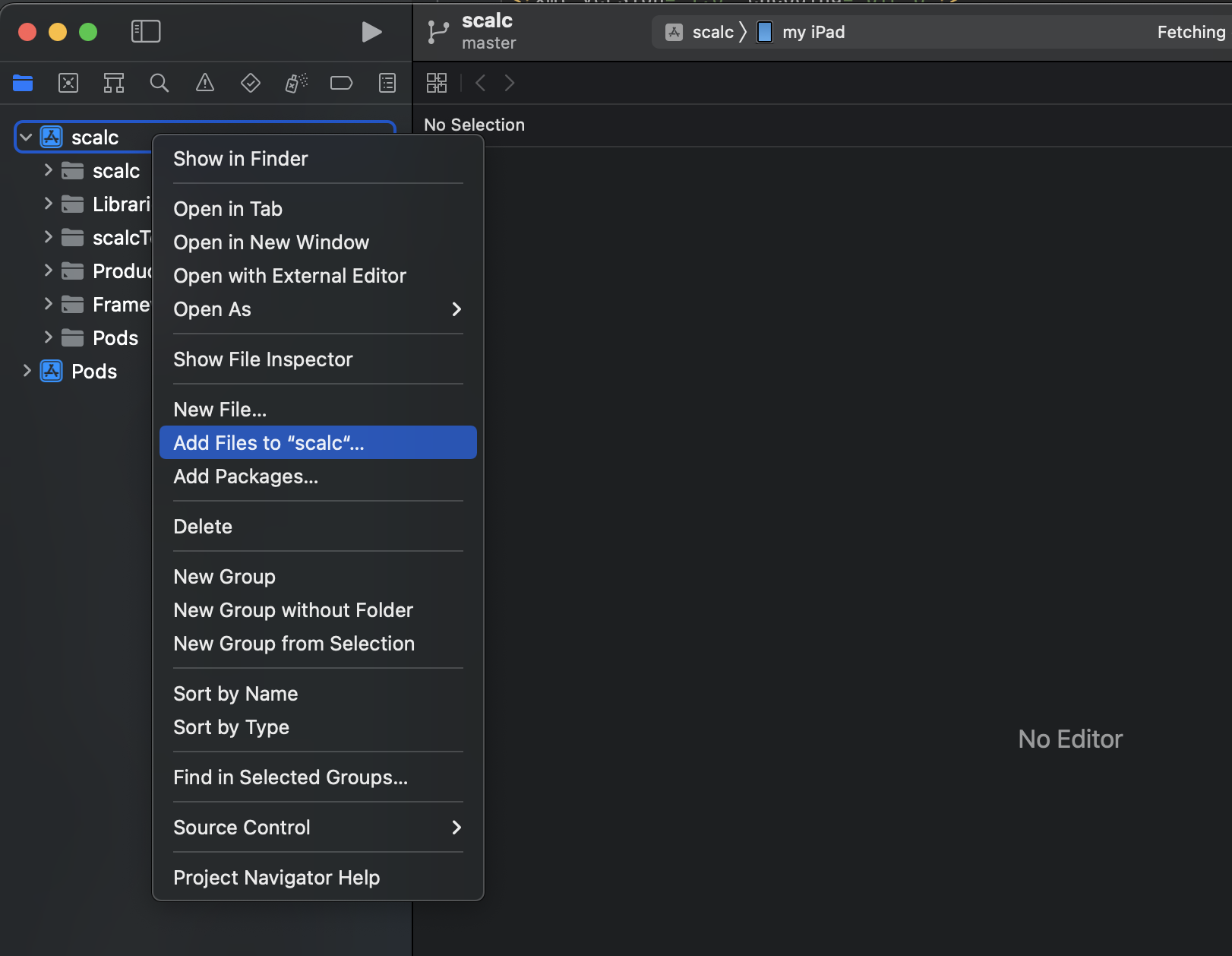
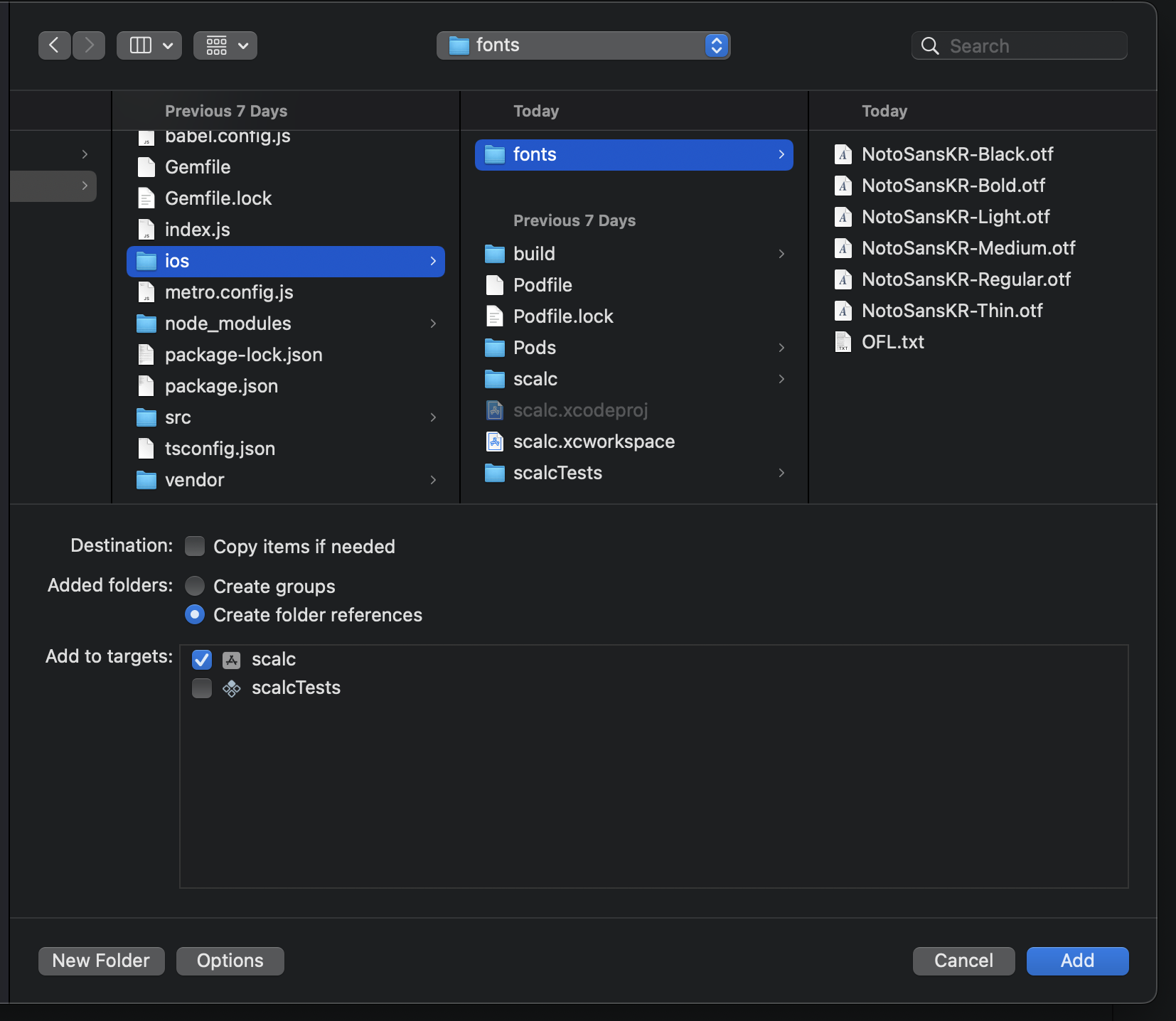
Add Files to "Project_Name"을 선택합니다.

fonts 폴더를 선택하고,
create folder reference를 선택하고 Add 합니다.

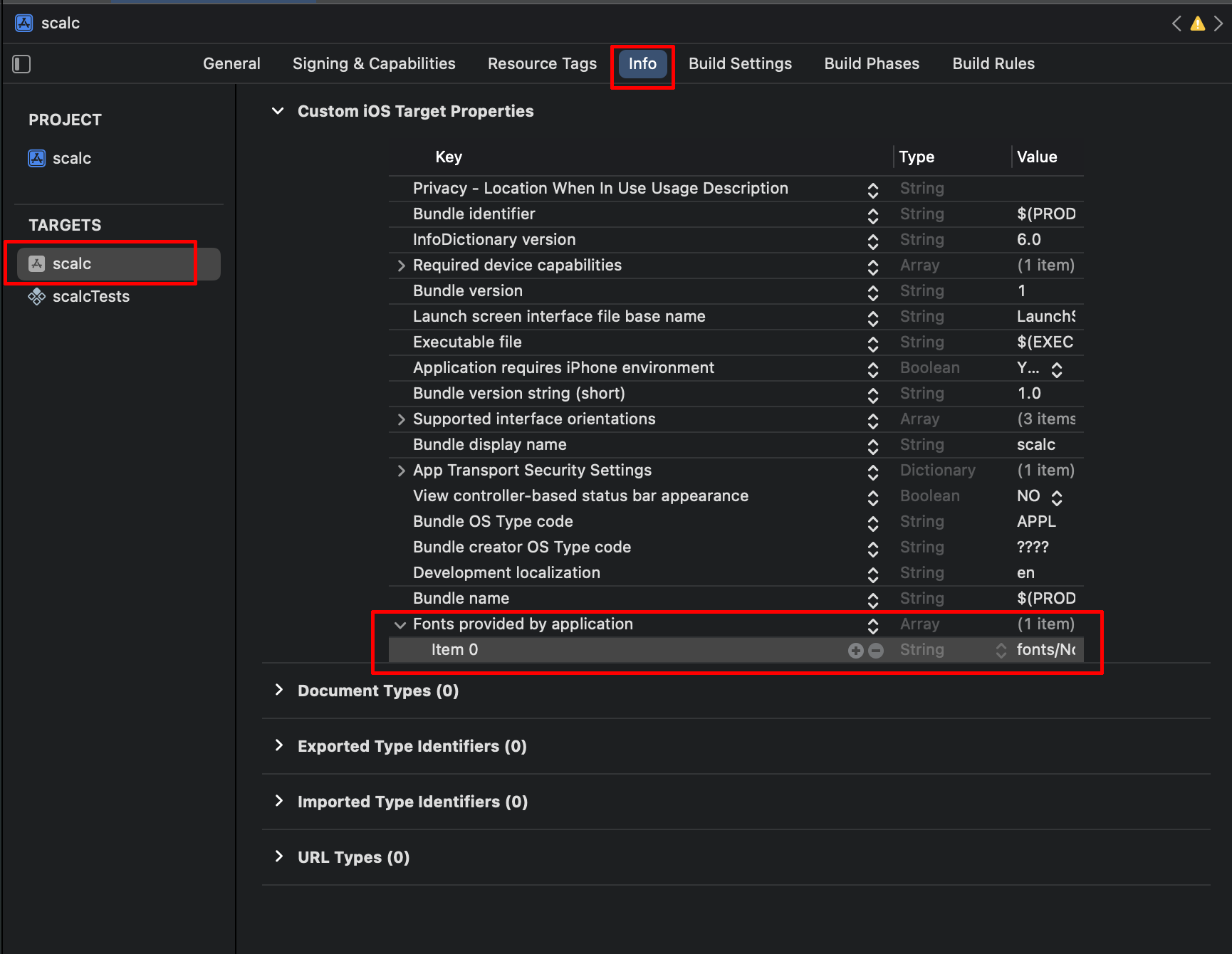
Targets > Info > Custom iOS Target Properties에서
Fonts provided by application을 추가하고
Item 0에 font 경로를 추가합니다.
fonts/NotoSansKR-Light.otfItem 1, Item 2,... 해서 여러개 추가할 수 있습니다.
Android 폰트 설정

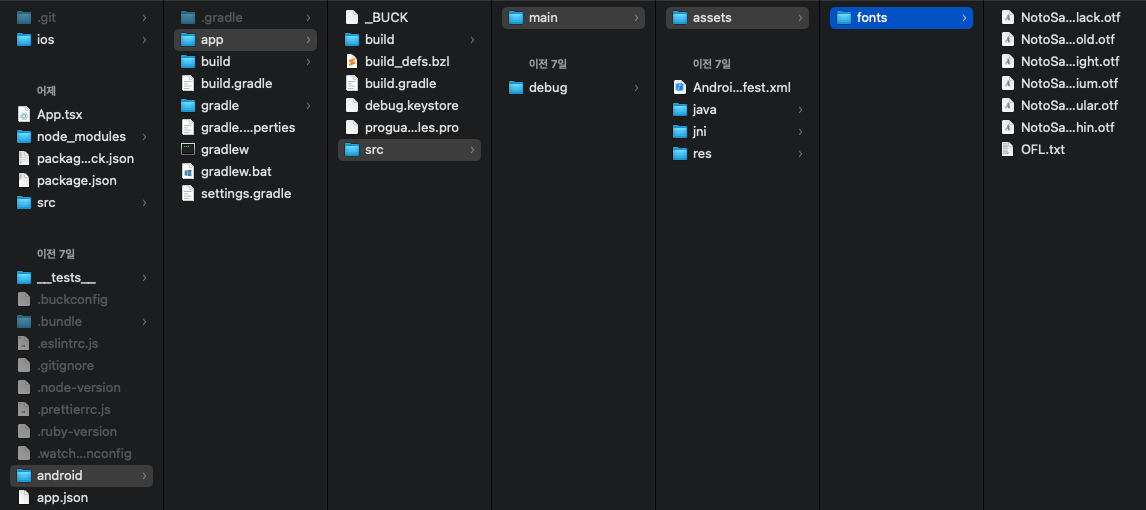
android/app/src/main/assets/fonts 폴더를 만들고
폰트를 붙여넣기 합니다.
react-native를 다시 실행합니다.
반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] Draggable FlatList (0) | 2022.10.24 |
|---|---|
| [React Native] props (0) | 2022.10.20 |
| [React Native] redux (0) | 2022.10.17 |
| [React Native] scrollview (0) | 2022.10.13 |
| [React Native] useState (0) | 2022.10.13 |
Comments




