반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react
- build
- webpack
- 네트워크
- VirtualBox
- 오블완
- Chrome
- node
- xcode
- MAC
- linux
- PYTHON
- Android
- IOS
- TensorFlow
- MachineLearning
- centos
- fastapi
- pydantic
- androidstudio
- ReactNative
- vsCode
- 센토스
- localserver
- 리눅스
- 티스토리챌린지
- 맥
- unittest
- 개발
Archives
- Today
- Total
로메오의 블로그
[VUE + TYPESCRIPT] Life Cycle 본문
반응형
<template>
<div>
라이프 사이클
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator'
@Component({})
export default class TestLifeCycleView extends Vue {
/**
* created는 DOM이 생성되기 전에 실행됨
*/
beforeCreate () {
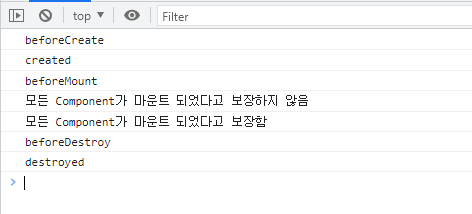
console.log('beforeCreate')
}
created () {
console.log('created')
}
/**
* Dom이 생성되고 실행됨
* 모든 Component가 마운트 되었다고 보장하지 않음
*/
beforeMount () {
console.log('beforeMount')
}
mounted () {
console.log('모든 Component가 마운트 되었다고 보장하지 않음')
this.$nextTick(() => {
console.log('모든 Component가 마운트 되었다고 보장함')
})
}
/**
* 재 렌더링 될 때 실행됨
*/
beforeUpdate () {
console.log('beforeUpdate')
}
updated () {
console.log('updated')
}
/**
* Dom이 제거 될 때 실행됨
*/
beforeDestroy () {
console.log('beforeDestroy')
}
destroyed () {
console.log('destroyed')
}
}
</script>
반응형
'Frontend > Vue' 카테고리의 다른 글
| [VUE + TYPESCRIPT] vuetify 설치 + VueDraggableResizable 사용하기 (0) | 2022.03.22 |
|---|---|
| [VUE + TYPESCRIPT] unit test - jest (0) | 2022.03.17 |
| [VUE + TYPESCRIPT] Rest Api & Cors 처리 (0) | 2022.03.15 |
| [VUE + TYPESCRIPT] 환경변수 설정 (0) | 2022.03.14 |
| [VUE + TYPESCRIPT] store module 분리하기 (0) | 2021.02.12 |
Comments


