반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- unittest
- 티스토리챌린지
- 개발
- build
- TensorFlow
- PYTHON
- Chrome
- ReactNative
- 리눅스
- VirtualBox
- MAC
- react
- localserver
- centos
- webpack
- MachineLearning
- IOS
- fastapi
- 오블완
- pydantic
- 맥
- 네트워크
- linux
- 센토스
- xcode
- node
- androidstudio
- vsCode
- Android
Archives
- Today
- Total
로메오의 블로그
[VUE + TYPESCRIPT] 환경변수 설정 본문
반응형

.env
.env.local
.env.development
.env.production
파일을 만듭니다.
.env
VUE_APP_ALL=_ALL
.env.local
VUE_APP_LOCAL=_LOCAL
.env.development
VUE_APP_DEV=_DEVELOPMENT
.env.production
VUE_APP_PRODUCTION=_PRODUCTION
package.json
...
"scripts": {
"serve": "vue-cli-service serve",
"stg": "vue-cli-service serve --mode production",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
...
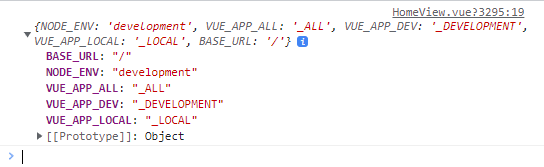
변수 확인
<template>
<button @click="clicked">변수확인</button>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator'
@Component()
export default class HomeView extends Vue {
clicked () {
console.log(process.env)
}
}
</script>
Local 서버구동
$ npm run serve
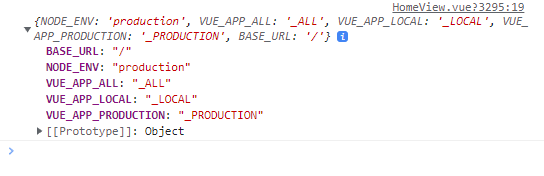
Production 서버구동
$ npm run stg
반응형
'Frontend > Vue' 카테고리의 다른 글
| [VUE + TYPESCRIPT] Life Cycle (0) | 2022.03.15 |
|---|---|
| [VUE + TYPESCRIPT] Rest Api & Cors 처리 (0) | 2022.03.15 |
| [VUE + TYPESCRIPT] store module 분리하기 (0) | 2021.02.12 |
| [VUE + TYPESCRIPT] Vuex Interface를 구현하는 Store (0) | 2021.02.12 |
| [VUE + TYPESCRIPT] Mixins 다중상속 (0) | 2021.02.12 |
Comments



