반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리눅스
- fastapi
- 네트워크
- vsCode
- Chrome
- 오블완
- localserver
- androidstudio
- node
- 개발
- IOS
- TensorFlow
- MachineLearning
- xcode
- centos
- MAC
- 티스토리챌린지
- 맥
- VirtualBox
- 센토스
- build
- Android
- PYTHON
- webpack
- ReactNative
- react
- pydantic
- linux
- unittest
Archives
- Today
- Total
로메오의 블로그
VSCode Extension 설치 & 설정 본문
반응형
Command line 으로 설치
$ code --install-extension msjsdiag.debugger-for-chrome
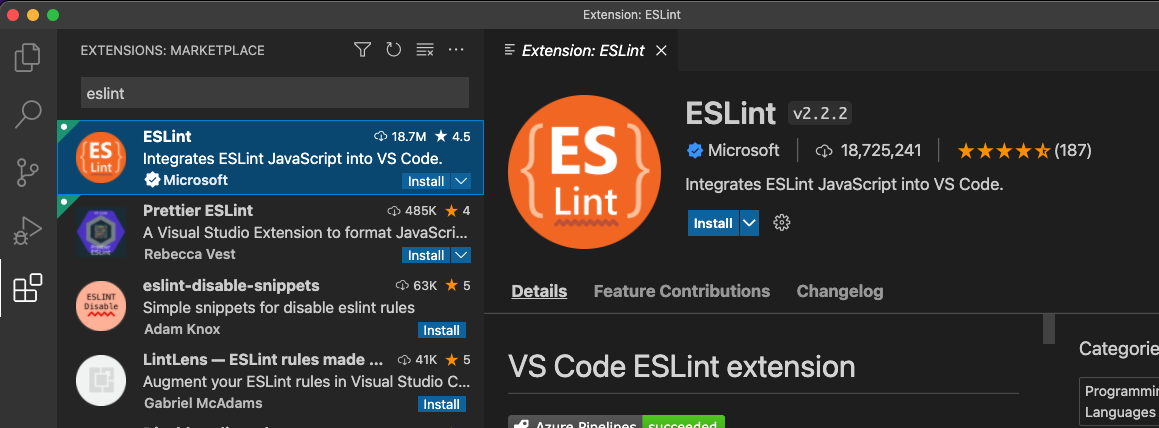
$ code --install-extension dbaeumer.vscode-eslint
$ code --install-extension ritwickdey.LiveServer
$ code --install-extension esbenp.prettier-vscode
$ code --install-extension octref.vetur
$ code --install-extension vscode-icons-team.vscode-icons
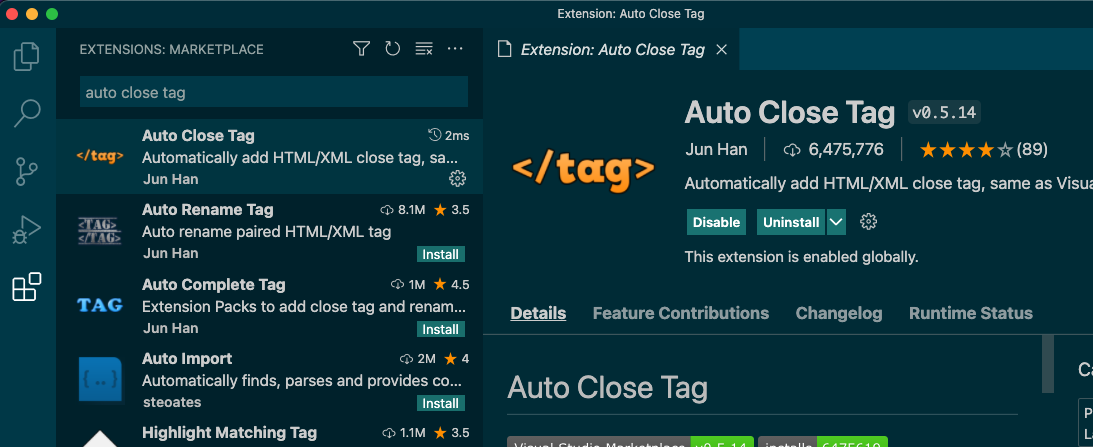
$ code --install-extension formulahendry.auto-close-tag
$ code --install-extension formulahendry.auto-rename-tagDebugger for Chrome
크롬 브라우저용 디버거

ESLint
소스에서 문법 오류, 버그를 찾아줌

IntelliJ IDEA Keybindings
IntelliJ 단축키 매핑

Live Server
Live Server

Prettier
소스 포맷을 강제로 적용시켜줌

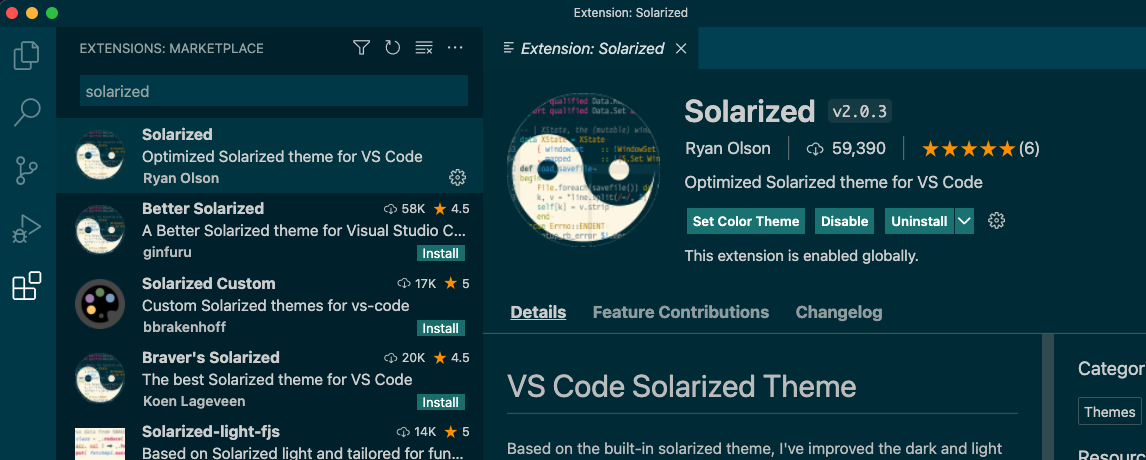
Solarized
VSCode 색상 테마

Vetur
Vue용 하일라이트

vscode-icons
파일에 아이콘 표시

Auto Close Tag
태그 생성기

Auto Rename Tag
태그 변경시 닫기 태그 자동으로 변환해줌

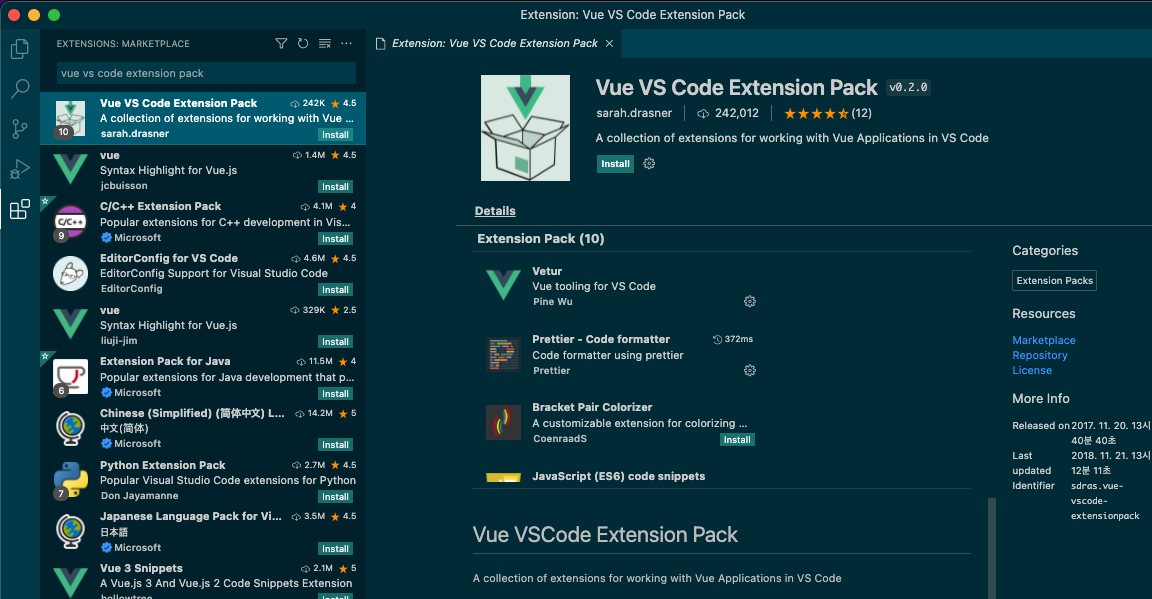
Vue VS Code Extension Pack
Vue 개발을 위한 확장팩 모음집

ESLint 공통 룰 설정하기




{
"workbench.colorTheme": "Night Owl",
"workbench.startupEditor": "newUntitledFile",
"prettier.singleQuote": true,
"prettier.useEditorConfig": false,
"editor.tabSize": 2,
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"vetur.format.options.useTabs": false,
"prettier.trailingComma": "all",
"prettier.arrowParens": "avoid",
"editor.useTabStops": false,
"prettier.jsxSingleQuote": true,
"javascript.format.semicolons": "insert",
"typescript.format.semicolons": "insert",
"typescript.preferences.quoteStyle": "single",
"eslint.validate": [
"vue",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.workingDirectories": [
{
"mode": "auto"
}
],
// don't format on save
"editor.formatOnSave": false,
"javascript.preferences.quoteStyle": "single",
"editor.minimap.enabled": false,
"typescript.updateImportsOnFileMove.enabled": "always",
"editor.mouseWheelZoom": false,
"window.zoomLevel": 0,
"workbench.iconTheme": "material-icon-theme",
"terminal.integrated.defaultProfile.windows": "Git Bash",
"terminal.integrated.tabs.location": "left",
"terminal.integrated.tabs.enabled": false
}
.eslintrc.js
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/essential',
'@vue/standard',
'@vue/typescript/recommended'
],
parserOptions: {
ecmaVersion: 2020
},
rules: {
'no-console': 'off',
'no-debugger': 'off',
'@typescript-eslint/no-explicit-any': ['off']
}
}
Vue.js devtools 설치

https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
VSCode 한글 변환

ctrl + shift + p
display를 치고 선택합니다.

추가 언어 설치를 선택합니다.

한국어를 선택하고 vscode를 재시작합니다.
반응형
'App & OS > ETC' 카테고리의 다른 글
| [엑셀함수] VLOOKUP 함수로 범위내 데이터 찾기 (0) | 2022.02.16 |
|---|---|
| [jquery + bootstrap] validation 체크하기 (0) | 2022.01.27 |
| jQuery Template Tag 사용하기 (0) | 2022.01.24 |
| jquery tmpl (0) | 2022.01.21 |
| [GCC] Mac에서 gcc 컴파일 하기 [xcode-select 설치] (0) | 2019.06.01 |
Comments



