반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 오블완
- build
- linux
- localserver
- Chrome
- Android
- fastapi
- webpack
- VirtualBox
- androidstudio
- unittest
- 맥
- 센토스
- pydantic
- xcode
- node
- 리눅스
- centos
- vsCode
- 티스토리챌린지
- ReactNative
- TensorFlow
- react
- IOS
- MAC
- 개발
- MachineLearning
- 네트워크
- PYTHON
Archives
- Today
- Total
로메오의 블로그
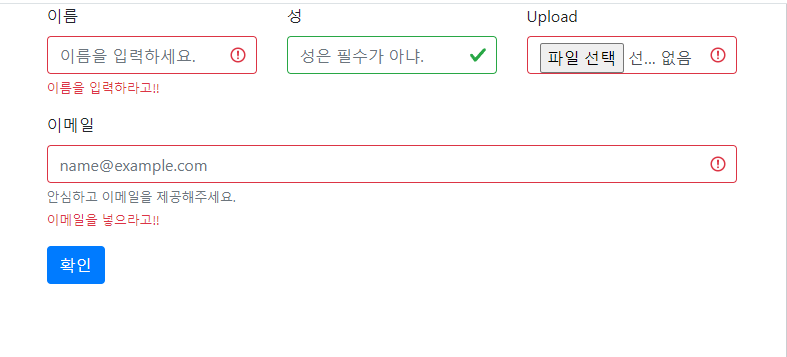
[jquery + bootstrap] validation 체크하기 본문
반응형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form id="question-form" novalidate>
<div class="form-group">
<div class="row">
<div class="col">
<label for="firstNameInput">이름</label>
<input type="text" class="form-control" id="firstNameInput" placeholder="이름을 입력하세요." required="">
<div class="valid-feedback">
잘했어.
</div>
<div class="invalid-feedback">
이름을 입력하라고!!
</div>
</div>
<div class="col">
<label for="lastNameInput">성</label>
<input type="text" class="form-control" id="lastNameInput" placeholder="성은 필수가 아냐.">
</div>
<div class="col">
<label for="lastNameInput">비밀번호</label>
<input type="password" class="form-control" id="lastNameInput" pattern=".{6,}" required="">
<div class="invalid-feedback">
6글자 이상 입력해주세요.
</div>
</div>
<div class="col">
<label for="lastNameInput">Upload</label>
<input type="file" class="form-control" id="fileInput" required="">
<div class="valid-feedback">
멋진 파일이야.
</div>
</div>
</div>
</div>
<!-- Email -->
<div class="form-group">
<label for="emailAddressInput">이메일</label>
<input type="email" class="form-control" id="emailAddressInput" aria-describedby="emailHelp" placeholder="name@example.com" required="">
<small id="emailHelp" class="form-text text-muted">안심하고 이메일을 제공해주세요.</small>
<div class="invalid-feedback">
이메일을 넣으라고!!
</div>
</div>
<div class="form-group">
<button type="submit" id="btnRegister" class="btn btn-primary">확인</button>
</div>
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
$('#btnRegister').on('click', function(event) {
var form = $("#question-form")
console.log(form.prop('id'))
console.log($('#fileInput')[0].files[0]);
if (form[0].checkValidity() === false) {
event.preventDefault()
event.stopPropagation()
}
form.addClass('was-validated')
})
</script>
</body>
</html>
반응형
'App & OS > ETC' 카테고리의 다른 글
| VSCode Extension 설치 & 설정 (0) | 2022.02.22 |
|---|---|
| [엑셀함수] VLOOKUP 함수로 범위내 데이터 찾기 (0) | 2022.02.16 |
| jQuery Template Tag 사용하기 (0) | 2022.01.24 |
| jquery tmpl (0) | 2022.01.21 |
| [GCC] Mac에서 gcc 컴파일 하기 [xcode-select 설치] (0) | 2019.06.01 |
Comments



