반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- linux
- 티스토리챌린지
- webpack
- localserver
- MachineLearning
- qunit
- 센토스
- centos
- 개발
- react
- Android
- 오블완
- ReactNative
- vsCode
- androidstudio
- VirtualBox
- TensorFlow
- PYTHON
- unittest
- MAC
- 리눅스
- jest
- 네트워크
- Chrome
- xcode
- 맥
- build
- node
- IOS
Archives
- Today
- Total
로메오의 블로그
[VUE + TYPESCRIPT] Mixins 다중상속 본문
반응형
$ touch src/components/MyMixins.vueMyMixins.vue를 생성하고 아래와 같이 코딩합니다.
<script lang="ts">
import {Vue, Component} from 'vue-property-decorator';
@Component
export default class MyMixins extends Vue {
public show: boolean = false;
public myShow() {
this.show = !this.show;
}
}
</script>
$ touch src/components/Screen1.vueScreen1.vue을 생성하고 아래와 같이 코딩합니다.
<template>
<div>
<button @click="myShow">버튼</button>
<p v-if="show">안녕</p>
</div>
</template>
<script lang="ts">
import {Vue, Component, Mixins} from 'vue-property-decorator';
import MyMixins from '@/components/MyMixins.vue';
@Component({
components: {
MyMixins,
}
})
export default class Screen1 extends Mixins(MyMixins) {
mounted() {
console.log(this);
}
}
</script>
src/component/Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<screen1 v-model="checked" @change="change"></screen1>
</div>
</template>
<script lang="ts">
import { Vue, Component, Provide } from 'vue-property-decorator';
import Screen1 from '@/components/Screen1.vue';
@Component({
components: {
Screen1,
},
})
export default class Home extends Vue {}
</script>

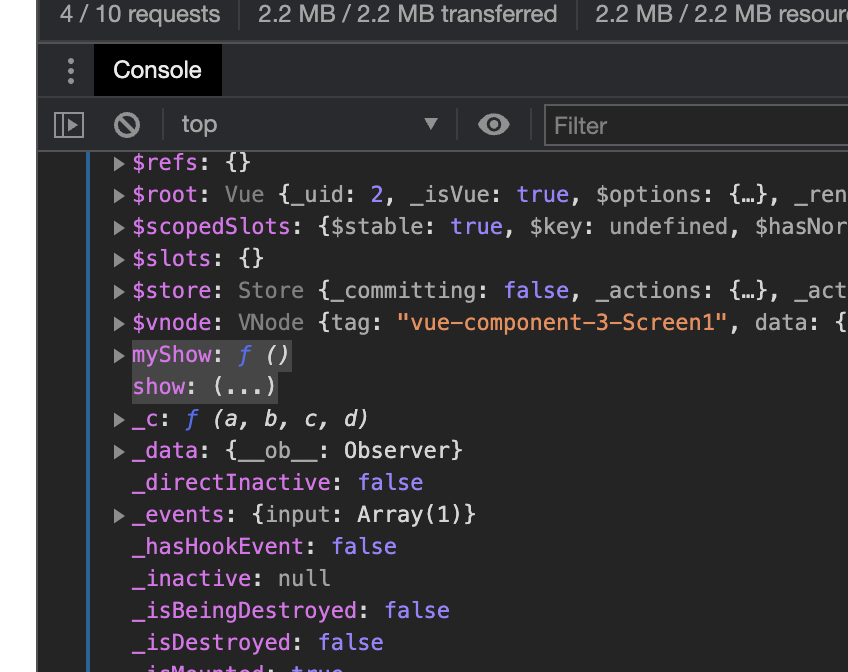
console창에 myShow 함수와 show 변수를 확인 할 수 있습니다.

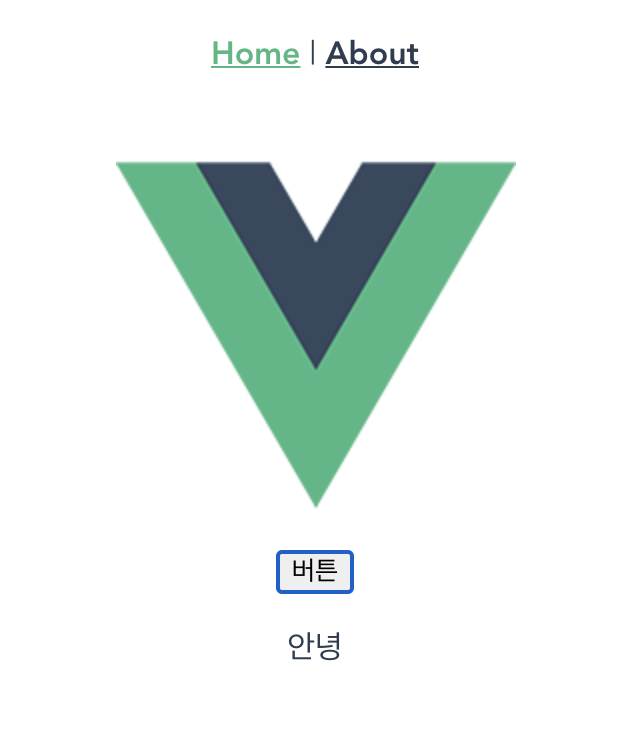
버튼도 잘 작동합니다.
$ touch src/components/Screen2.vueScreen2.vue도 생성하고 아래와 같이 코딩합니다.
<template>
<div>
<button @click="myShow">버튼2</button>
<p v-if="show">안녕2</p>
</div>
</template>
<script lang="ts">
import {Vue, Component, Mixins} from 'vue-property-decorator';
import MyMixins from '@/components/MyMixins.vue';
@Component({
components: {
MyMixins,
}
})
export default class Screen2 extends Mixins(MyMixins) {
mounted() {
console.log(this);
}
}
</script>
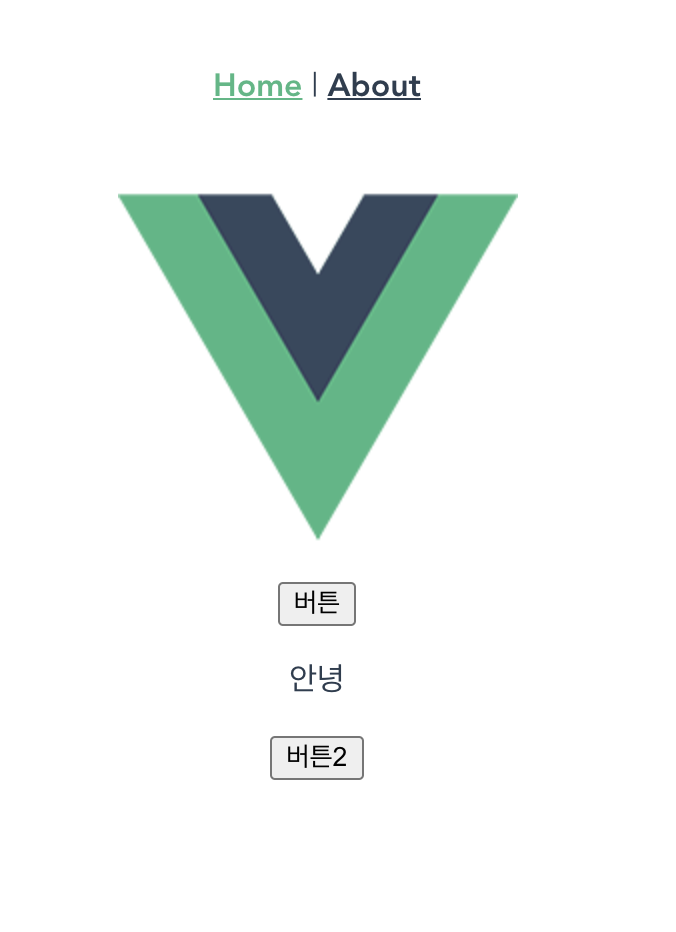
/src/component/Home.vue를 아래와 같이 수정합니다.
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<screen1 v-model="checked" @change="change"></screen1>
<screen2 v-model="checked" @change="change"></screen2>
</div>
</template>
<script lang="ts">
import { Vue, Component, Provide } from 'vue-property-decorator';
import Screen1 from '@/components/Screen1.vue';
import Screen2 from '@/components/Screen2.vue';
@Component({
components: {
Screen1,
Screen2,
},
})
export default class Home extends Vue {}
</script>

반응형
'Frontend > Vue' 카테고리의 다른 글
| [VUE + TYPESCRIPT] store module 분리하기 (0) | 2021.02.12 |
|---|---|
| [VUE + TYPESCRIPT] Vuex Interface를 구현하는 Store (0) | 2021.02.12 |
| [VUE + TYPESCRIPT] @Model (0) | 2021.02.12 |
| [VUE + TYPESCRIPT] @Provide / @Inject로 데이터 전달 (0) | 2021.02.11 |
| [VUE + TYPESCRIPT] Emit 이벤트, 부모에게 이벤트 전달 (0) | 2021.02.11 |
Comments




