반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- webpack
- localserver
- linux
- androidstudio
- Android
- 개발
- Chrome
- 오블완
- xcode
- 리눅스
- 센토스
- node
- pydantic
- 네트워크
- VirtualBox
- 티스토리챌린지
- fastapi
- centos
- ReactNative
- TensorFlow
- PYTHON
- MAC
- vsCode
- IOS
- react
- 맥
- unittest
- build
- MachineLearning
Archives
- Today
- Total
로메오의 블로그
[DApp] Truffle, Ganache, MetaMask 설치 본문
반응형
Truffle Framework 설치
Truffle 프레임워크는 Solidity를 로컬에서 컴파일하고 배포할수 있는 프레임워크입니다.
Back-end용 스마크 컨트렉트를 담당합니다.
$ node --version
v11.5.0
$ npm install -g trufflenode가 먼저 설치되어 있어야 합니다.
npm으로 truffle을 글로벌로 설치합니다.
Ganache-cli 설치
Ganache는 local에서 컨트렉트를 테스트 할수 있습니다.
각 계좌당 100 ETH을 제공합니다.
$ npm install -g ganache-cli
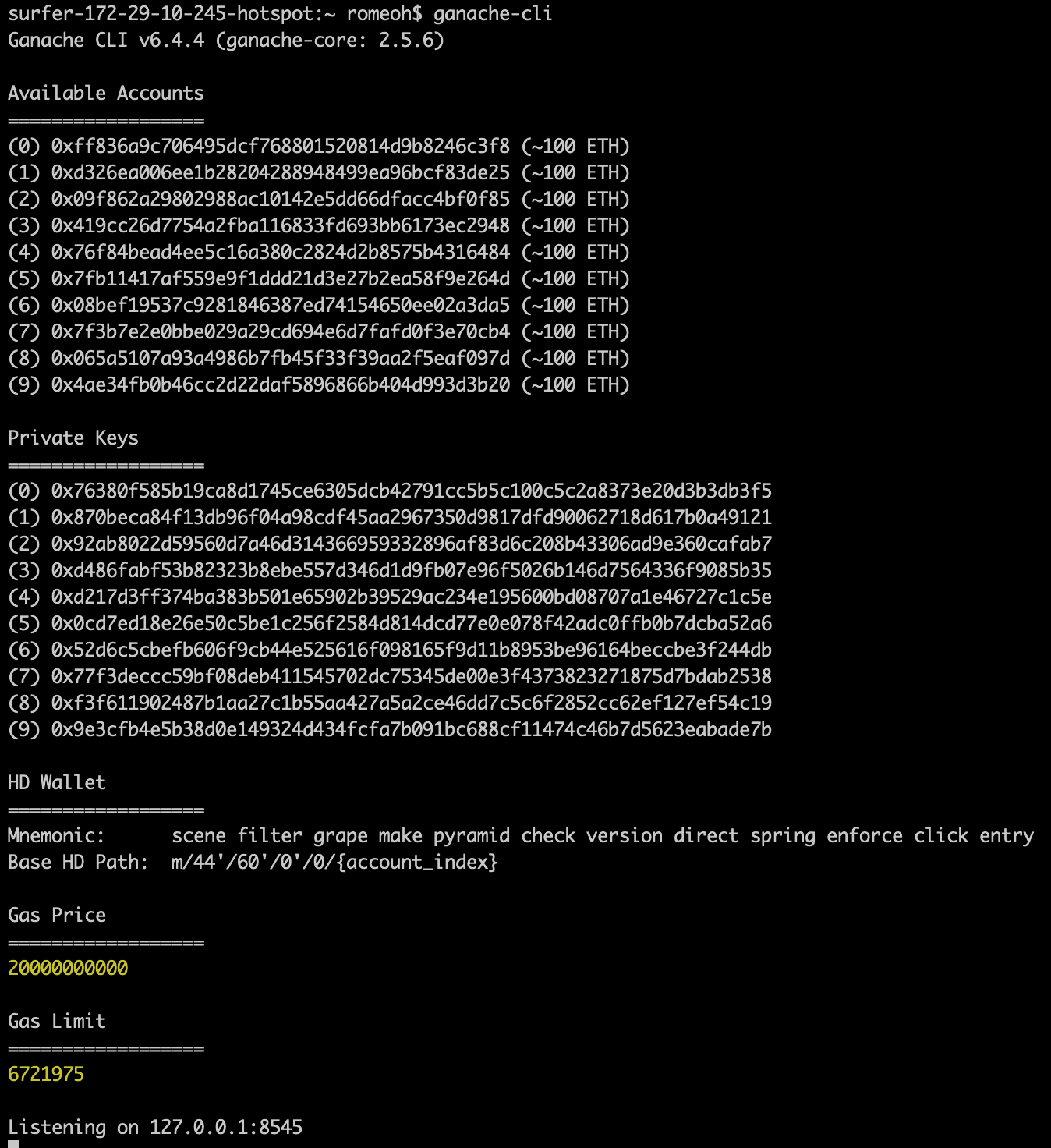
$ ganache-cli
Available Accounts에 10개의 계좌에 100 ETH가 들어있는것을 확인 할 수 있습니다.
그리고 127.0.0.1:8545에서 실행되는것도 확인 할 수 있습니다.
Ganache GUI 설치
https://www.trufflesuite.com/ganache
GUI를 설치하기 위해서는 위 주소에서 ganache를 다운로드해서 설치합니다.

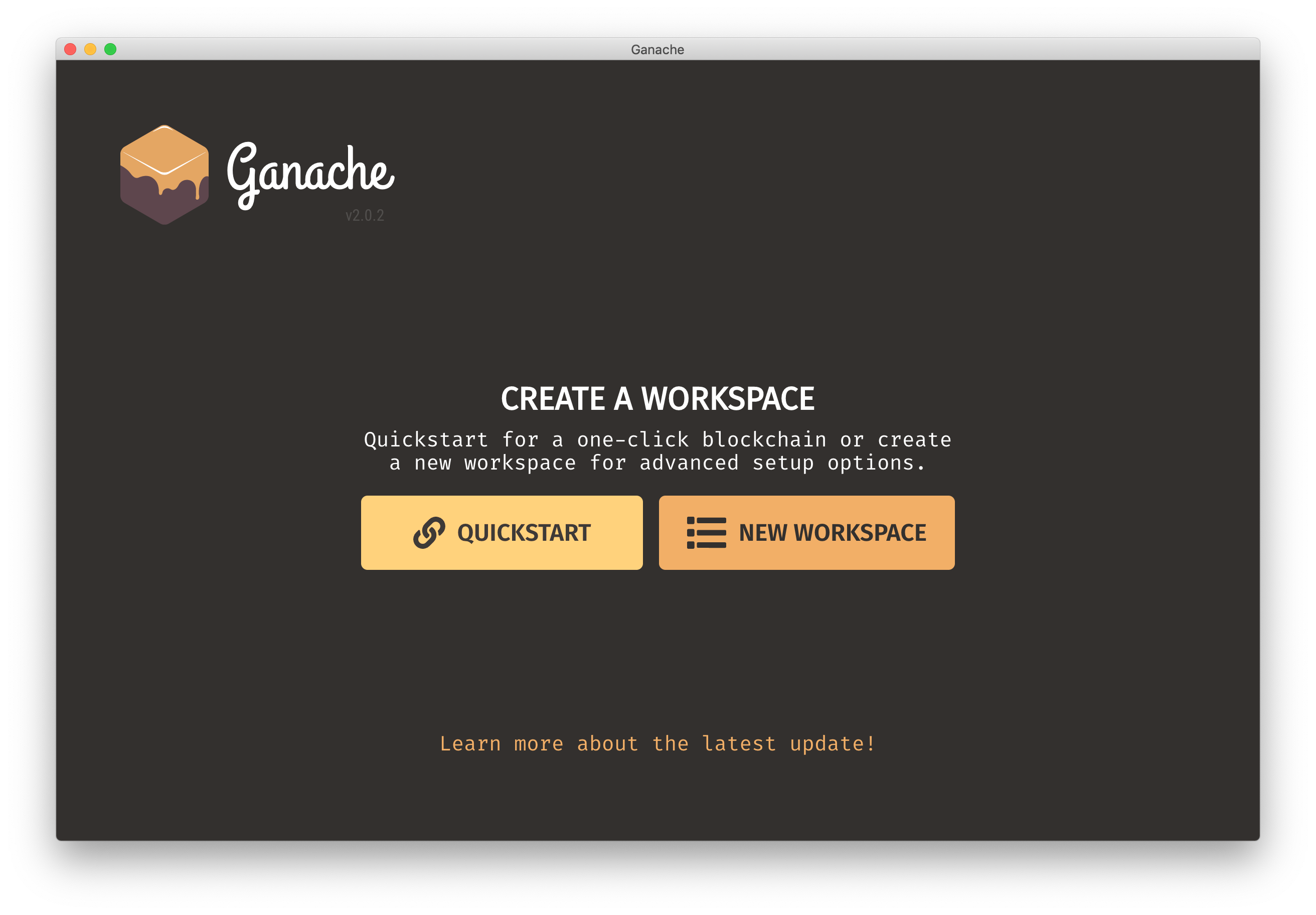
앱을 실행합니다.

Countinue

QuickStart를 누릅니다.

Ganache GUI가 실행된 모습입니다.
MetaMask 크롬 확장툴 설치
MetaMask 설치는 다음 포스트에서 확인 하세요.
마지막으로 에디터를 설치하세요.
SublimeText, Atom, VSCode 등 원하는 에디터를 사용할 수 있습니다.

저는 VSCode를 사용하기 때문에 VSCode용 Solidity support를 설치합니다.
반응형
'Backend > Python & Blockchain' 카테고리의 다른 글
| [DApp] 후보자 등록, 확인하기 (0) | 2019.07.06 |
|---|---|
| [DApp] Solidity 맛보기 [Smoke Test] (0) | 2019.07.06 |
| [Ethereum] 나만의 코인 발행하기 ETH - ICO (0) | 2019.07.03 |
| [Ethereum] MetaMask 테스트 넷에서 무료코인 받기 (0) | 2019.07.03 |
| [Ethereum] 메타마스크 설치 [Metamask - 여우지갑] (0) | 2019.07.03 |
Comments




