반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- build
- xcode
- 네트워크
- 맥
- unittest
- androidstudio
- MAC
- Android
- vsCode
- react
- MachineLearning
- 티스토리챌린지
- 오블완
- 리눅스
- ReactNative
- 센토스
- webpack
- TensorFlow
- Chrome
- qunit
- jest
- localserver
- centos
- IOS
- PYTHON
- 개발
- VirtualBox
- node
- linux
Archives
- Today
- Total
로메오의 블로그
[React Native] 다국어 처리 - 언어별 앱이름 설정 본문
반응형
Android 앱이름 설정

android/src/main/res 폴더에 국가별 values 폴더를 생성합니다.
android/src/main/res/values-XX/strings.xml
<resources>
<string name="app_name">=계산기</string>
</resources>각 폴더 strings.xml 파일에서 app_name을 설정합니다.

iOS 앱이름 설정

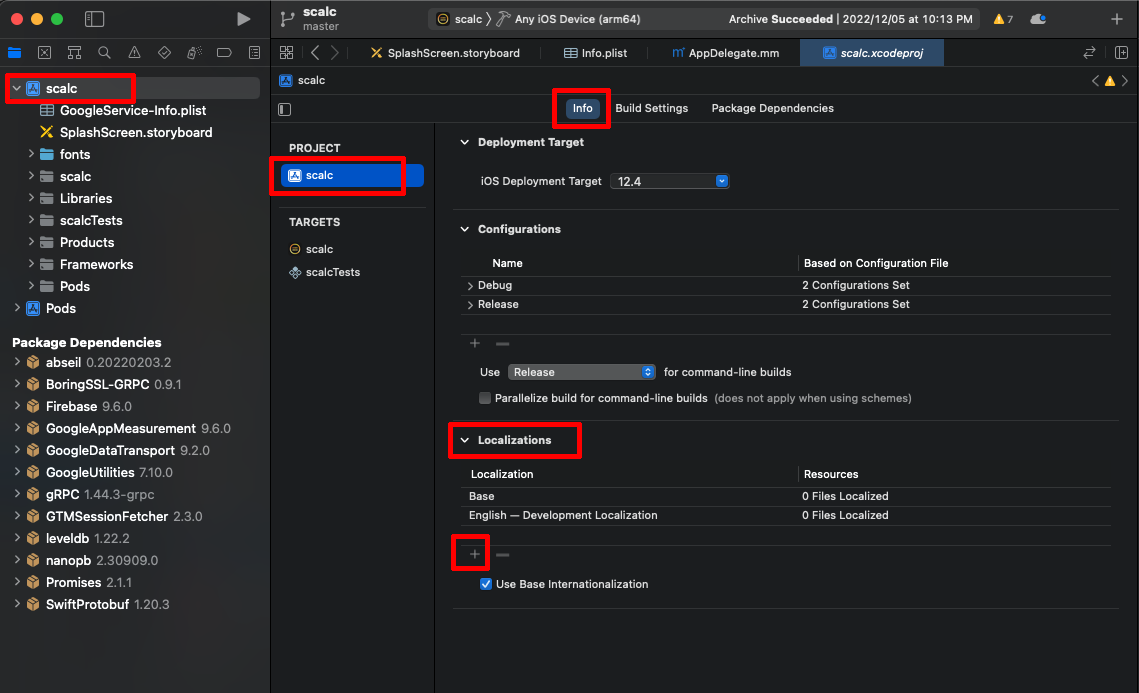
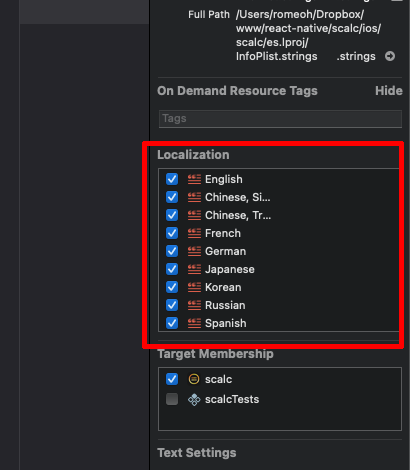
Localizations에서 +를 누릅니다.

언어를 추가합니다.


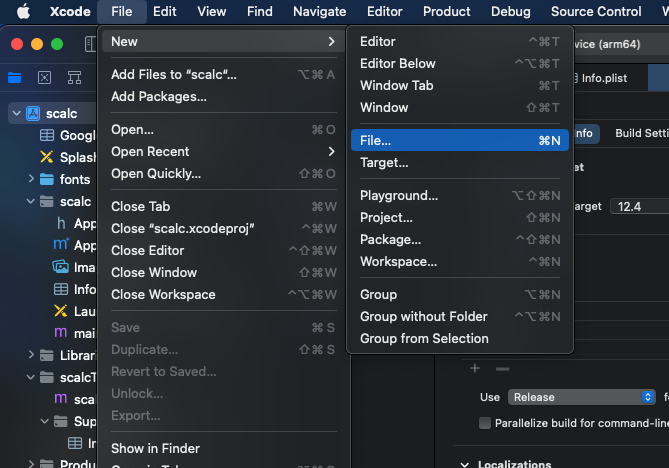
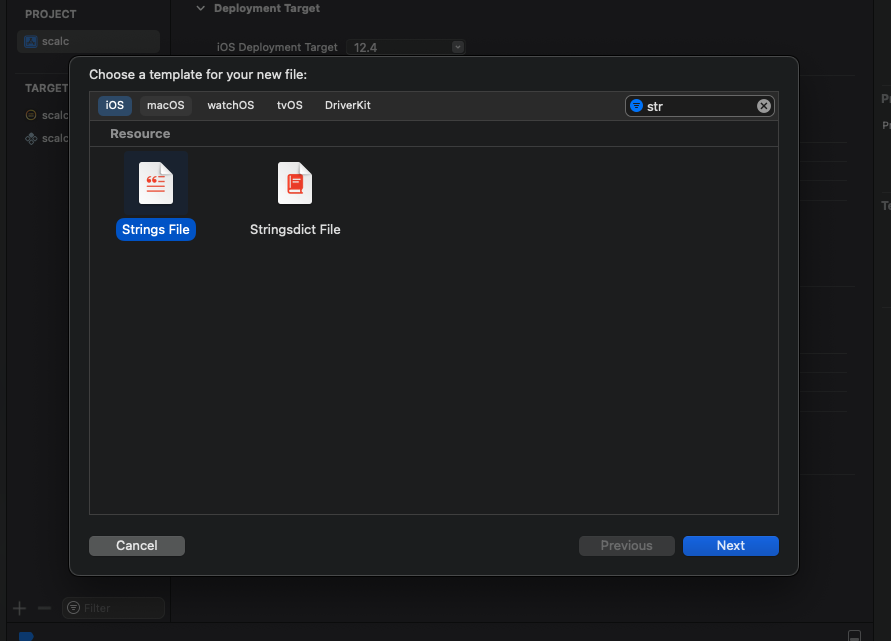
File > New > File...


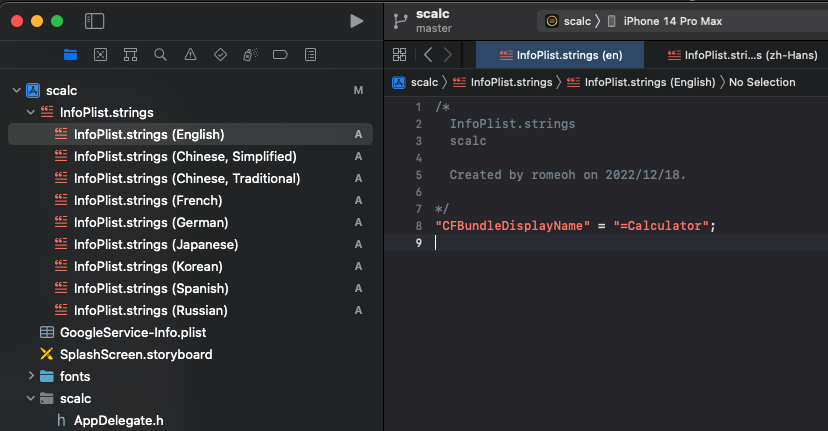
ios/APP_NAME/InfoPlist.strings 파일을 생성합니다.

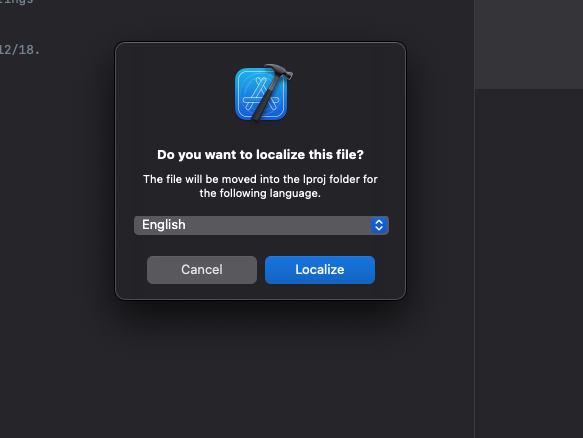
Localize를 누릅니다.

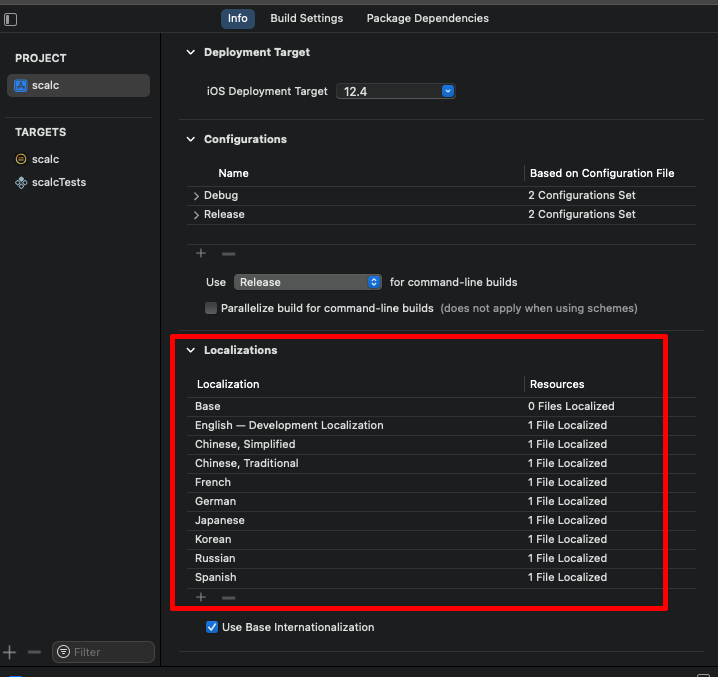
언어를 선택합니다.

모든 언어를 선택합니다.

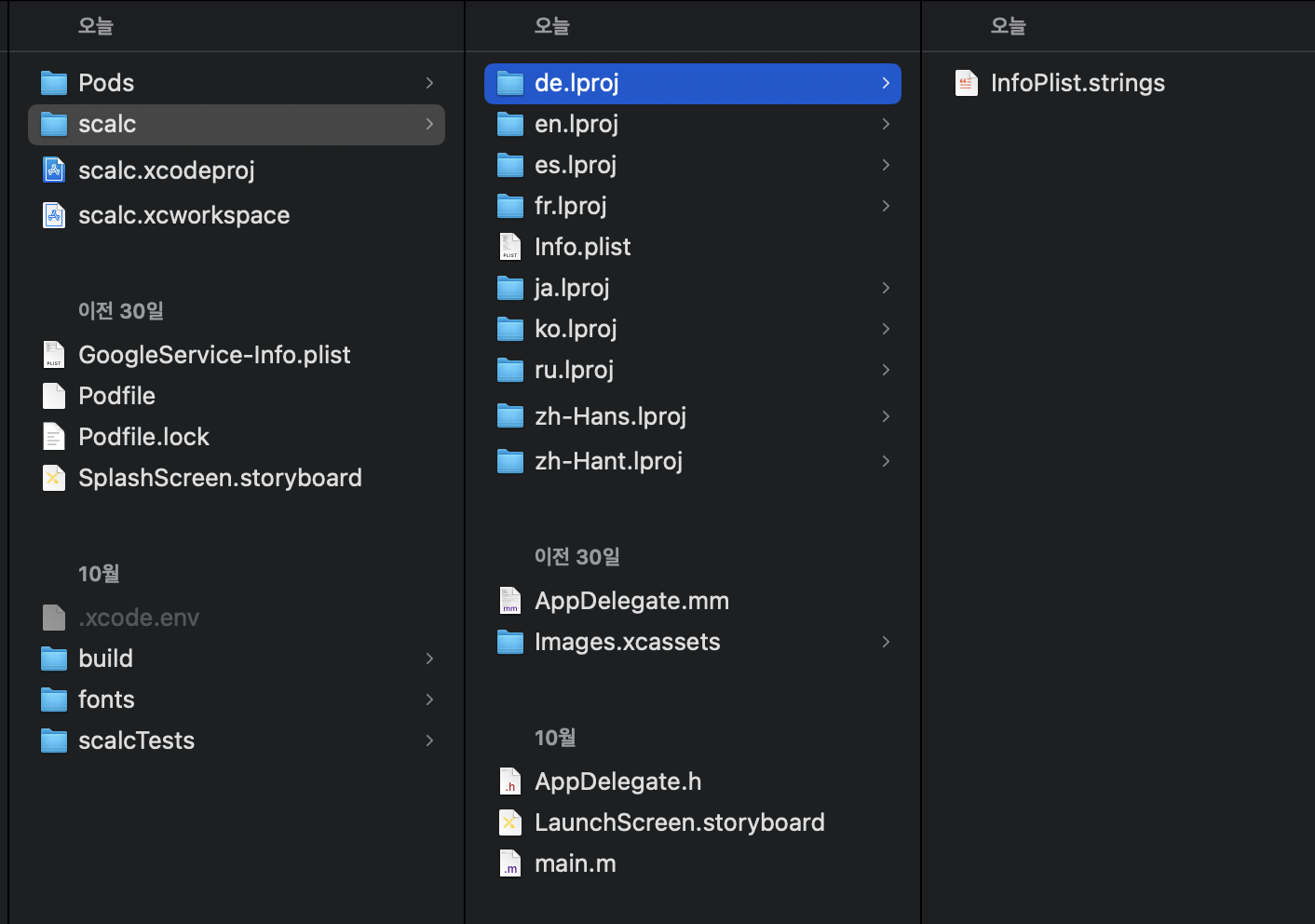
언어 별로 *.lproj 폴더 생성됩니다.

"CFBundleDisplayName" = "=Calculator";언어별 앱 이름을 추가합니다.

반응형
'Frontend > React' 카테고리의 다른 글
| [React Native] Android Backkey 종료 처리 (0) | 2022.12.18 |
|---|---|
| [React Native] 다국어 처리 - react-intl (0) | 2022.12.18 |
| [React Native] 프로모션 코드 발급하기 [Android 기준] (0) | 2022.12.13 |
| [공지] 리딤 코드(프로모션코드) 받아가세요~ (0) | 2022.12.12 |
| [React Native] Google Play 개발자 등록 (4) | 2022.12.09 |
Comments



