반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- centos
- MachineLearning
- vsCode
- Android
- pydantic
- unittest
- localserver
- 오블완
- 맥
- Chrome
- VirtualBox
- ReactNative
- MAC
- 티스토리챌린지
- react
- xcode
- fastapi
- TensorFlow
- 센토스
- linux
- IOS
- webpack
- 네트워크
- node
- androidstudio
- build
- 개발
- PYTHON
- 리눅스
Archives
- Today
- Total
로메오의 블로그
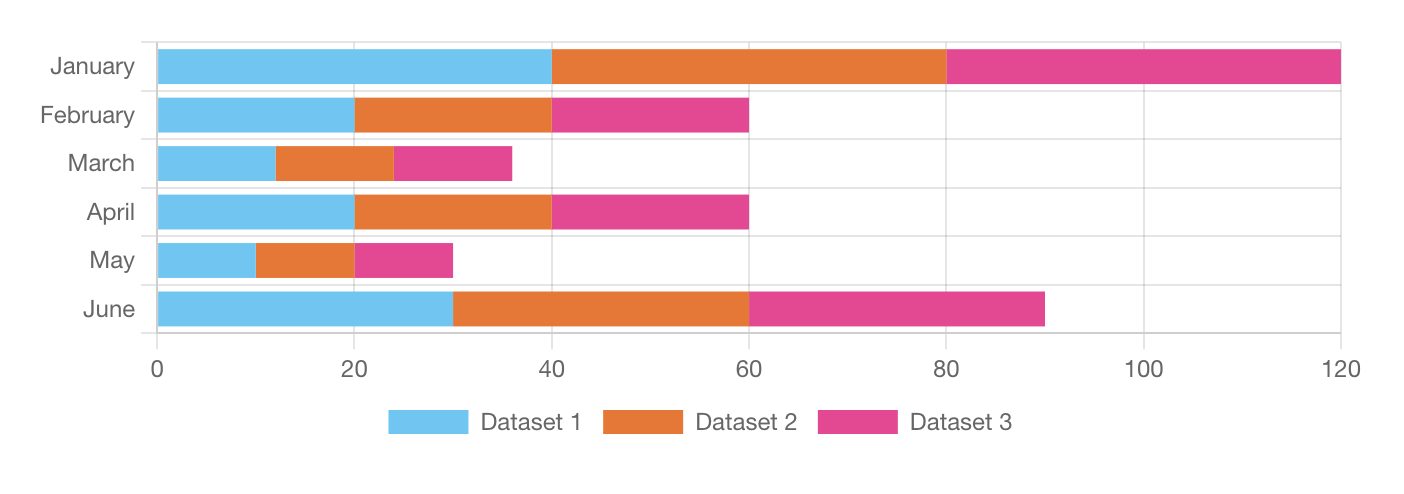
[Vue + typescript] chart.js 본문
반응형
$ npm install vue-chartjs chart.js<template>
<div>
<Bar
:chart-options="chartOptions"
:chart-data="chartData"
:chart-id="chartId"
:dataset-id-key="datasetIdKey"
:plugins="plugins"
:css-classes="cssClasses"
:styles="styles"
:width="width"
:height="height"
/>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator'
import { Bar } from 'vue-chartjs/legacy'
import { Chart as ChartJS, Title, Tooltip, Legend, BarElement, CategoryScale, LinearScale } from 'chart.js'
ChartJS.register(Title, Tooltip, Legend, BarElement, CategoryScale, LinearScale)
@Component({
components: {
Bar
}
})
export default class DashboardView extends Vue {
chartData = {
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: [
{ label: 'Dataset 1', data: [40, 20, 12, 20, 10, 30], backgroundColor: '#4dc9f6' },
{ label: 'Dataset 2', data: [40, 20, 12, 20, 10, 30], backgroundColor: '#f67019' },
{ label: 'Dataset 3', data: [40, 20, 12, 20, 10, 30], backgroundColor: '#f53794' }
]
}
chartOptions = {
responsive: true,
indexAxis: 'x',
plugins: {
legend: {
position: 'bottom'
}
}
}
width = 400
height = 120
styles= {}
cssClasses = ''
plugins= []
datasetIdKey= 'label'
chartId= 'bar-chart'
}
</script>

반응형
'Frontend > Vue' 카테고리의 다른 글
| [Vue3 + typescript] 프로젝트 생성 vite (0) | 2022.09.05 |
|---|---|
| [Vue + typescript] d3.js (0) | 2022.08.05 |
| [Vue + typescript] *.d.ts 파일 만들기 (0) | 2022.08.03 |
| [Vue + typescript] filter 사용하기 (0) | 2022.06.22 |
| [Vue + typescript] text editor 사용하기 - TOAST UI Editor for Vue (0) | 2022.06.16 |
Comments

