반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 티스토리챌린지
- centos
- node
- webpack
- qunit
- VirtualBox
- Chrome
- build
- xcode
- TensorFlow
- 네트워크
- PYTHON
- vsCode
- ReactNative
- Android
- jest
- localserver
- 맥
- 오블완
- linux
- 센토스
- MAC
- unittest
- MachineLearning
- androidstudio
- react
- IOS
- 개발
- 리눅스
Archives
- Today
- Total
로메오의 블로그
SVG 폰트 만들기 본문
반응형

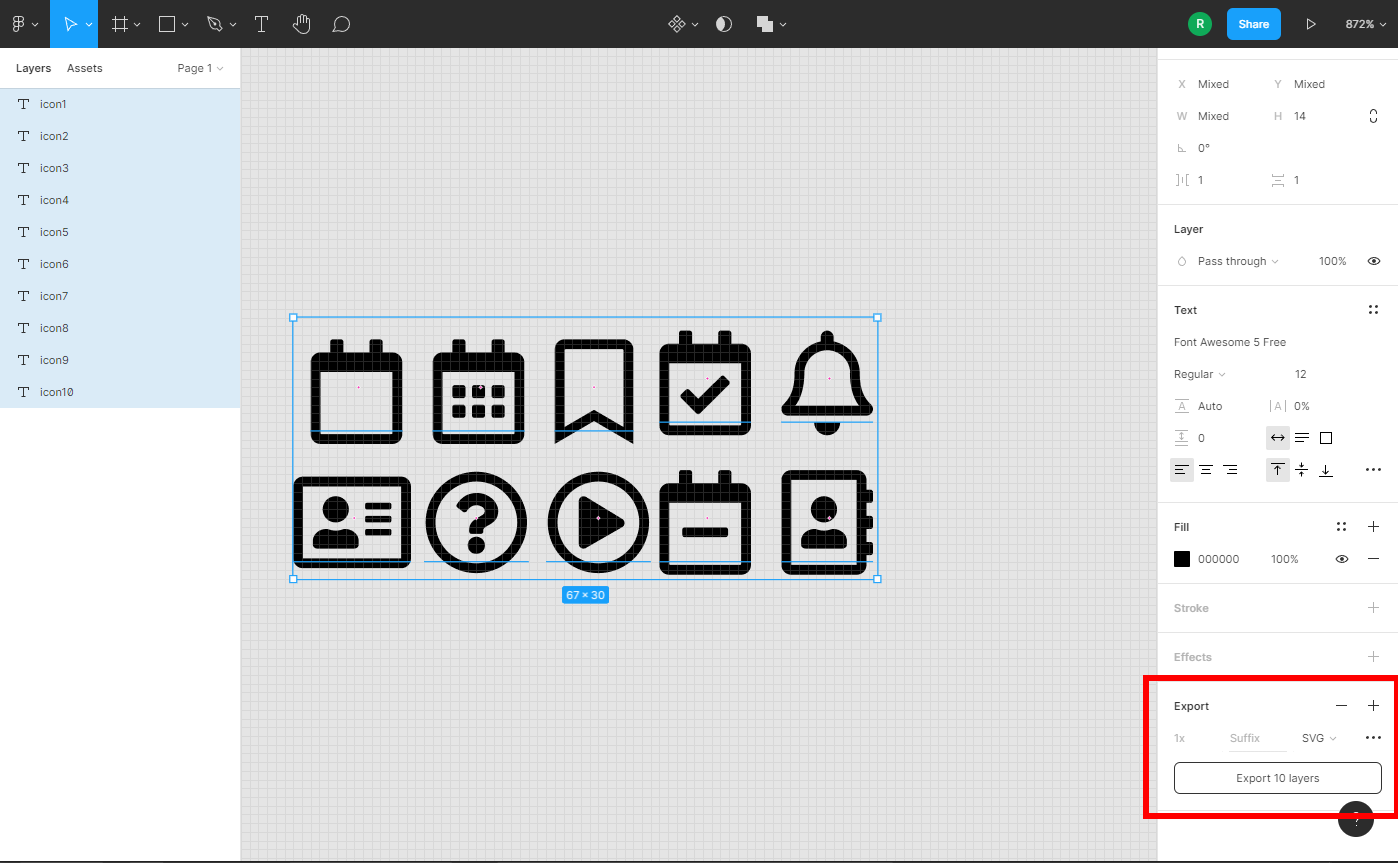
SVG를 선택하고 export SVG 합니다.


https://icomoon.io/app/#/select
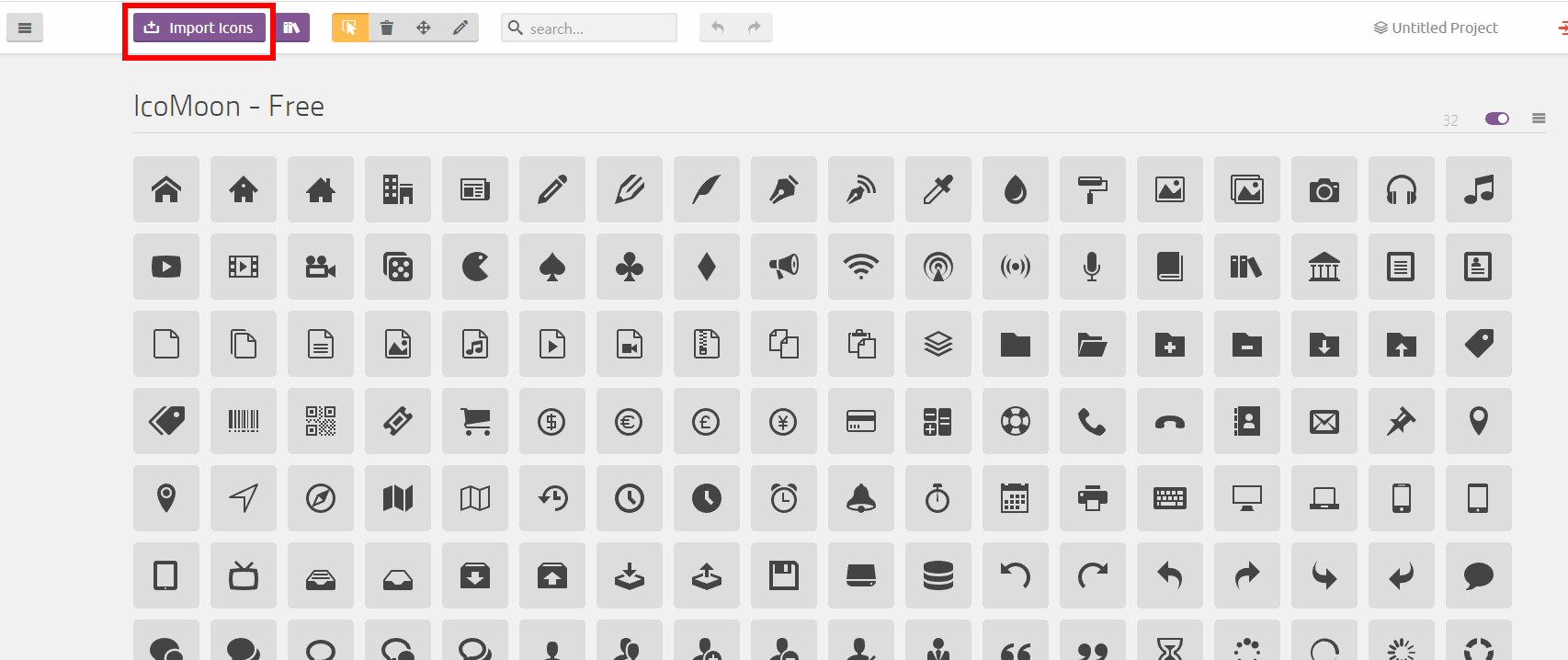
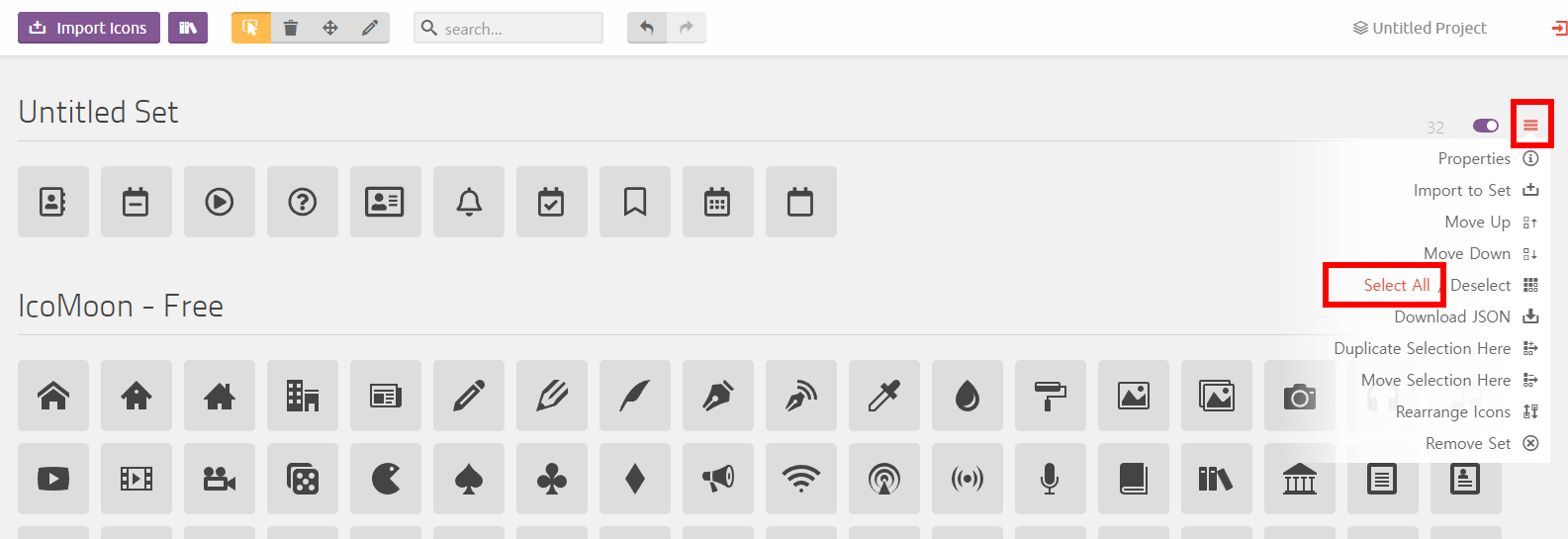
위 사이트에서 import icon을 누릅니다.

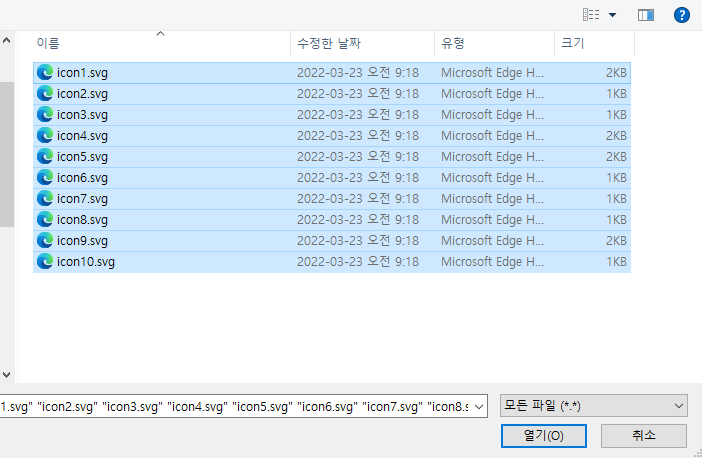
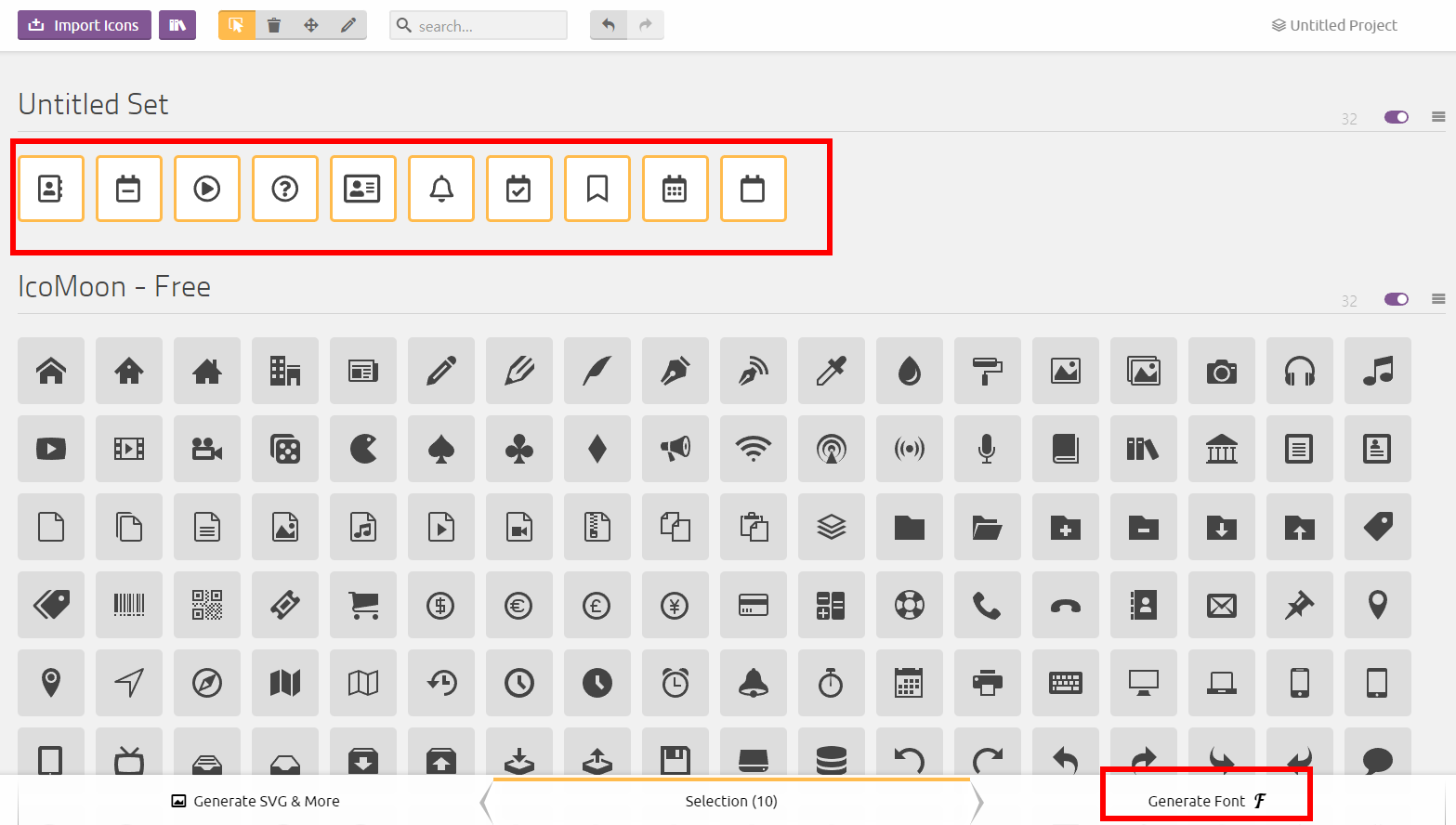
svg 파일을 모두 선택합니다.

Select All을 누릅니다.

Generate Font를 누릅니다.

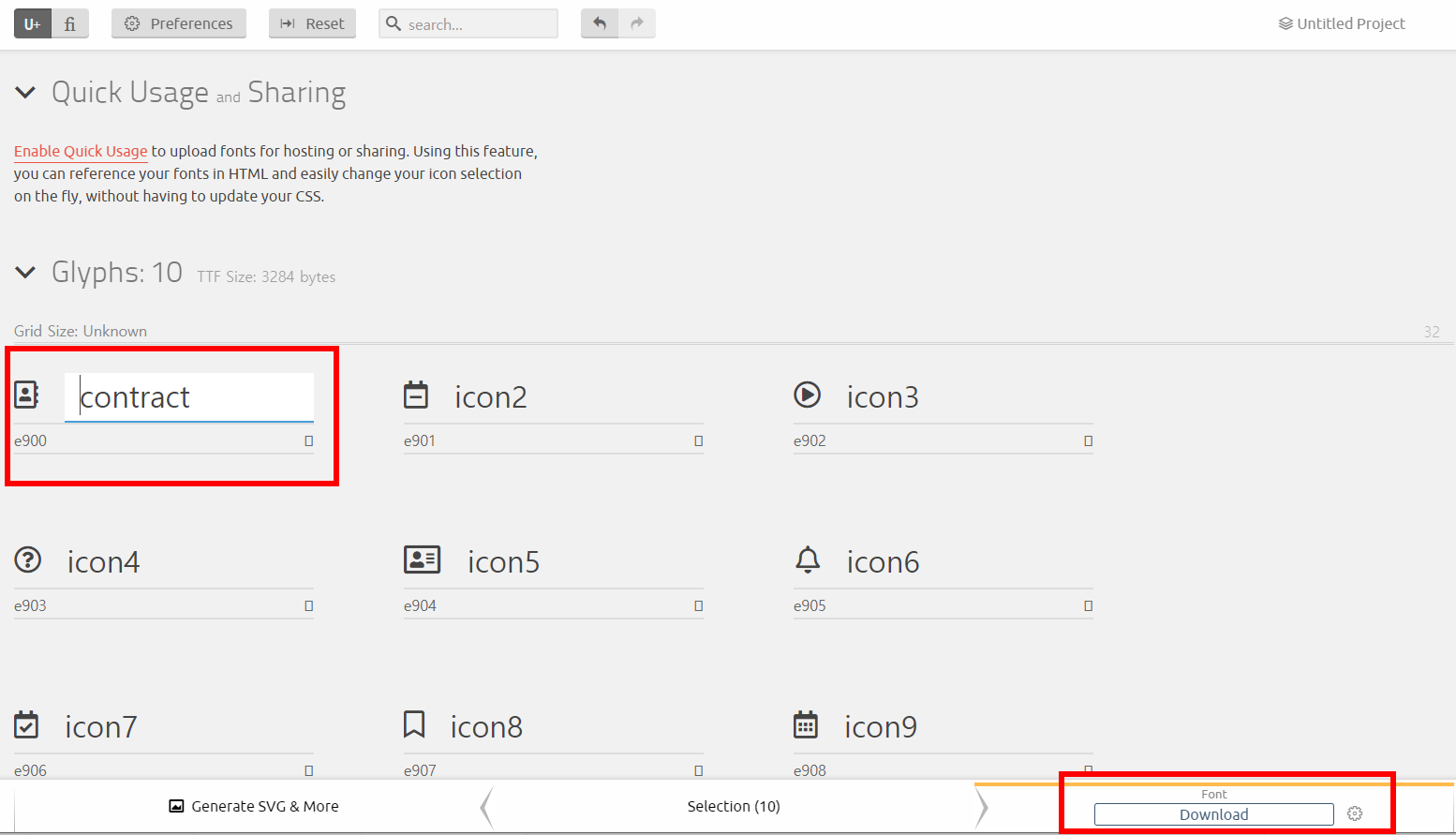
아이콘 이름을 설정하고 Download 합니다.

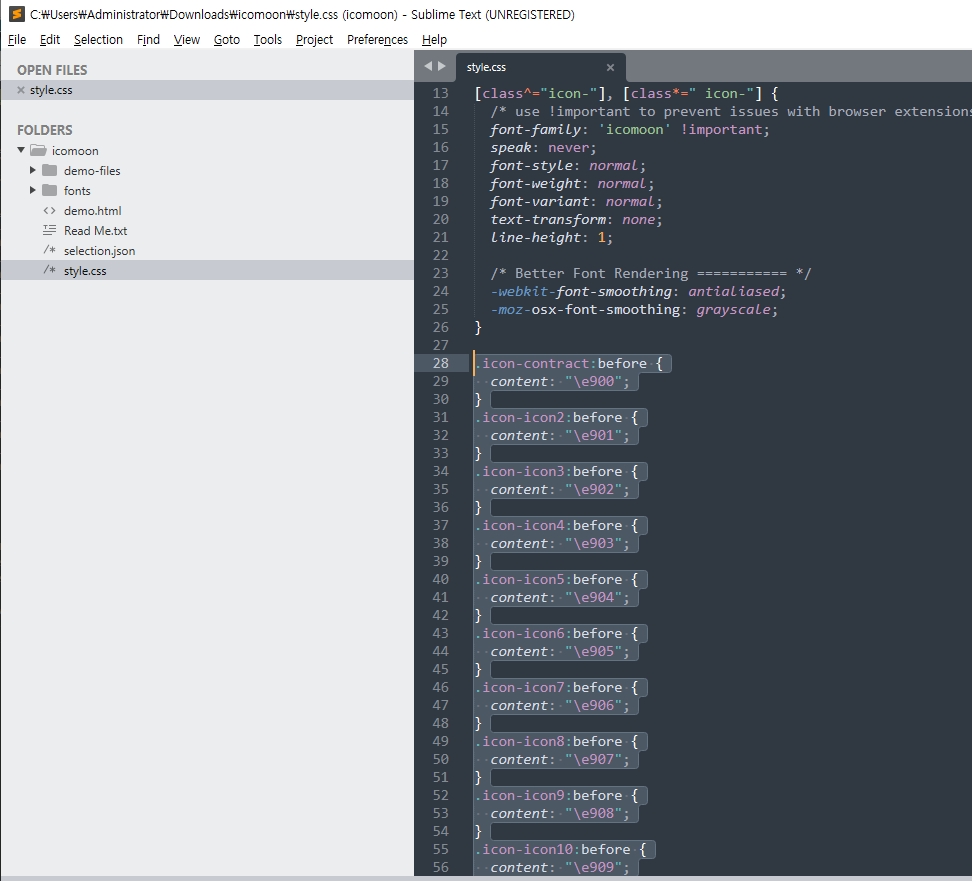
압축을 풀고 style.css를 열어보면
.icon-contract:before {
content: "\e900";
}위와 같은 형태로 아이콘이 적용되어 있습니다.

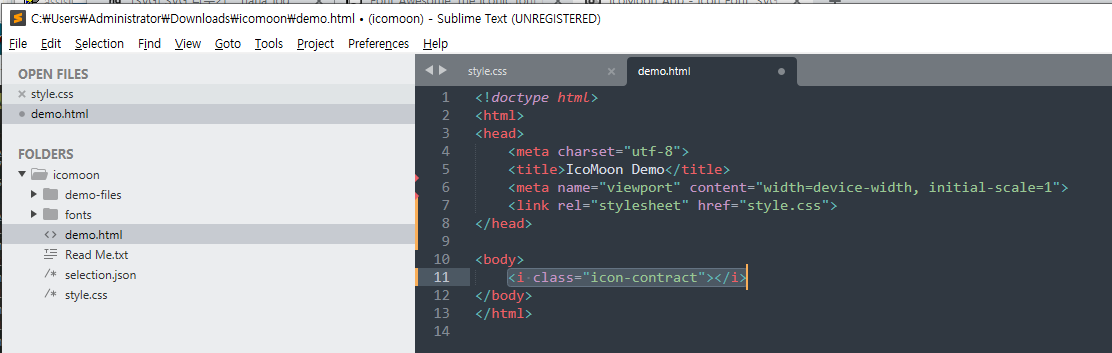
demo.html 파일을 열어서 코드를 변경해 봅니다.

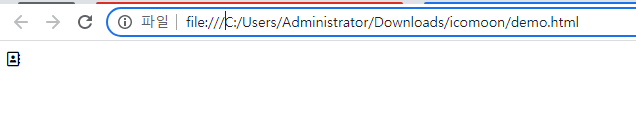
브라우저에서 열어 확인 해봅니다.

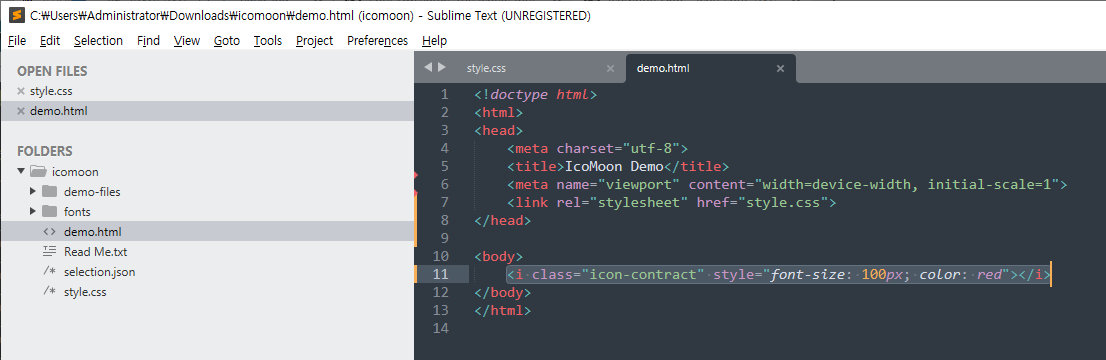
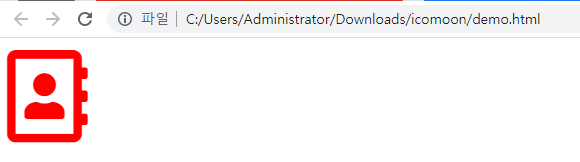
size와 color도 변경해 봅니다.

반응형
'Design > Markup' 카테고리의 다른 글
| css 텍스트 말줄임 - text ellipsis (0) | 2022.03.29 |
|---|---|
| customer scrollbar - webkit-scrollbar (0) | 2022.03.29 |
| Figma에서 Font Awesome 적용하기 (2) | 2022.03.17 |
| [Gimp] 사각형 그리기 (0) | 2021.12.21 |
| input file 이미지 미리보기 구현 (0) | 2021.11.09 |
Comments


