반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- build
- 리눅스
- webpack
- 티스토리챌린지
- ReactNative
- unittest
- 센토스
- androidstudio
- MachineLearning
- MAC
- fastapi
- VirtualBox
- vsCode
- PYTHON
- IOS
- linux
- 개발
- react
- 네트워크
- Chrome
- centos
- node
- 맥
- xcode
- localserver
- pydantic
- Android
- 오블완
- TensorFlow
Archives
- Today
- Total
로메오의 블로그
[postman] Capture requests로 Ajax 통신 정보 확인 본문
반응형
크롬에서 ajax 통신의 요건을 postman에서 캡처하는 방법입니다.
크롬에서 Postman Interceptor 확장 프로그램을 설치합니다


Requests에서 Capture requests를 ON 합니다.

Postman에서 capture Request를 ON하고, Save Request to는 History를 선택합니다.
크롬에서 Ajax 통신을 합니다. (Naver를 새로고침한다던지...)

크롬에서 Ajax 통신하는 모든 내역을 Postman의 History에서 확인 할 수 있습니다.
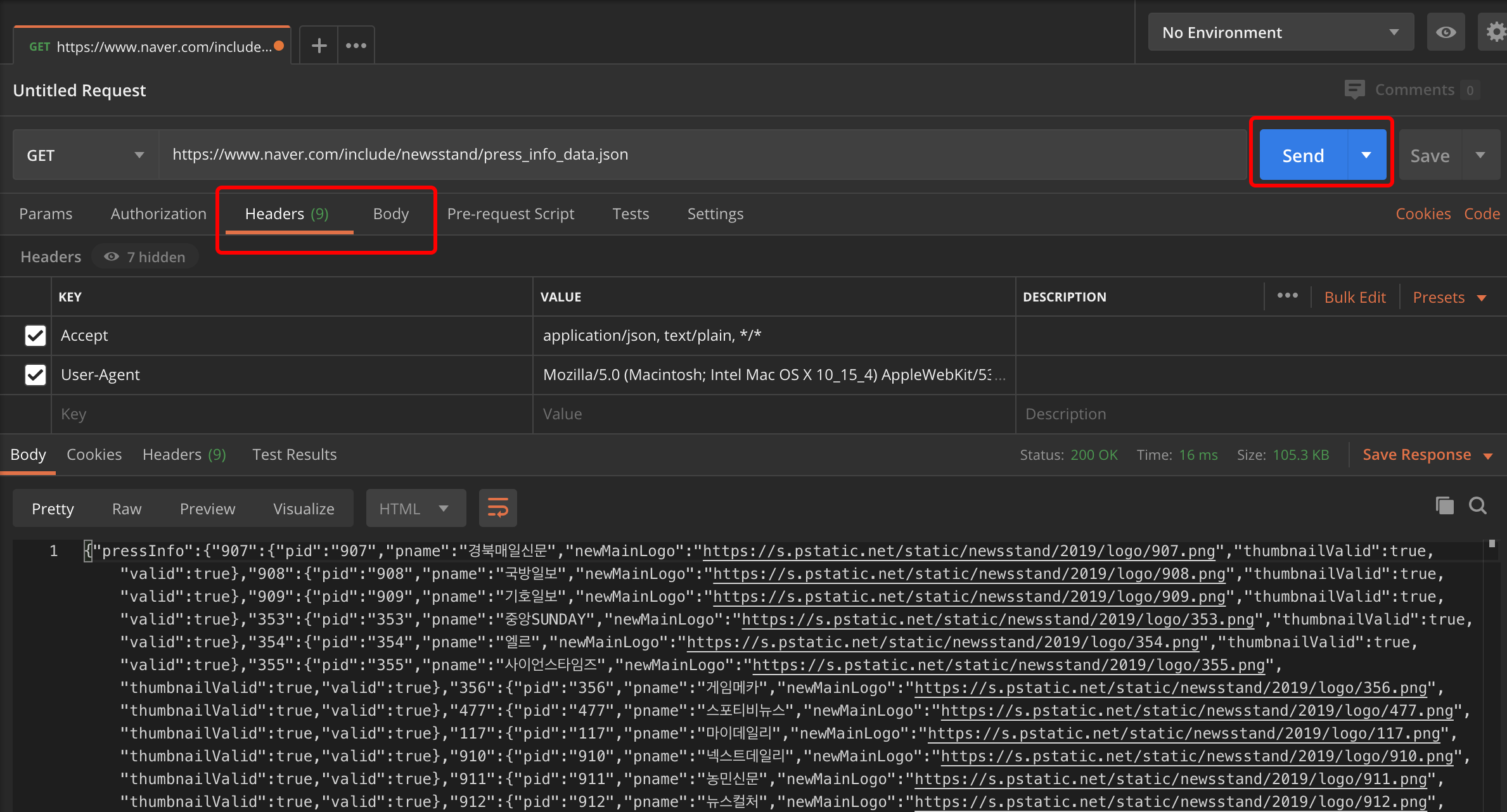
선택하면 통신 스팩이 새로운 탭으로 뜹니다.

Header와 Body값을 확인 할 수 있습니다.
Send를 눌러보면 실제 통신이 되는것을 알수 있습니다.

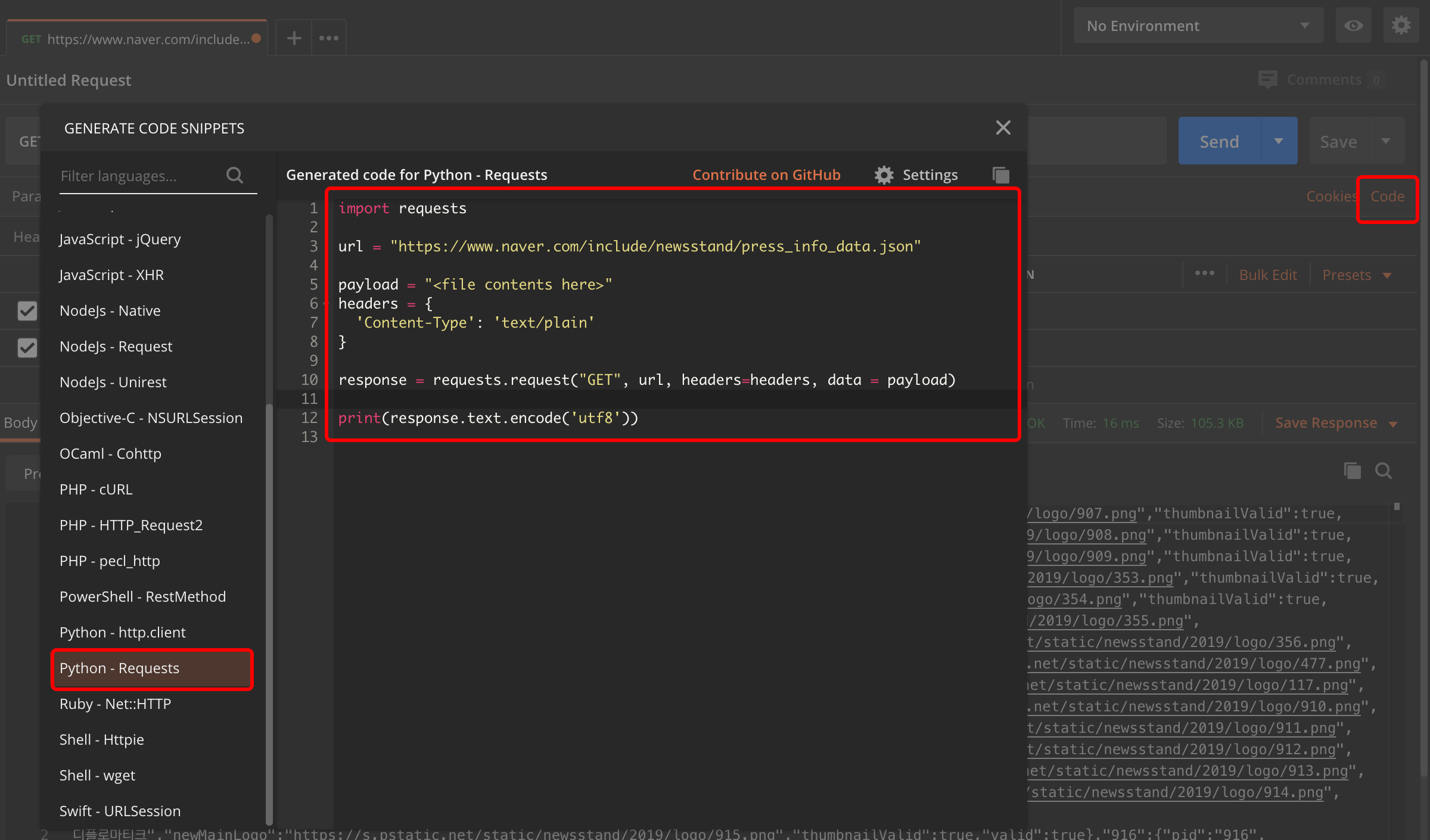
팁)
Postman의 가장 매력적인 기능중에 현재 통신 창에서 code 버튼을 누르면
현재 통신 스팩을 다른 언어로 변환해 주는 기능도 있습니다.
반응형
'Frontend > ETC' 카테고리의 다른 글
| javascript UUID 생성하기 (0) | 2020.06.11 |
|---|---|
| [jQuery - PHP] ajax로 form data 파일 업로드 (multipart) (0) | 2020.05.28 |
| [VS Code] vue.js 탭 사이즈 영구적으로 변경하기 (1) | 2020.04.24 |
| [엑셀] 새로운 창으로 엑셀 파일 열기 - 엑셀 창 분리 (1) | 2020.03.11 |
| [VSCode] VS Code Terminal에서 스크립트 실행이 안됨 - Windows (1) | 2020.01.07 |
Comments

