반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- react
- jest
- IOS
- centos
- 맥
- xcode
- ReactNative
- 네트워크
- qunit
- PYTHON
- unittest
- 개발
- webpack
- androidstudio
- linux
- 리눅스
- node
- vsCode
- VirtualBox
- Android
- TensorFlow
- 티스토리챌린지
- localserver
- build
- 오블완
- 센토스
- MAC
- MachineLearning
- Chrome
Archives
- Today
- Total
로메오의 블로그
[IONIC] Firebase Firestore 연결 본문
반응형
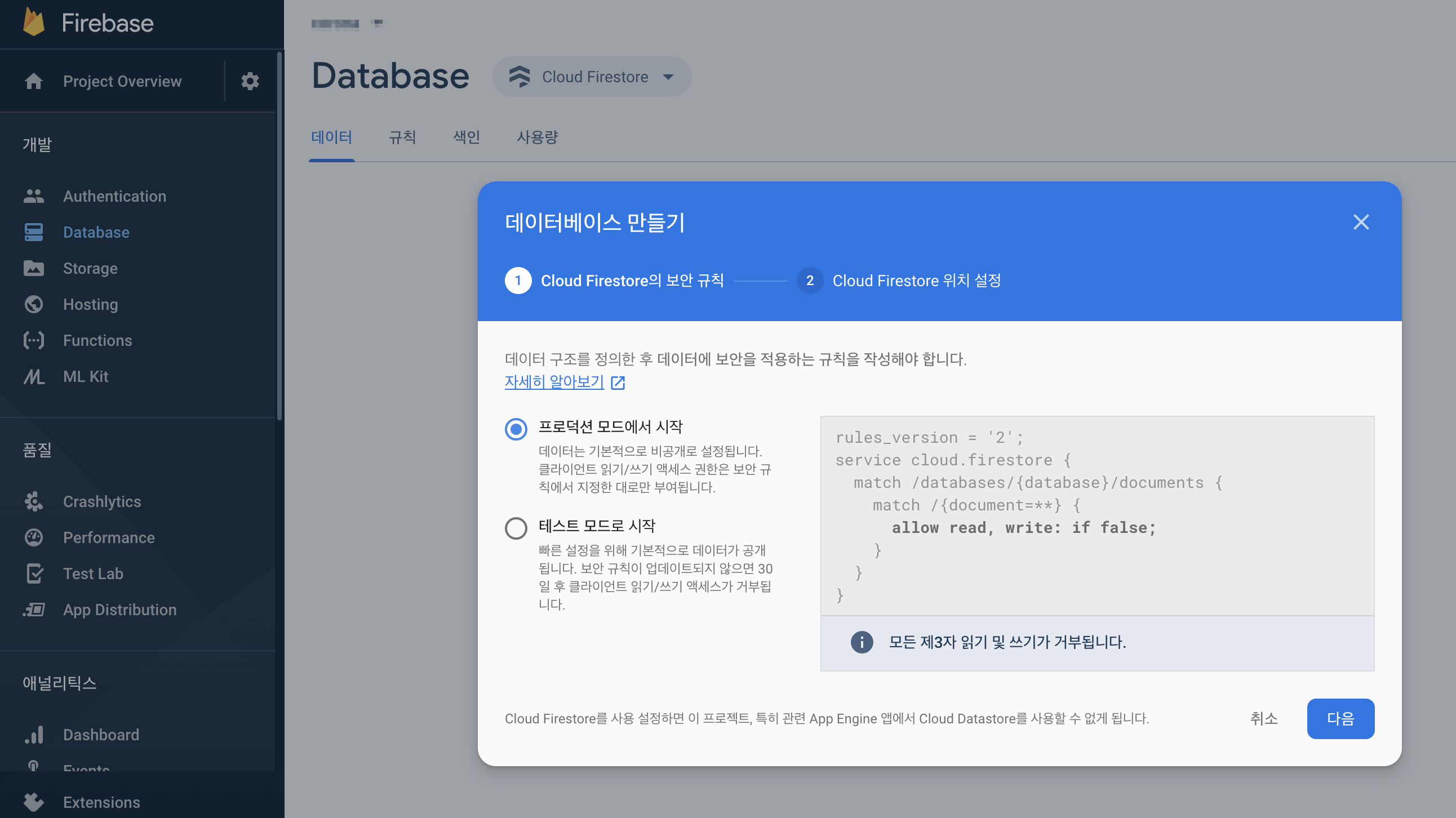
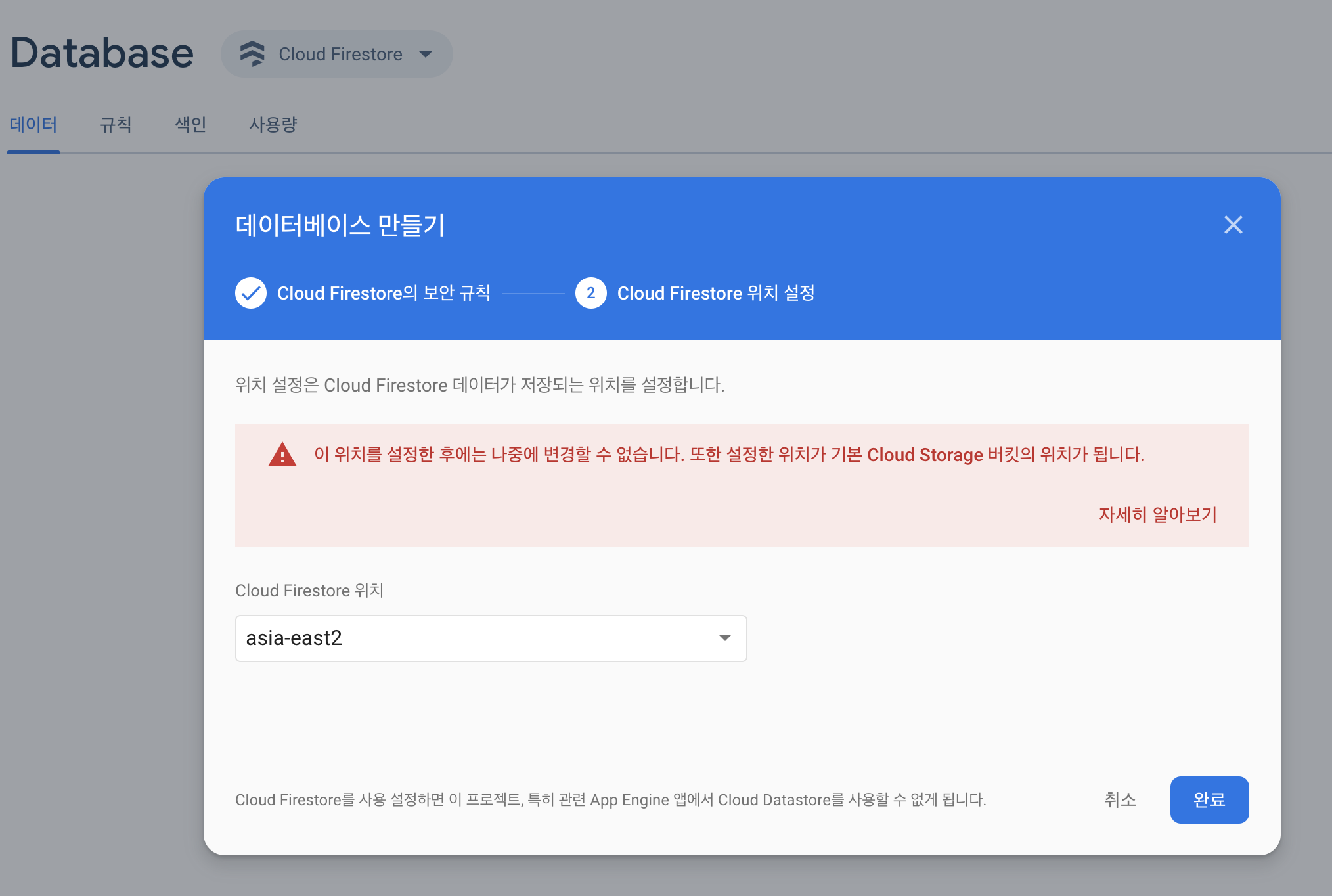
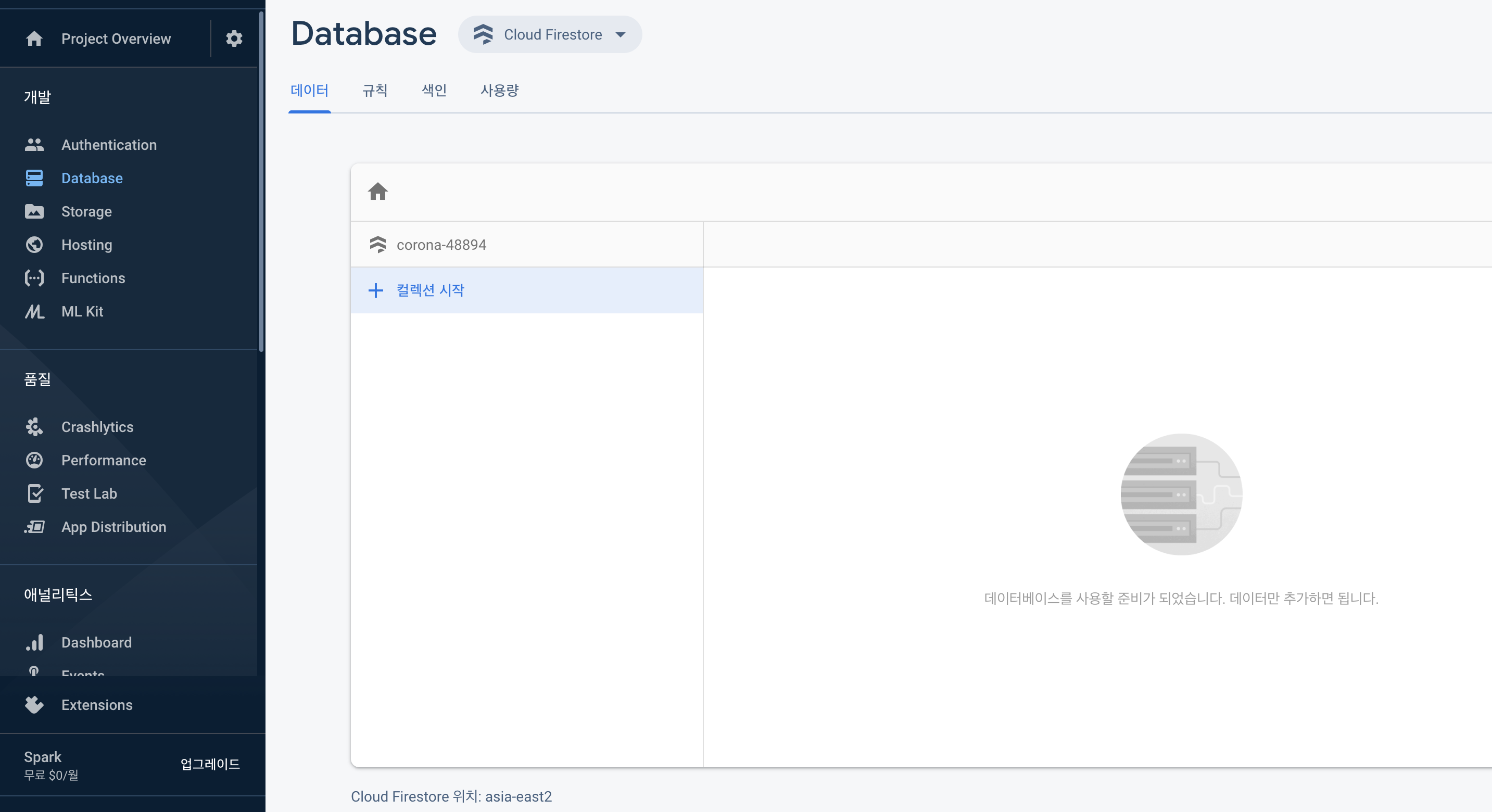
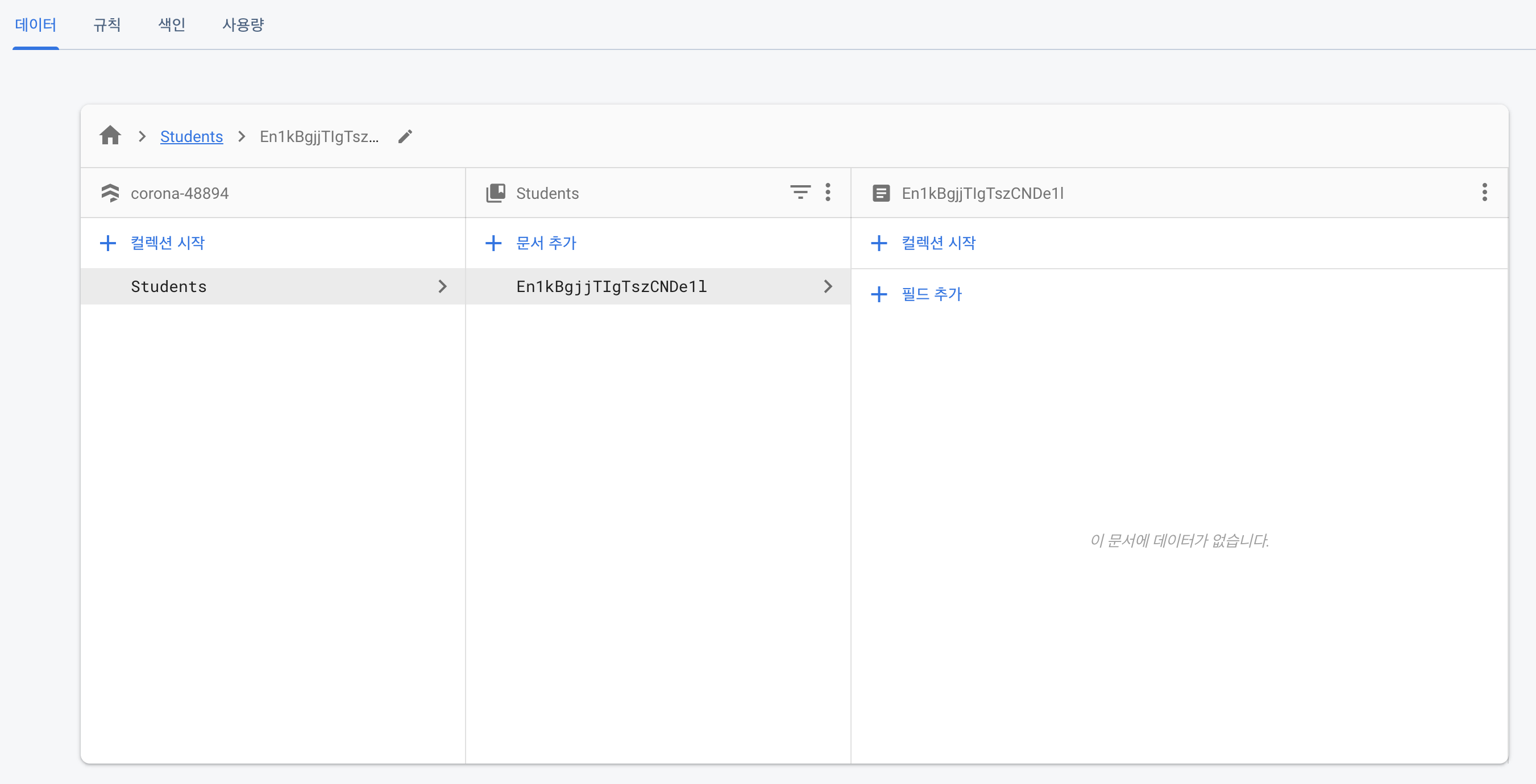
Cloud Firestore Database 생성



src/app/app.module.ts
....
import { AngularFireModule } from 'angularfire2';
import { AngularFireAuthModule } from 'angularfire2/auth'
import { AngularFirestoreModule } from 'angularfire2/firestore'
var firebaseConfig = {
apiKey: "xxxx",
authDomain: "xxxx",
databaseURL: "xxxx",
projectId: "xxxx",
storageBucket: "xxxx",
messagingSenderId: "xxxx",
appId: "xxxx",
measurementId: "xxxx"
};
@NgModule({
....
imports: [
....
AngularFireModule.initializeApp(firebaseConfig),
AngularFireAuthModule,
AngularFirestoreModule
],
....
})
....
Service 생성
$ ionic g service crud
src/app/crud.service.ts
import { Injectable } from '@angular/core';
import { AngularFirestore } from '@angular/fire/firestore';
@Injectable({
providedIn: 'root'
})
export class CrudService {
constructor(
private firestore: AngularFirestore
) { }
create_NewStudent(record) {
return this.firestore.collection('Students').add(record);
}
read_Students() {
return this.firestore.collection('Students').snapshotChanges();
}
update_Student(recordID,record){
this.firestore.doc('Students/' + recordID).update(record);
}
delete_Student(record_id) {
this.firestore.doc('Students/' + record_id).delete();
}
}
$ ionic generate page Firestoresrc/app/firestore/firestore.page.ts
import { Component, OnInit } from '@angular/core';
import { CrudService } from '../crud.service';
export interface Item { name: string; }
@Component({
selector: 'app-firestore',
templateUrl: './firestore.page.html',
styleUrls: ['./firestore.page.scss'],
})
export class FirestorePage implements OnInit {
students: any;
studentName: string;
studentAge: number;
studentAddress: string;
constructor(
private crudService: CrudService
) { }
ngOnInit() {
this.crudService.read_Students().subscribe(data => {
this.students = data.map(e => {
return {
id: e.payload.doc.id,
isEdit: false,
Name: e.payload.doc.data()['Name'],
Age: e.payload.doc.data()['Age'],
Address: e.payload.doc.data()['Address'],
};
})
console.log(this.students);
});
}
CreateRecord() {
let record = {};
record['Name'] = this.studentName;
record['Age'] = this.studentAge;
record['Address'] = this.studentAddress;
this.crudService.create_NewStudent(record).then(resp => {
this.studentName = "";
this.studentAge = undefined;
this.studentAddress = "";
console.log(resp);
})
.catch(error => {
console.log(error);
});
}
RemoveRecord(rowID) {
this.crudService.delete_Student(rowID);
}
EditRecord(record) {
record.isEdit = true;
record.EditName = record.Name;
record.EditAge = record.Age;
record.EditAddress = record.Address;
}
UpdateRecord(recordRow) {
let record = {};
record['Name'] = recordRow.EditName;
record['Age'] = recordRow.EditAge;
record['Address'] = recordRow.EditAddress;
this.crudService.update_Student(recordRow.id, record);
recordRow.isEdit = false;
}
}
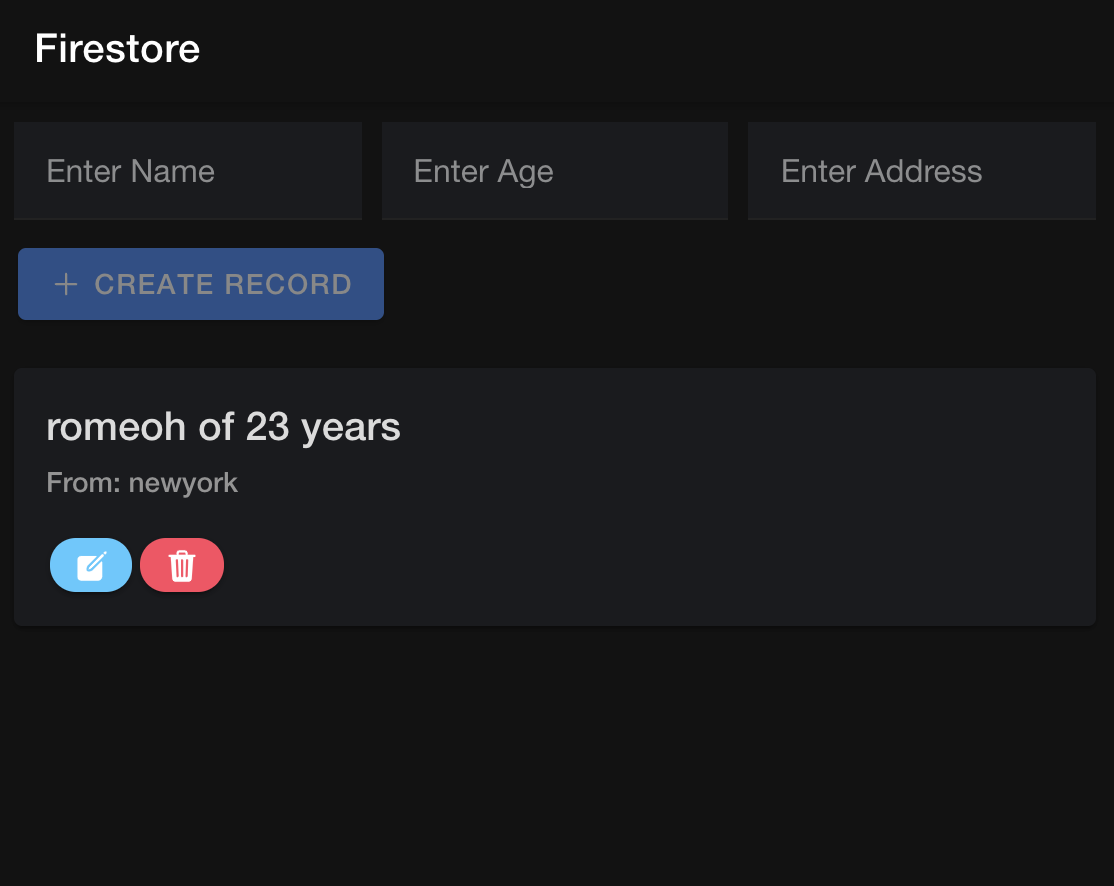
src/app/firestore/firestore.page.html
<ion-header>
<ion-toolbar>
<ion-title>Firestore</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-grid fixed>
<ion-row>
<ion-col>
<ion-item>
<ion-input placeholder="Enter Name" [(ngModel)]="studentName"></ion-input>
</ion-item>
</ion-col>
<ion-col>
<ion-item>
<ion-input placeholder="Enter Age" [(ngModel)]="studentAge"></ion-input>
</ion-item>
</ion-col>
<ion-col>
<ion-item>
<ion-input placeholder="Enter Address" [(ngModel)]="studentAddress"></ion-input>
</ion-item>
</ion-col>
</ion-row>
<ion-row>
<ion-col text-center>
<ion-button (click)="CreateRecord()" [disabled]="!studentName || !studentAge || !studentAddress">
<ion-icon size="small" slot="icon-only" name="add"></ion-icon>
Create Record
</ion-button>
</ion-col>
</ion-row>
</ion-grid>
<ion-card *ngFor="let item of students">
<span *ngIf="!item.isEdit; else elseBlock">
<ion-card-header>
<ion-card-title>{{item.Name}} of {{item.Age}} years</ion-card-title>
<ion-card-subtitle>From: {{item.Address}}</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
<ion-button shape="round" color="secondary" size="small" (click)="EditRecord(item)">
<ion-icon size="small" slot="icon-only" name="create"></ion-icon>
</ion-button>
<ion-button shape="round" color="danger" size="small" (click)="RemoveRecord(item.id)">
<ion-icon size="small" slot="icon-only" name="trash"></ion-icon>
</ion-button>
</ion-card-content>
</span>
<ng-template #elseBlock>
<ion-card-header>
<ion-card-title>
<ion-grid>
<ion-row>
<ion-col>
Edit
</ion-col>
<ion-col>
<ion-button fill="clear" color="medium" size="small" (click)="item.isEdit = false">
Cancel
</ion-button>
</ion-col>
<ion-col>
<ion-button fill="outline" color="success" size="small" (click)="UpdateRecord(item)">
Update
</ion-button>
</ion-col>
</ion-row>
</ion-grid>
</ion-card-title>
</ion-card-header>
<ion-card-content>
<ion-item>
<ion-label><strong>Name</strong></ion-label>
<ion-input type="text" [(ngModel)]="item.EditName"></ion-input>
</ion-item>
<ion-item>
<ion-label><strong>Age</strong></ion-label>
<ion-input type="text" [(ngModel)]="item.EditAge"></ion-input>
</ion-item>
<ion-item>
<ion-label><strong>Address</strong></ion-label>
<ion-input type="text" [(ngModel)]="item.EditAddress"></ion-input>
</ion-item>
</ion-card-content>
</ng-template>
</ion-card>
</ion-content>


반응형
'Frontend > angular' 카테고리의 다른 글
| [IONIC] navigation 파라미터 넘기기 (0) | 2020.05.26 |
|---|---|
| [IONIC] Document Scanner (0) | 2020.05.14 |
| [IONIC] Firebase Login (1) | 2020.02.12 |
| [IONIC] Firebase hosting 으로 배포하기 (0) | 2020.02.07 |
| [IONIC] Firebase 연동하기 (0) | 2020.02.04 |
Comments

