반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- MAC
- 개발
- vsCode
- node
- localserver
- androidstudio
- unittest
- webpack
- xcode
- build
- linux
- 센토스
- fastapi
- ReactNative
- 리눅스
- TensorFlow
- react
- IOS
- VirtualBox
- Android
- MachineLearning
- centos
- pydantic
- 티스토리챌린지
- Chrome
- 네트워크
- 오블완
- 맥
- PYTHON
Archives
- Today
- Total
로메오의 블로그
[Angular] angular-cli / material 설치 / page module 추가 본문
반응형
Angular Cli 설치
$ sudo npm install -g @angular/cli
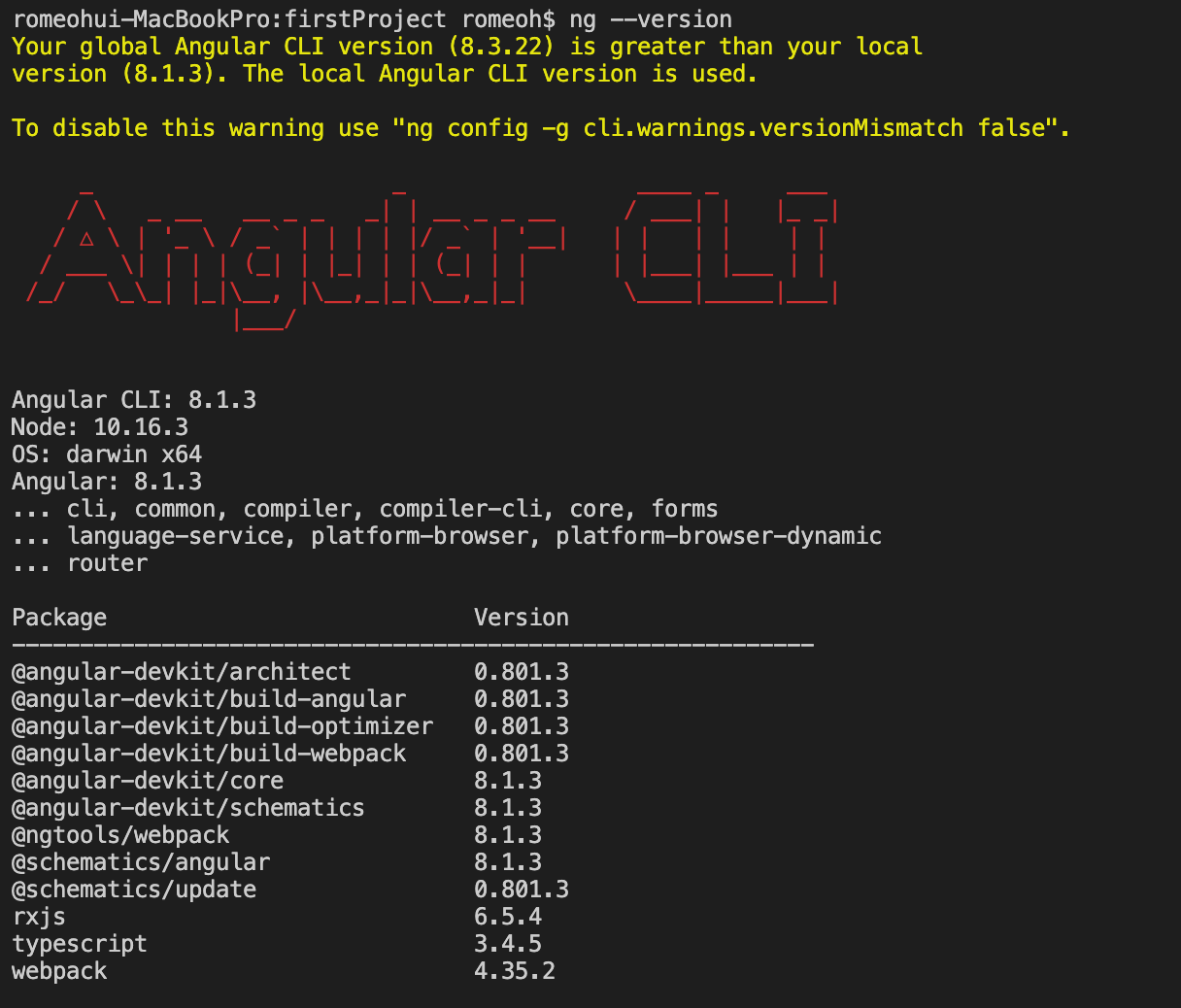
$ ng --version
Angular CLI: 8.1.3
Node: 10.16.3
OS: darwin x64
Angular: 8.1.3
Angular 업그레이드
Angular 업그레이드 전에 소스를 모두 커밋해야 합니다.
$ ng update @angular/cli @angular/core
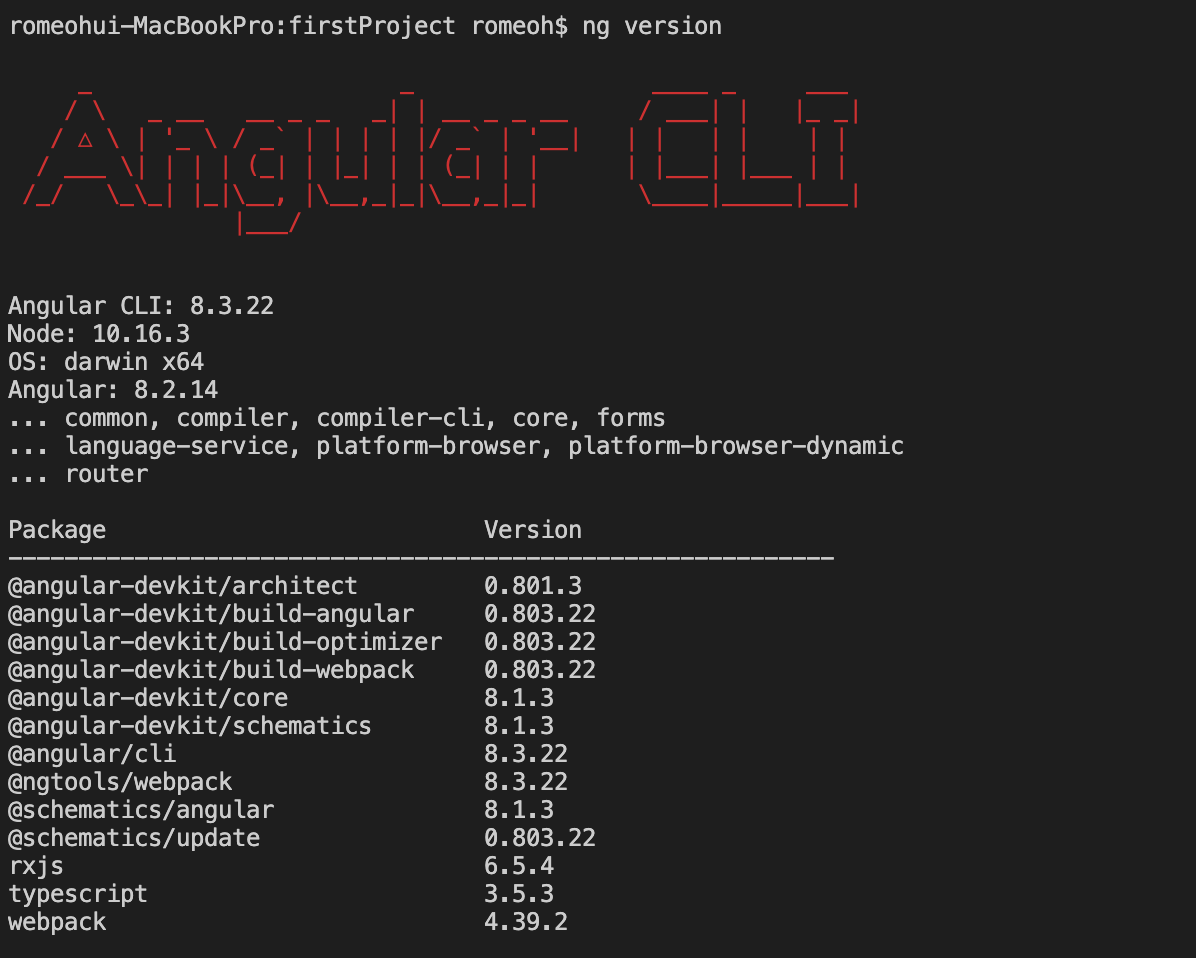
$ ng --version
Angular CLI: 8.3.22
Node: 10.16.3
OS: darwin x64
Angular: 8.2.14
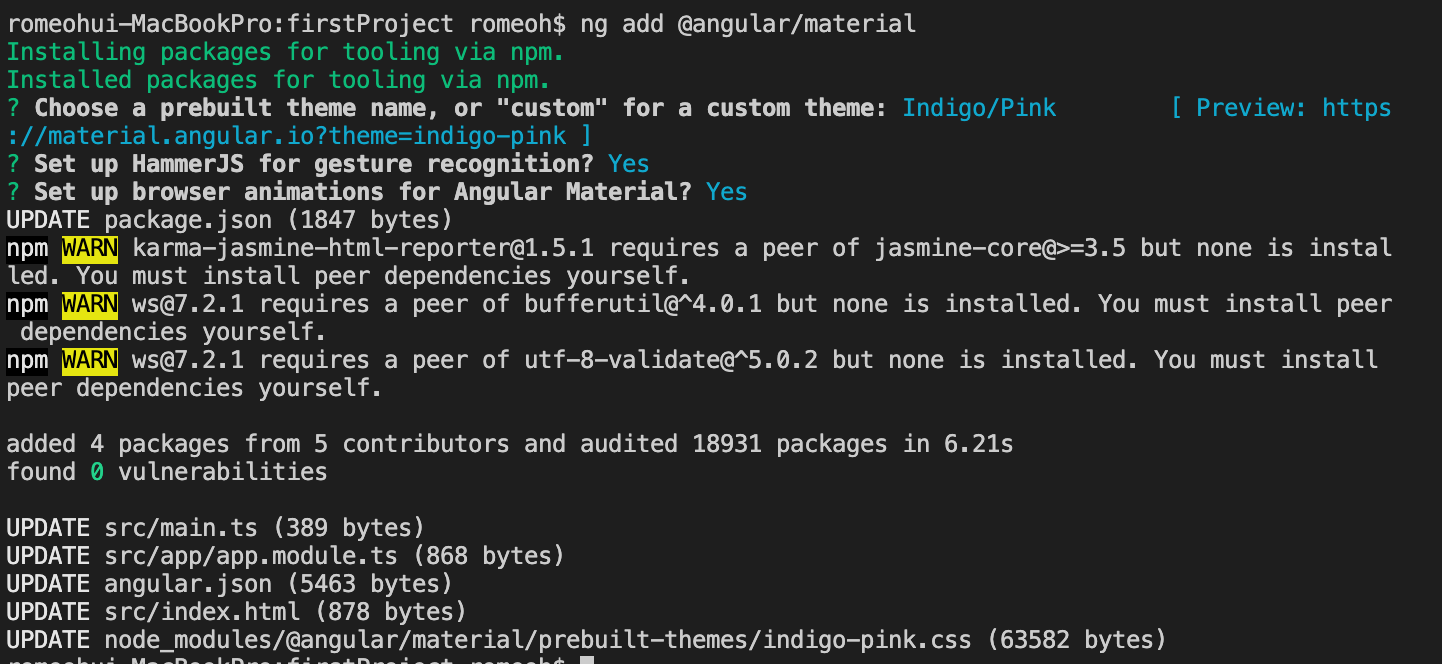
Angular Material / CDK 설치
$ ng add @angular/material질문에 모두 Enter를 칩니다.

CDK 주입하기
src/app/app.module.ts
....
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ScrollingModule } from '@angular/cdk/scrolling';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
....
@NgModule({
....
imports: [
....
FormsModule,
ReactiveFormsModule,
....
DragDropModule,
ScrollingModule
],
....
})
export class AppModule {}위 코드를 추가합니다.
전체 소스
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ScrollingModule } from '@angular/cdk/scrolling';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule,
IonicModule.forRoot(),
AppRoutingModule,
BrowserAnimationsModule,
DragDropModule,
ScrollingModule
],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
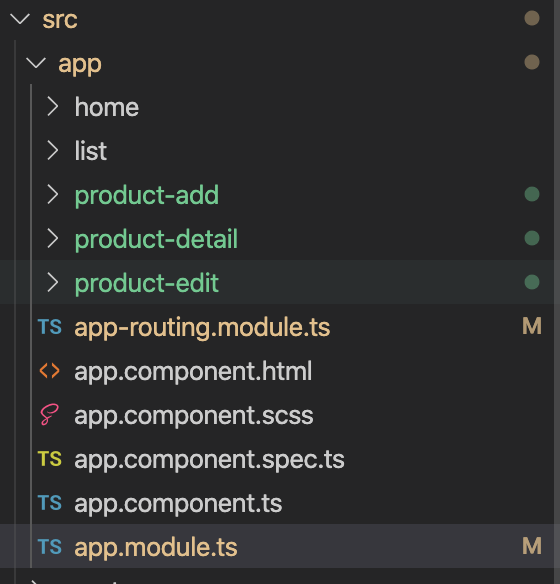
Page module 추가하기
$ ionic g page product-detail
$ ionic g page product-add
$ ionic g page product-edit위와 같이 3개의 page module을 추가합니다.

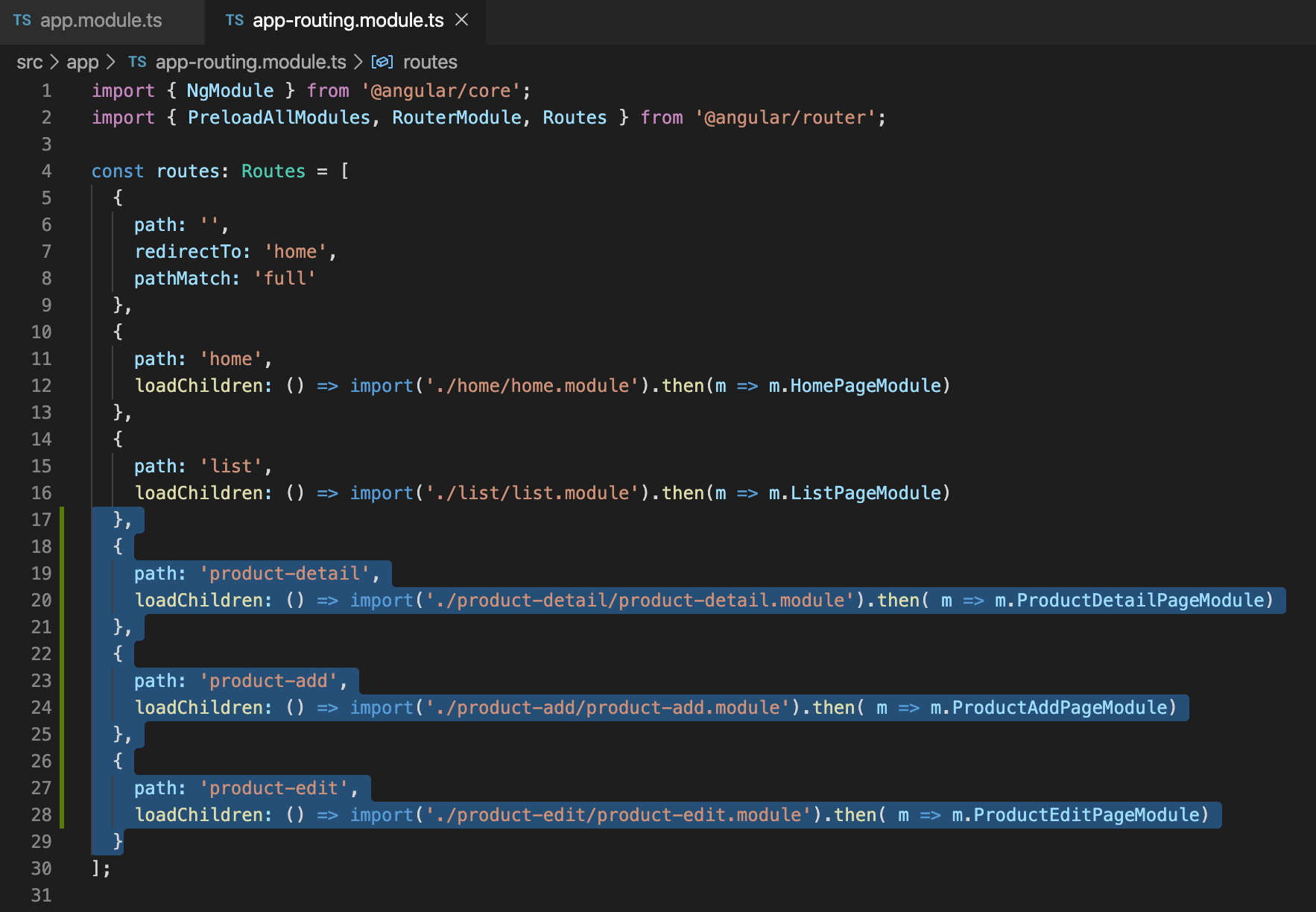
app-routing.module.ts 파일에도 추가된 모듈의 route가 자동으로 추가된것을 확인 할 수 있습니다.

반응형
'Frontend > angular' 카테고리의 다른 글
| [Angular] ionic angular router (0) | 2020.01.13 |
|---|---|
| [Angular] Rest API Service 구현하기 (2) | 2020.01.12 |
| [Ionic] iOS 생성 / 빌드 / 실행하기 (0) | 2020.01.10 |
| [ionic] Android 생성 / 빌드 / 실행하기 (0) | 2020.01.10 |
| Angular & IONIC 목록 (0) | 2020.01.10 |
Comments




