반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- linux
- 네트워크
- androidstudio
- react
- MAC
- IOS
- 오블완
- 개발
- 리눅스
- VirtualBox
- webpack
- build
- vsCode
- TensorFlow
- ReactNative
- unittest
- centos
- MachineLearning
- jest
- 센토스
- 맥
- PYTHON
- xcode
- Android
- qunit
- node
- Chrome
- localserver
- 티스토리챌린지
Archives
- Today
- Total
로메오의 블로그
[React Native] 프로젝트 생성하기 (2019년 기준) 본문
반응형
React Native Cli 설치하기
$ sudo npm install -g react-native-cli
React Native Project 생성하기
$ cd /my/project/path/
$ react-native init firstProject
Build 하기
$ cd firstProject
$ react-native start --reset-cache
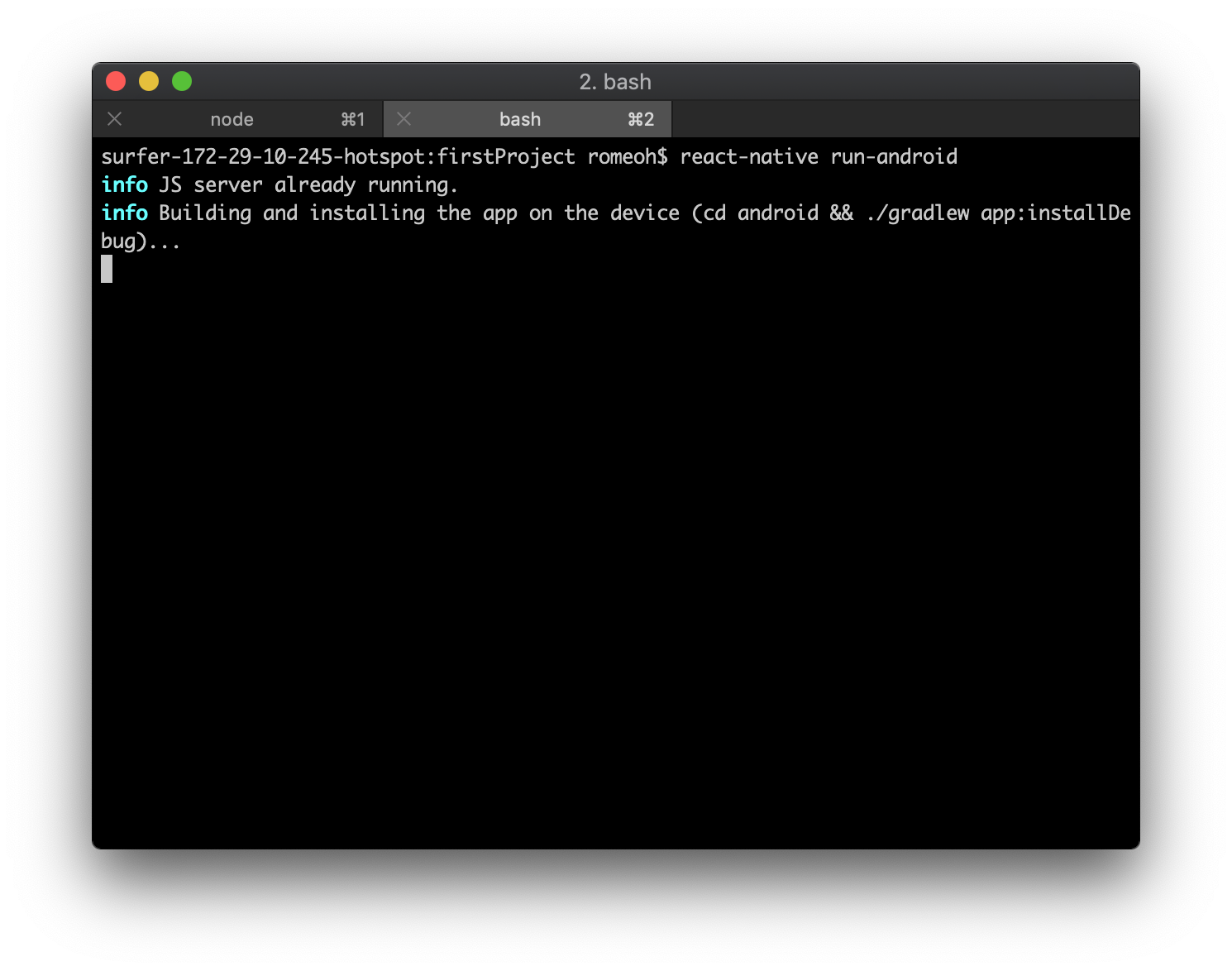
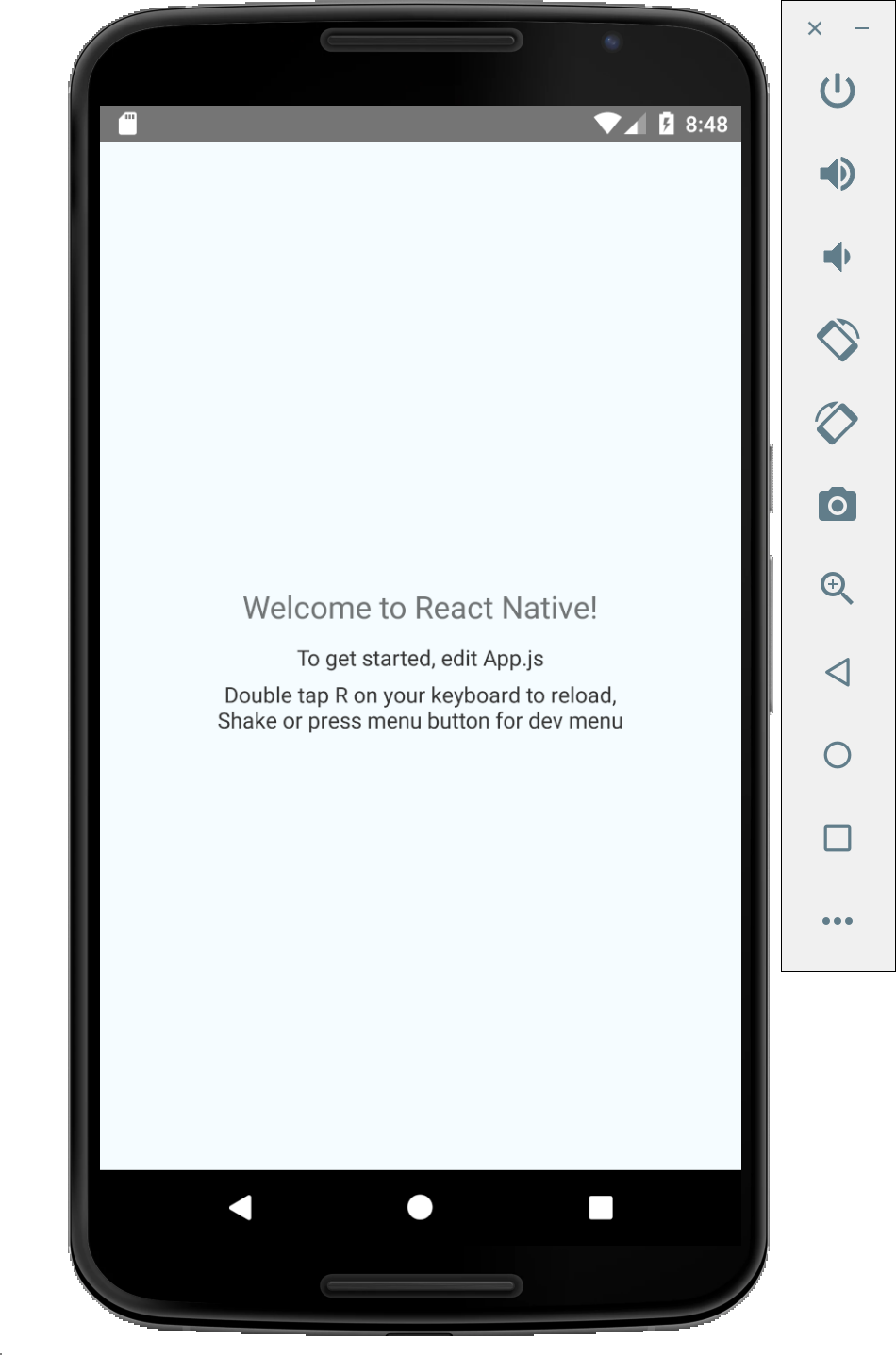
Android Build 하기
react-native start 한 터미널을 그대로 두고 새로운 터미널을 엽니다.
$ cd /my/project/path/firstProject
$ react-native run-android
socket 통신 오류가 날경우
$ react-native run-android --port=8081
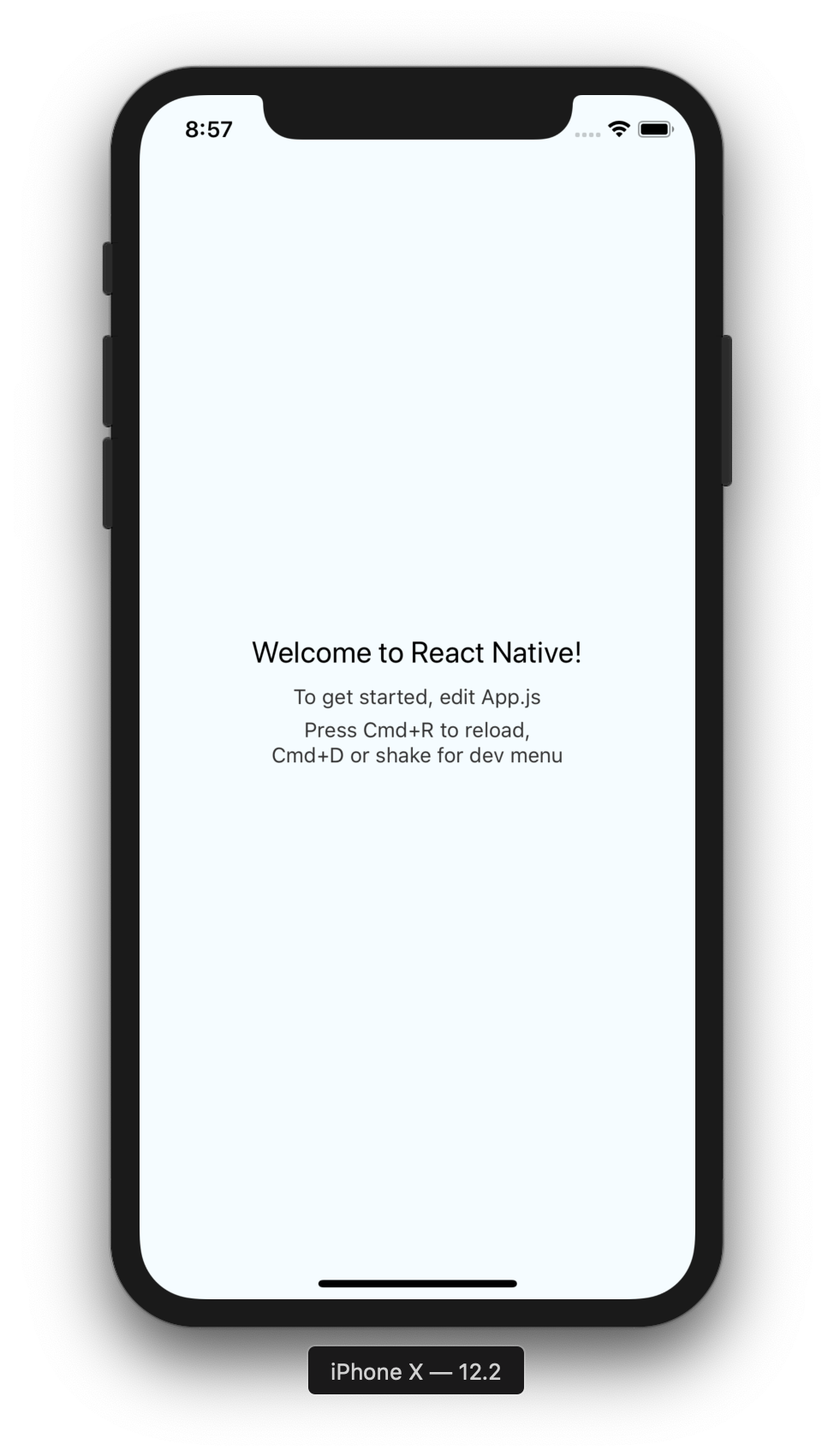
iOS build 하기
$ react-native run-ios
iOS build 옵션사용하기
Release 버전으로 build 하기
$ react-native run-ios --configuration Release시뮬레이터 특정 기기로 build 하기
$ react-native run-ios --simulator="iPhone 4s (11.1)"iPhone device로 build하기
$ react-native run-ios --device
반응형
'App & OS > Hybrid' 카테고리의 다른 글
| [React Native] Jest - Element 정의 테스트 (2) | 2019.06.17 |
|---|---|
| [React Native] Jest - state 테스트 (0) | 2019.06.17 |
| [React Native] Jest - function 테스트 (0) | 2019.06.17 |
| [React Native] Jest Snapshot Testing (0) | 2019.06.17 |
| [React Native] Plugin 설치/삭제하기 (0) | 2019.06.14 |




