Frontend/angular
[Angular] Login page 화면 제작
romeoh
2020. 1. 13. 10:49
반응형
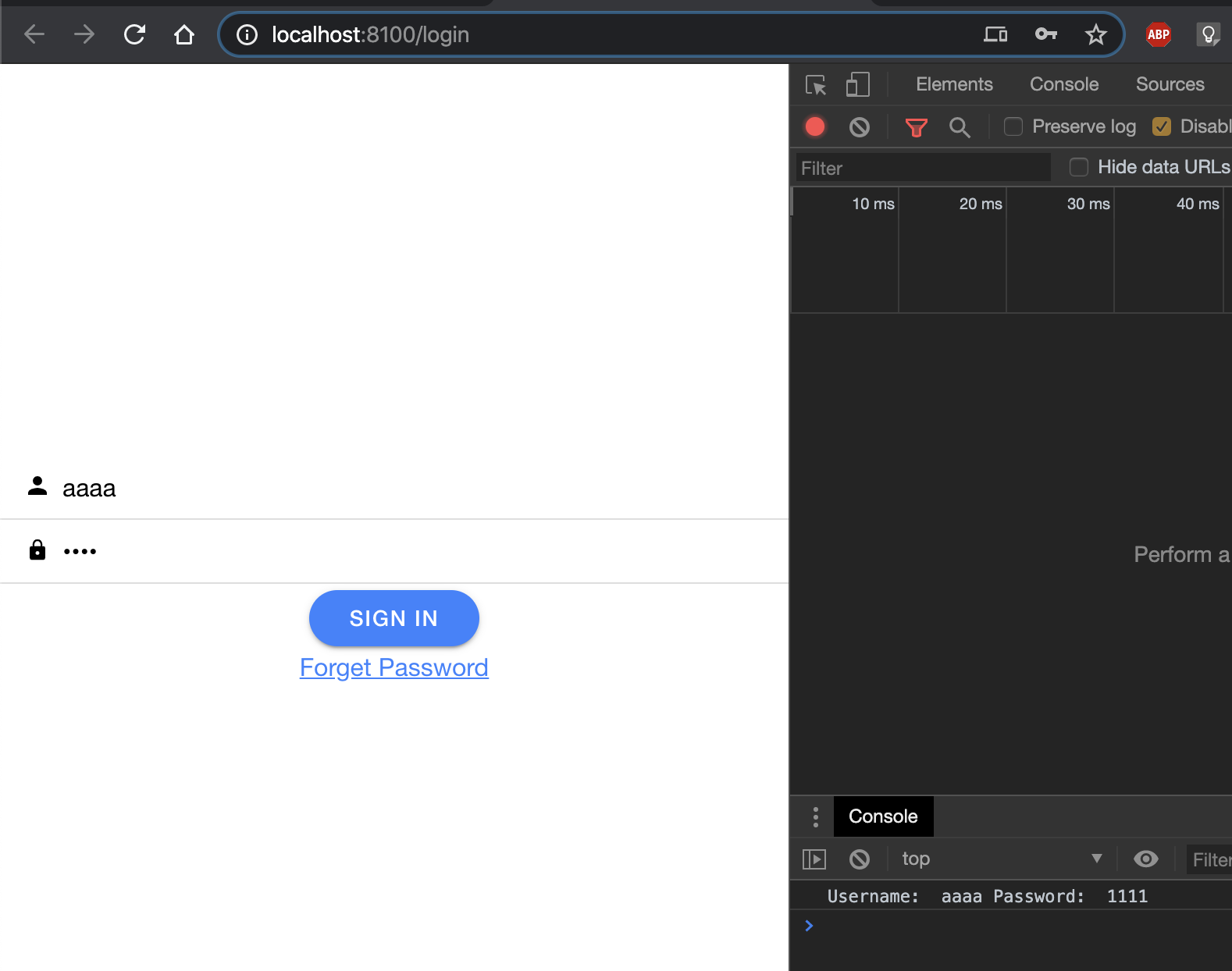
login 페이지를 만듭니다.
$ ionic g page auth/loginsrc/app/welcome/welcome.page.ts
....
ngOnInit() {
setTimeout(() => {
this.router.navigateByUrl('login')
}, 5000)
}
....
}
this.router.navigateByUrl('home')
this.router.navigateByUrl('login')
위와같이 welcome 페이지에서 login 페이지로 이동하도록 수정합니다.
src/app/auth/login/login.page.html
<ion-content>
<ion-list>
<ion-item>
<ion-label><ion-icon name="person"></ion-icon></ion-label>
<ion-input placeholder="Username" [(ngModel)]="user" type="text"></ion-input>
</ion-item>
<ion-item>
<ion-label><ion-icon name="lock"></ion-icon></ion-label>
<ion-input placeholder="Password" [(ngModel)]="pass" type="Password"></ion-input>
</ion-item>
<div class="btn-center-align">
<ion-button color="primary" shape="round" (click)="signIn()">Sign In</ion-button> <br>
<a routerLink="/forget">Forget Password</a>
</div>
</ion-list>
</ion-content>
src/app/auth/login/login.page.scss
ion-content {
}
ion-content > ion-list {
position: relative;
top:30%;
}
.btn-center-align {
text-align: center !important;
}
.btn-center-align ion-button {
--color: white
}
ion-item {
--background: white;
color: blue($color: #000000);
--min-height: 40%;
}
ion-list {
background-color: white;
}
:host {
--min-height: 39px
}src/app/auth/login/login.page.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-login',
templateUrl: './login.page.html',
styleUrls: ['./login.page.scss'],
})
export class LoginPage implements OnInit {
user:String;
pass:String;
constructor() { }
ngOnInit() {
}
signIn() {
console.log('Username: ', this.user, 'Password: ', this.pass)
}
}

반응형